Bonjour,
Tout d'abord merci d'avance de votre aide ,
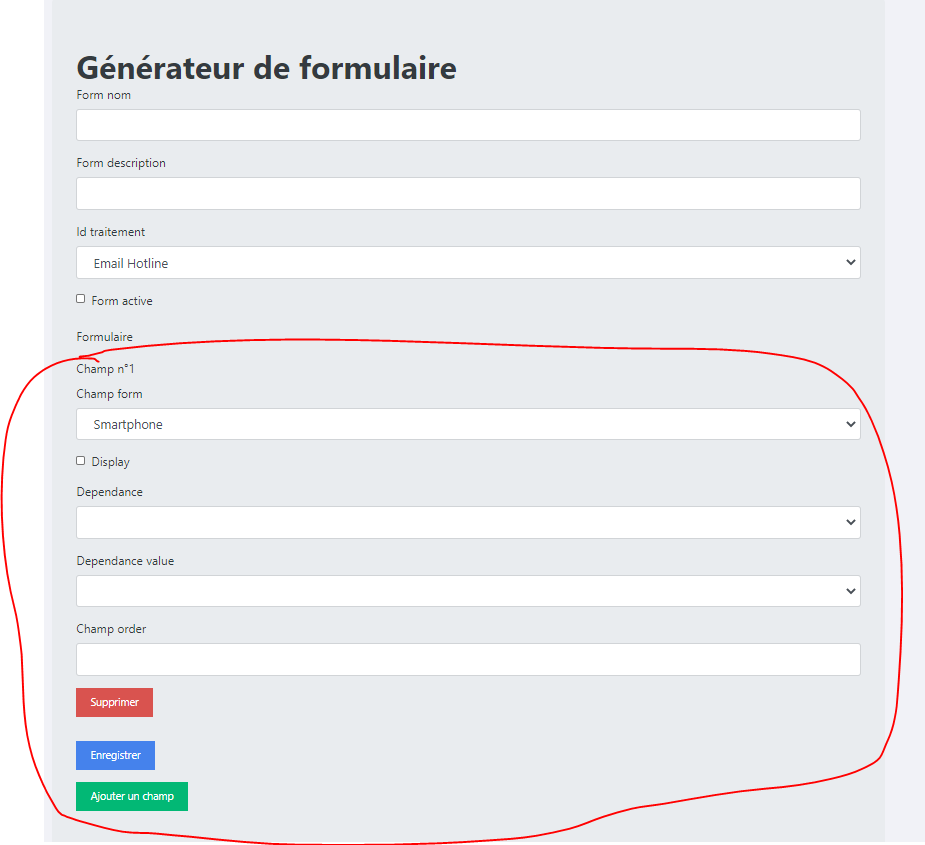
Pour le contexte, Mon projet est sur Symfony 4 et je voudrais cacher certains champs de mon formulaire imbriquer et les ré afficher en fonction des valeurs précédentes jusque la rien de bien compliquer je pourrais me débrouiller tout seul mais le soucis c'est que impossible d'accéder aux champs du formulaire imbriquer qui sont ajouter grâce au prototype je vous met mes deux type de formulaire ainsi que ma vue Twig
FormulaireType.php
DetailChampType.php
Vue Twig
JS
Tout d'abord merci d'avance de votre aide ,
Pour le contexte, Mon projet est sur Symfony 4 et je voudrais cacher certains champs de mon formulaire imbriquer et les ré afficher en fonction des valeurs précédentes jusque la rien de bien compliquer je pourrais me débrouiller tout seul mais le soucis c'est que impossible d'accéder aux champs du formulaire imbriquer qui sont ajouter grâce au prototype je vous met mes deux type de formulaire ainsi que ma vue Twig
FormulaireType.php
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('formNom')
->add('formDescription')
->add('IdTraitement',EntityType::class,[
'class'=> FormTraitement::class,
'choice_label' =>'TraitementNom'
])
->add('formActive')
->add('detailChamps',CollectionType::class,[
'attr'=> ['id' => 'Proto'],
'entry_type' => DetailChampType::class,
'allow_add' => true,
'allow_delete' => true,
'prototype' => true,
'label' => false,
'by_reference' => false,
'block_name' =>'detailChamp'
])
->add('Enregistrer', SubmitType::class);
}
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults([
'data_class' => Formulaire::class,
]);
}
DetailChampType.php
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('ChampForm',EntityType::class, [
'class' => ChampsForm::class,
'choice_label' => 'champNom',
'empty_data' => null,
'required' => false,
])
->add('Display')
->add('Dependance',EntityType::class, [
'class' => ChampsForm::class,
'choice_label' => 'champNom',
'empty_data' => null,
'required' => false,
])
->add('Dependance_value',EntityType::class, [
'class' => ValueChamp::class,
'choice_label' => 'value',
'empty_data' => null,
'required' => false,
])
->add('ChampOrder')
;
}
Vue Twig
{% extends 'base.html.twig' %}
{% block title %}Hello FormulaireController!
{% endblock %}
{% block body %}
<div class="container" style="padding-top:5%">
<div class="jumbotron ">
<h1>
Générateur de formulaire</h1>
{{ form_start(Forms) }}
{{ form_row(Forms.formNom) }}
{{ form_row(Forms.formDescription) }}
{{ form_row(Forms.IdTraitement) }}
{{ form_row(Forms.formActive) }}
{% block _formulaire_detailChamps_row %}
<div class="detailChamps_row">
{{ form_label(Forms) }}
{{ form_errors(Forms) }}
{{ form_widget(Forms) }}
</div>
{% endblock %}
<a href="#" id="add_category" class="btn btn-success">Ajouter un champ</a>
{{ form_end(Forms) }}
</div>
</div>
JS
{# On charge la bibliothèque jQuery. Ici, je la prends depuis le CDN google
mais si vous l'avez en local, changez simplement l'adresse. #}
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
{# Voici le script en question : #}
<script type="text/javascript">
$(document).ready(function () { // On récupère la balise <div> en question qui contient l'attribut « data-prototype » qui nous intéresse.
var $container = $('#formulaire_detailChamps');
// On définit un compteur unique pour nommer les champs qu'on va ajouter dynamiquement
var index = $container.find(':input').length;
// On ajoute un nouveau champ à chaque clic sur le lien d'ajout.
$('#add_category').click(function (e) {
addCategory($container);
e.preventDefault(); // évite qu'un # apparaisse dans l'URL
return false;
});
// On ajoute un premier champ automatiquement s'il n'en existe pas déjà un (cas d'une nouvelle annonce par exemple).
if (index == 0) {
addCategory($container);
} else { // S'il existe déjà des catégories, on ajoute un lien de suppression pour chacune d'entre elles
$container.children('div').each(function () {
addDeleteLink($(this));
});
}
// La fonction qui ajoute un formulaire CategoryType
function addCategory($container) {
// Dans le contenu de l'attribut « data-prototype », on remplace :
// - le texte "__name__label__" qu'il contient par le label du champ
// - le texte "__name__" qu'il contient par le numéro du champ
var template = $container.attr('data-prototype').replace(/__name__label__/g, 'Champ n°' + (
index + 1
)).replace(/__name__/g, index);
// On crée un objet jquery qui contient ce template
var $prototype = $(template);
// On ajoute au prototype un lien pour pouvoir supprimer la catégorie
addDeleteLink($prototype);
// On ajoute le prototype modifié à la fin de la balise <div>
$container.append($prototype);
// Enfin, on incrémente le compteur pour que le prochain ajout se fasse avec un autre numéro
index++;
}
// La fonction qui ajoute un lien de suppression d'une catégorie
function addDeleteLink($prototype) { // Création du lien
var $deleteLink = $('<a href="#" class="btn btn-danger">Supprimer</a>');
// Ajout du lien
$prototype.append($deleteLink);
// Ajout du listener sur le clic du lien pour effectivement supprimer la catégorie
$deleteLink.click(function (e) {
$prototype.remove();
index--;
e.preventDefault(); // évite qu'un # apparaisse dans l'URL
return false;
});
}
});
</script>