Bonjour à tous,
Je rencontre un problème: Je dispose d'un tableau avec des données dedans. J'aimerais inverse ce tableau pour que le dernier élément qui se trouve dedans soit finalement le premier et le premier soit le dernier. J'ai vu pour cela qu'il existait la méthode .reverse() qui s'applique sur les tableaux et qui normalement devait répondre à mon problème, or cette méthode ne marche pas sur mon tableau car je ne cherche pas à inverser l'intérieur mais juste l'"ordre" des lignes...(explications dessous)
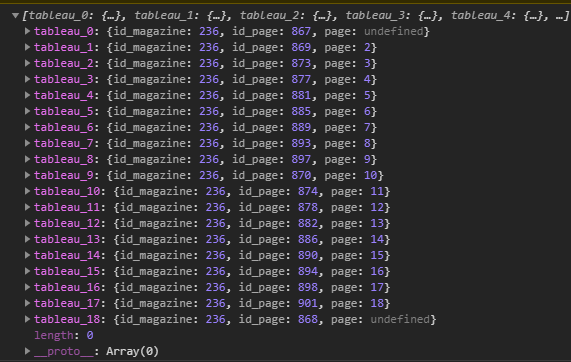
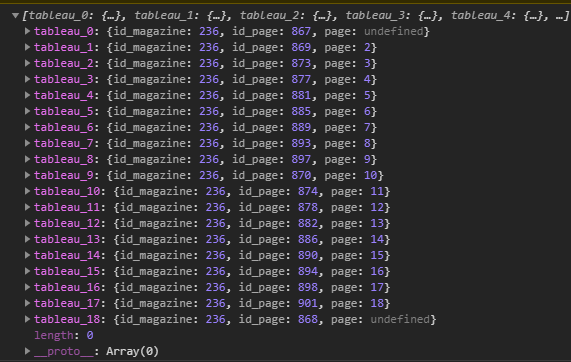
Je vous met ci-dessous le code de mon tableau, si vous avez une solution pour m'aider à inverser les valeurs qui se trouvent dedans cela m'aiderait bcp

En gros j'aimerais que ma ligne tableau_18 devienne ma ligne tableau_1 , tableau_17 => tableau_2 etc etc,
Si vous avez une idée de comment je peux faire ça...
Merci d'avance
Je rencontre un problème: Je dispose d'un tableau avec des données dedans. J'aimerais inverse ce tableau pour que le dernier élément qui se trouve dedans soit finalement le premier et le premier soit le dernier. J'ai vu pour cela qu'il existait la méthode .reverse() qui s'applique sur les tableaux et qui normalement devait répondre à mon problème, or cette méthode ne marche pas sur mon tableau car je ne cherche pas à inverser l'intérieur mais juste l'"ordre" des lignes...(explications dessous)
Je vous met ci-dessous le code de mon tableau, si vous avez une solution pour m'aider à inverser les valeurs qui se trouvent dedans cela m'aiderait bcp

var tableau_page = [];
var i = 0;
var id_page, id_magazine, page, id_page_actuelle;
$('.content_list_select_page_magazine').each(function(){ //récupère l'id et le numéro des pages dans un tableau
id_magazine = $(this).data('idmagazine');
id_page = $(this).data('idpage');
page = $(this).data('page');
tableau_page['tableau_'+i]= {"id_magazine" : $(this).data('idmagazine'),"id_page" : $(this).data('idpage'), "page" : $(this).data('page')};
//tableau_page.prototype.reverse();
i++;
});
var rev_tableau_page = tableau_page.reverse();
console.log(rev_tableau_page);
En gros j'aimerais que ma ligne tableau_18 devienne ma ligne tableau_1 , tableau_17 => tableau_2 etc etc,
Si vous avez une idée de comment je peux faire ça...
Merci d'avance

 = tableau_copy
= tableau_copy 