11569 sujets
Voilà le code des boutons
Voici les fonctions qui permettent de cacher ou non les div (elles fonctionnent):
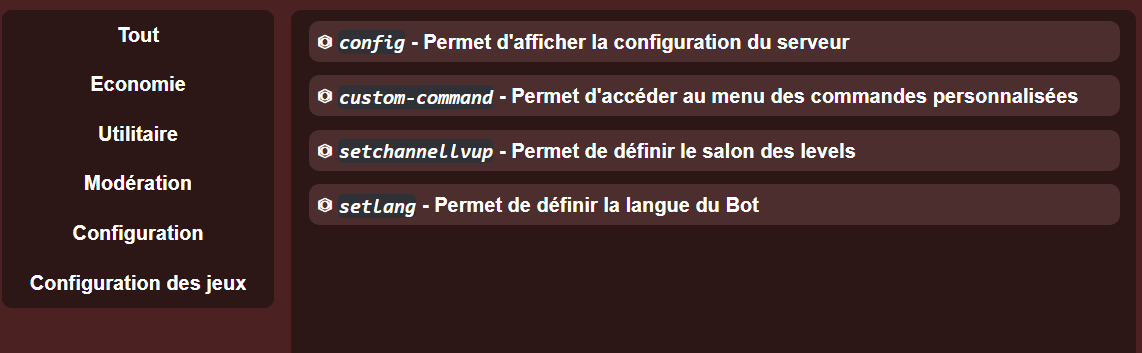
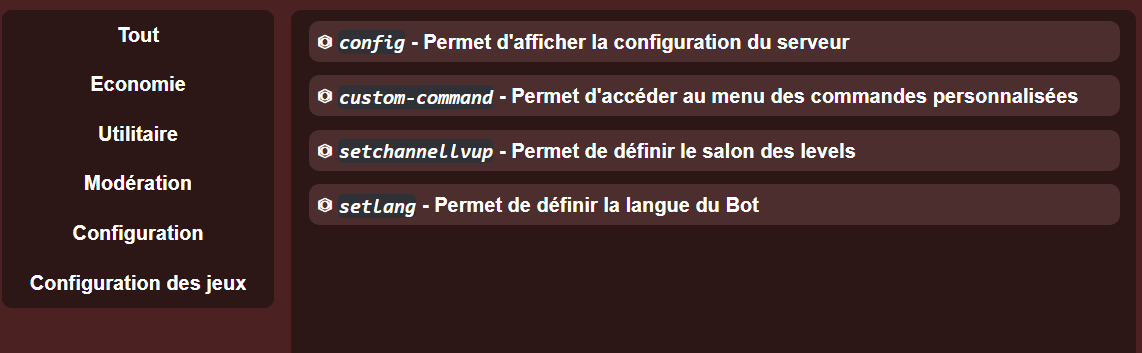
Voilà l'image:

Le CSS des boutons est couleur de base et leur position
Modifié par Magicien_ghost (30 Jun 2020 - 19:07)
<ul>
<button class="tout"><a><h4>Tout</h4></a></button></br>
<button class="eco" onclick="eco()"><a><h4>Economie</h4></a></button></br>
<button class="utile" onclick="utile()"><a><h4>Utilitaire</h4></a></button></br>
<button class="modo" onclick="modo()"><a><h4>Modération</h4></a></button></br>
<button class="config" onclick="config()"><a><h4>Configuration</h4></a></button></br>
<button class="config_j" onclick="config_j()"><a><h4>Configuration des jeux</h4></a></button></br>
</ul>Voici les fonctions qui permettent de cacher ou non les div (elles fonctionnent):
function eco() {
var span = document.getElementById("eco");
var span1 = document.getElementById("utile");
var span2 = document.getElementById("modo");
var span3 = document.getElementById("config");
if(span.style.display == "none") {
span.style.display = "inline";
span1.style.display = "none";
span2.style.display= "none";
span3.style.display= "none";
}}
function utile() {
var span = document.getElementById("utile");
var span1 = document.getElementById("eco");
var span2 = document.getElementById("modo");
var span3 = document.getElementById("config");
if(span.style.display == "none") {
span.style.display = "inline";
span1.style.display= "none";
span2.style.display= "none";
span3.style.display= "none";
}
}
function modo() {
var span = document.getElementById("modo");
var span1 = document.getElementById("eco");
var span2 = document.getElementById("utile");
var span3 = document.getElementById("config");
if(span.style.display == "none") {
span.style.display = "inline";
span1.style.display= "none";
span2.style.display= "none";
span3.style.display= "none";
}
}
function config() {
var span3 = document.getElementById("modo");
var span1 = document.getElementById("eco");
var span2 = document.getElementById("utile");
var span = document.getElementById("config");
if(span.style.display == "none") {
span.style.display = "inline";
span1.style.display= "none";
span2.style.display= "none";
span3.style.display= "none";
}
}Voilà l'image:

Le CSS des boutons est couleur de base et leur position
Modifié par Magicien_ghost (30 Jun 2020 - 19:07)
Supposons que tu as ton bouton comme ceci :
Ajoute le style que tu souhaite obtenir lorsqu'on cliquera sur ton bouton
Puis en JS, tu ajoute la classe specifique des boutons activés sur ton bouton lorsqu'on cliquera sur ce denier
<button id="my-button">Clic me</button>
Ajoute le style que tu souhaite obtenir lorsqu'on cliquera sur ton bouton
#my-button.active {
background: blue;
}
Puis en JS, tu ajoute la classe specifique des boutons activés sur ton bouton lorsqu'on cliquera sur ce denier
// J'utilise jQuery
$('#my-button').click(function(){
var btn = $(this);
btn.addClass('active');
});