Bonjour,
Je crée un site web permettant de gérer ses fichiers/dossiers (word, excel, mail, ppt, pdf,..).
techno: React, Redux, JavaScript, html, css
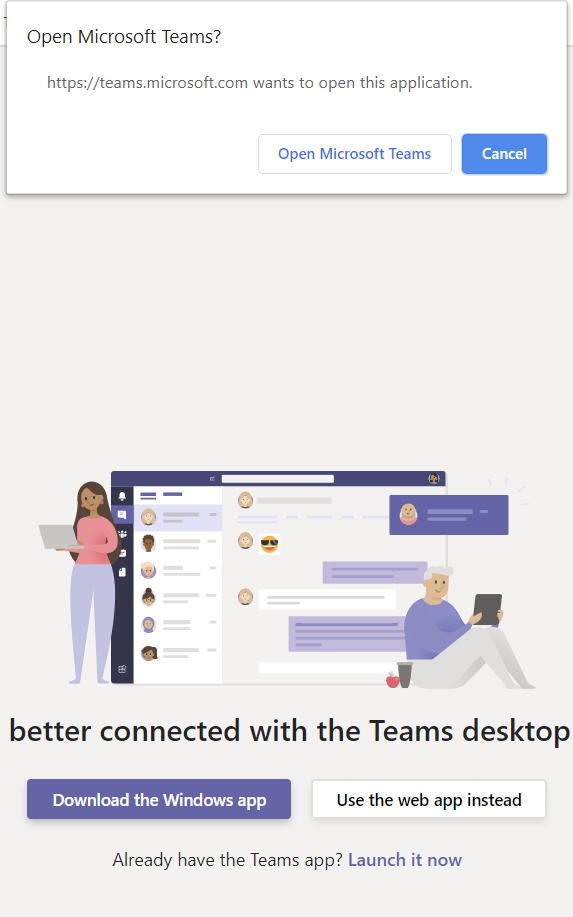
Une fonctionnalité intéressante serait de pouvoir ouvrir un fichier dans un nouvel onglet ou bien de proposer d'ouvrir l'application gérant ce type de fichier si elle est présente sur l'ordinateur (un peu comme fait Microsoft Teams quand on rejoint une réunion sur le web, si l'app est installer sur le pc il y aura une alert pour nous demander si on veut l'ouvrir dans l'application).
Quelqu'un aurait une idée de comment géré cela ?
donc soit :
- soit ouverture du fichier dans un nouvel onglet ( pour un pdf par exemple)
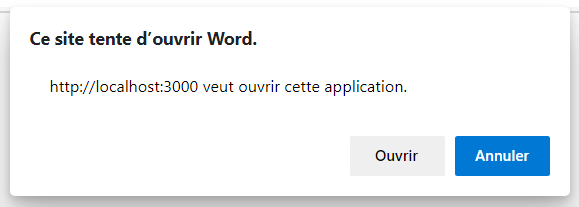
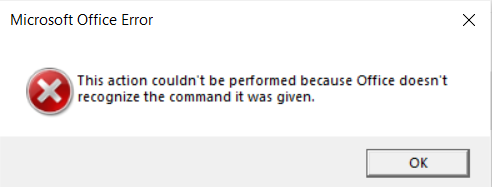
- soit ouvrir l'application par défaut pour le type de fichier avec le fichier (docx, ..)
Merci d'avance pour votre temps et vos éventuelles réponse
Je crée un site web permettant de gérer ses fichiers/dossiers (word, excel, mail, ppt, pdf,..).
techno: React, Redux, JavaScript, html, css
Une fonctionnalité intéressante serait de pouvoir ouvrir un fichier dans un nouvel onglet ou bien de proposer d'ouvrir l'application gérant ce type de fichier si elle est présente sur l'ordinateur (un peu comme fait Microsoft Teams quand on rejoint une réunion sur le web, si l'app est installer sur le pc il y aura une alert pour nous demander si on veut l'ouvrir dans l'application).
Quelqu'un aurait une idée de comment géré cela ?
donc soit :
- soit ouverture du fichier dans un nouvel onglet ( pour un pdf par exemple)
- soit ouvrir l'application par défaut pour le type de fichier avec le fichier (docx, ..)
Merci d'avance pour votre temps et vos éventuelles réponse