11552 sujets
Salut,
Dis-moi :
1- as-tu bien initialisé jQuery avant d'utiliser AJAX ?
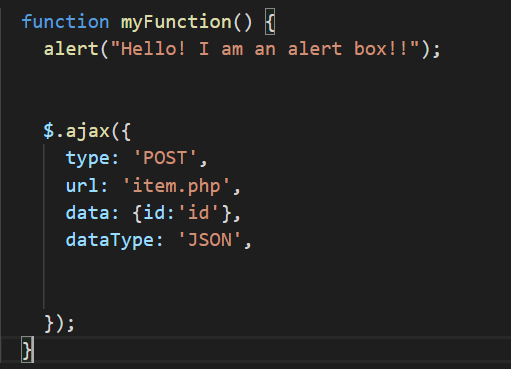
2- essai d' ajouter une alerte en cas de succès ou d’échec
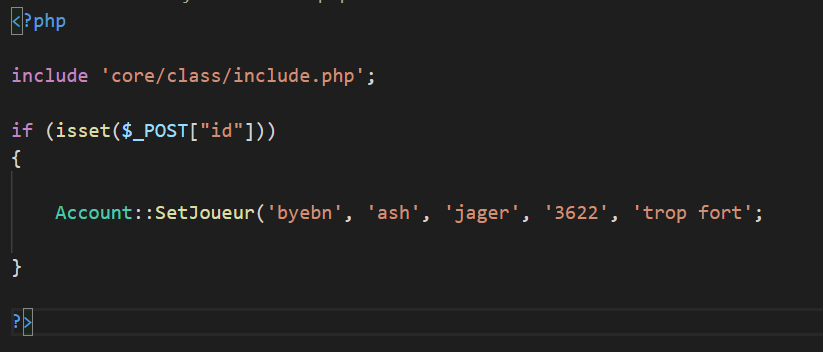
3- il manque une parenthèse fermante avant le point virgule à ton code PHP sur ta ligne "account::"
Modifié par biduletruck (23 Apr 2020 - 11:32)
Dis-moi :
1- as-tu bien initialisé jQuery avant d'utiliser AJAX ?
2- essai d' ajouter une alerte en cas de succès ou d’échec
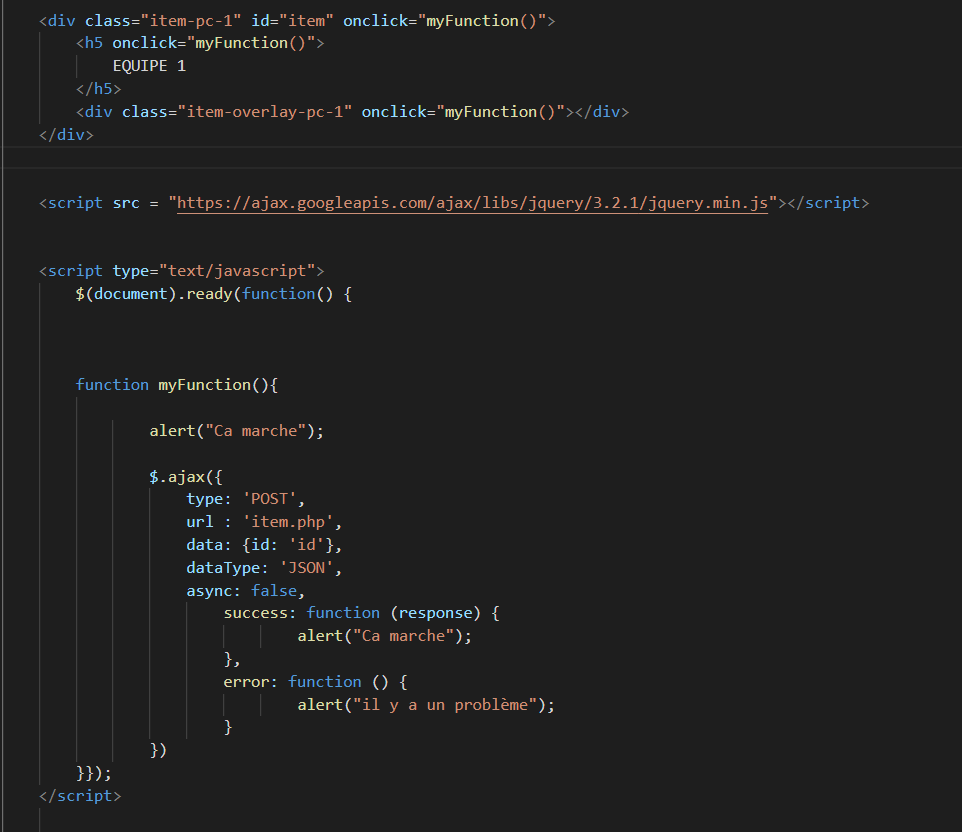
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
})
function myFunction(){
alert("Ca marche");
$.ajax({
type: 'POST',
url : 'item.php',
data: {id: 'id'},
dataType: 'JSON',
async: false,
success: function (response) {
alert("Ca marche");
},
error: function () {
alert("il y a un problème");
}
})
};
</script>
3- il manque une parenthèse fermante avant le point virgule à ton code PHP sur ta ligne "account::"
Modifié par biduletruck (23 Apr 2020 - 11:32)
Cela fonctionne j'ai bien le passage d'argument mais en plaçant les scripts avant ton html.
(même si tu as le message d'erreur à la fin ....)
Mais tu pourras voir dans l'inspecteur sous chrome dans "Network" que lorsque tu sélectionnes le fichier item.php le passage d'argument est bien présent
Modifié par biduletruck (23 Apr 2020 - 16:47)
(même si tu as le message d'erreur à la fin ....)
Mais tu pourras voir dans l'inspecteur sous chrome dans "Network" que lorsque tu sélectionnes le fichier item.php le passage d'argument est bien présent
<html>
<head></head>
<body>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
})
function myFunction(){
alert("click OK");
$.ajax({
type: 'POST',
url : 'item.php',
data: {id: 'id'},
dataType: 'JSON',
success: function () {
alert("Ca marche");
},
error: function () {
alert("il y a un problème");
}
})
};
</script>
<div class="item-pc" id="item" >
<h5 onclick="myFunction()">Equipe 1</h5>
</div>
</body>
</html>
Modifié par biduletruck (23 Apr 2020 - 16:47)