Bonjour,
Je débute en PHP. Pour un projet, je dois comparer un texte annoté manuellement et ce même texte annoté automatiquement. Pour le résultat final, je voudrais qu'il y ait une surbrillance parallèle entre les 2 textes lorsque l'on passe la souris sur un morceau de phrase (comme Google Traduction faisait à l'époque il me semble).
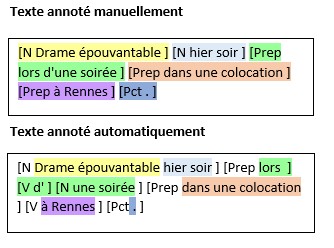
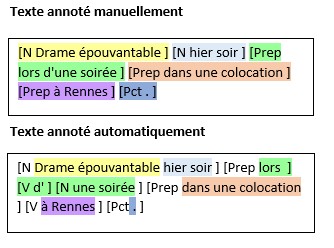
Voici un exemple d'illustration sur une phrase.

J'aimerais que les morceaux de même couleur soient surlignés en même temps lorsque l'on passe la souris sur un des deux textes.
Je ne demande pas forcément de code tout fait, mais peut être des idées d'algo d'un point de vu extérieur, car j'ai déjà commencé mais je me bloque un peu dans mes idées. Merci.
Je débute en PHP. Pour un projet, je dois comparer un texte annoté manuellement et ce même texte annoté automatiquement. Pour le résultat final, je voudrais qu'il y ait une surbrillance parallèle entre les 2 textes lorsque l'on passe la souris sur un morceau de phrase (comme Google Traduction faisait à l'époque il me semble).
Voici un exemple d'illustration sur une phrase.

J'aimerais que les morceaux de même couleur soient surlignés en même temps lorsque l'on passe la souris sur un des deux textes.
Je ne demande pas forcément de code tout fait, mais peut être des idées d'algo d'un point de vu extérieur, car j'ai déjà commencé mais je me bloque un peu dans mes idées. Merci.