Bonjour à tous,
Je suis nouveau ici car j'ai besoin d'aide sur la création d'un script permettant de masquer un élément si celui-ci ne possède pas de contenu.
J'ai créé une boutique en ligne sur WordPress car je n'ai pas beaucoup de connaissance en programmation web, à part quelques notions en HTML/CSS.
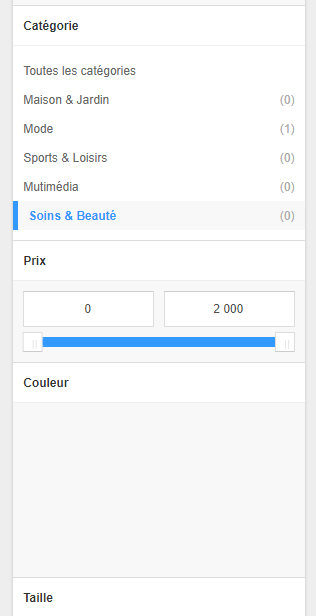
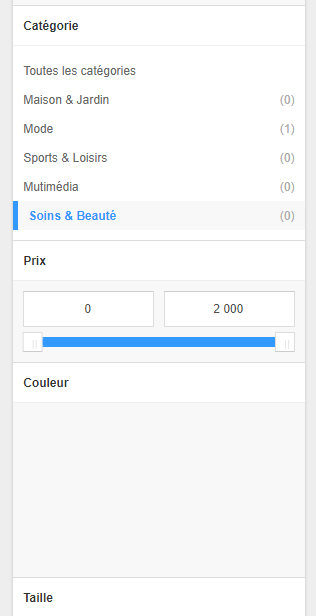
Sur ma page Boutique, j'ai inséré un plugin pour filtrer les produits par mots-clés, catégorie, prix, taxonomies... Dans les réglages de ce plugin, une option me permet de masquer les termes (checkbox) qui ne possèdent pas de résultat. Cependant, selon certaines catégories, se sont des taxonomies entières qui seront vide mais le bloc de la taxonomie est toujours visible, il a simplement masquer les termes/checkbox de son contenu.
Par exemple, j'ai 2 catégories : "Maison & Jardin" et "Chaussures". J'ai un autre filtre "Pointure" qui est toujours affiché. Du coup, lorsque je sélectionne la catégorie "Maison & Jardin", il n'y a plus lieu d'afficher le filtre "Pointure" car tout son contenu est vidé de ses checkbox car aucune pointure ne correspond à cette catégorie.
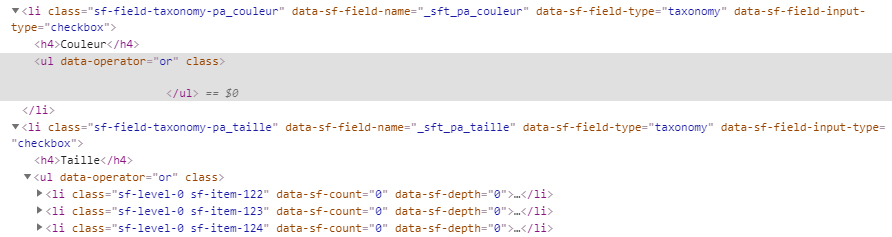
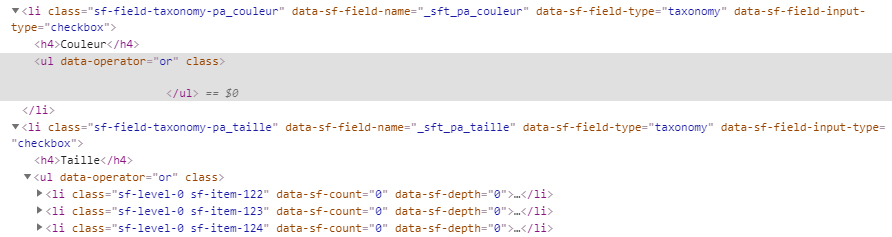
Comme vous pouvez le voir sur les screenshots ci-joints (ou encore le site directement https://www.tillap.com/boutique/), j'aimerai masquer tout les éléments de type data-sf-field-type="taxonomy" (par un simple [data-sf-field-type="taxonomy"]{display:none;}) seulement SI il n'y a aucune ligne de type <li> dans la partie <ul> dans son contenu.
Je pense qu'il doit y avoir moyen d'obtenir ce résultat en JavaScript mais je n'ai aucune connaissance dans ce langage c'est pourquoi j'aurai aimé être orienté vers la solution sur ce forum.
Merci d'avance pour votre aide!
Fichiers joints :


Modifié par Belamy (18 Mar 2020 - 11:17)
Je suis nouveau ici car j'ai besoin d'aide sur la création d'un script permettant de masquer un élément si celui-ci ne possède pas de contenu.
J'ai créé une boutique en ligne sur WordPress car je n'ai pas beaucoup de connaissance en programmation web, à part quelques notions en HTML/CSS.
Sur ma page Boutique, j'ai inséré un plugin pour filtrer les produits par mots-clés, catégorie, prix, taxonomies... Dans les réglages de ce plugin, une option me permet de masquer les termes (checkbox) qui ne possèdent pas de résultat. Cependant, selon certaines catégories, se sont des taxonomies entières qui seront vide mais le bloc de la taxonomie est toujours visible, il a simplement masquer les termes/checkbox de son contenu.
Par exemple, j'ai 2 catégories : "Maison & Jardin" et "Chaussures". J'ai un autre filtre "Pointure" qui est toujours affiché. Du coup, lorsque je sélectionne la catégorie "Maison & Jardin", il n'y a plus lieu d'afficher le filtre "Pointure" car tout son contenu est vidé de ses checkbox car aucune pointure ne correspond à cette catégorie.
Comme vous pouvez le voir sur les screenshots ci-joints (ou encore le site directement https://www.tillap.com/boutique/), j'aimerai masquer tout les éléments de type data-sf-field-type="taxonomy" (par un simple [data-sf-field-type="taxonomy"]{display:none;}) seulement SI il n'y a aucune ligne de type <li> dans la partie <ul> dans son contenu.
Je pense qu'il doit y avoir moyen d'obtenir ce résultat en JavaScript mais je n'ai aucune connaissance dans ce langage c'est pourquoi j'aurai aimé être orienté vers la solution sur ce forum.
Merci d'avance pour votre aide!
Fichiers joints :


Modifié par Belamy (18 Mar 2020 - 11:17)