Bonsoir, désolé je reviens vers vous avec un petit soucis, j'avais déjà poster rapport à une requête fetch, mais j'ai vu avec mon mentor pour essayer de faire mon projet en React (Formation OpenClassRooms).
Voici mon petit soucis :
Mon fichier App.js :
et ma map Leaflet :
Ma Map s'affiche correctement du moment que je ne rentre pas ma latitude et longitude, une fois mes props mis en place dans la balise {position} de <Marker/> , j'ai directement une erreur
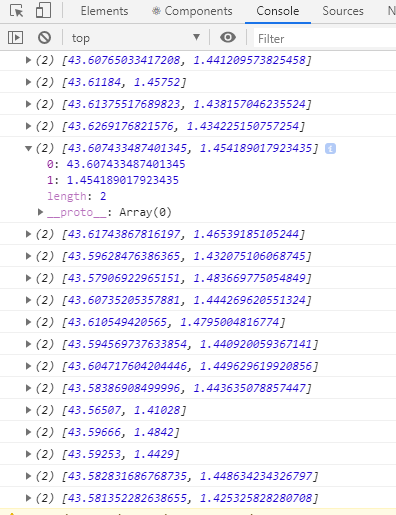
Je fais un console log de mes props dans Map.js et je vois bien mes positions dans la console (Ou même avec le module React Developer Tools sur Chrome (J'ai essayer de séparer latitude et longitude, ou de faire une position globale, mais l'erreur reste présente tout de même),
Si je pouvais juste avoir une petite indication de votre part, ça serait fort sympathique (Sans pour autant me donner la réponse bien sûr ).
).
Merci d'avance et encore désolé de revenir à la charge avec mon histoire d'API.
Voici mon petit soucis :
Mon fichier App.js :
import React, { Component, Fragment } from "react";
import MapStations from './components/Map';
// Déclaration des constantes nécessaires pour la requête
const city = 'Toulouse';
const apiKey = 'la clé api cachée';
const URL = (`https://api.jcdecaux.com/vls/v1/stations?contract=${city}&apiKey=${apiKey}`);
// Fonction pour faire la requête ajax
class App extends Component {
state = {
stations : []
}
// Quand le composant est chargé j'éxecute la requête API
componentDidMount() {
fetch(URL)
.then(res => res.json())
.then(
(data) => {
for (let station of data) {
// Creation d'un object avec les valeurs voulues :
let newStation = Object.create(this.state.stations);
newStation.name = station.name;
newStation.address = station.address;
newStation.positions = station.position;
newStation.positionLat = station.position.lat;
newStation.positionLng = station.position.lng;
newStation.banking = station.banking;
newStation.bike_stands = station.bike_stands;
newStation.available_bike_stands = station.available_bike_stands;
newStation.available_bikes = station.available_bikes;
newStation.status = station.status;
// Ajout des valeurs à notre state :
this.setState({ stations : newStation })
}
},
)
.catch(error => console.error(error))
}
render() {
const {stations} = this.state;
// console.log(stations.positions)
return (
<Fragment>
<MapStations
lat={stations.positionLat}
lng={stations.positionLng}
positions={stations.positions} />
</Fragment>
)
}
}
export default App;
et ma map Leaflet :
// @flow
import React, { Component } from 'react';
import { Map, Marker, Popup, TileLayer } from 'react-leaflet';
import './Map.css';
class MapStations extends Component {
constructor(props){
super(props);
this.state = {}
};
render() {
const position = [43.6010004, 1.4235189];
const zoom = 14;
const positions = [this.props.lat, this.props.lng];
console.log(positions)
return (
<div id="map">
<Map center={position} zoom={zoom}>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution="© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors"/>
<Marker position={positions}>
<Popup>A pretty CSS3 popup.<br />Easily customizable.</Popup>
</Marker>
</Map>
</div>
)
}
}
export default MapStations;
Ma Map s'affiche correctement du moment que je ne rentre pas ma latitude et longitude, une fois mes props mis en place dans la balise {position} de <Marker/> , j'ai directement une erreur

Je fais un console log de mes props dans Map.js et je vois bien mes positions dans la console (Ou même avec le module React Developer Tools sur Chrome (J'ai essayer de séparer latitude et longitude, ou de faire une position globale, mais l'erreur reste présente tout de même),
Si je pouvais juste avoir une petite indication de votre part, ça serait fort sympathique (Sans pour autant me donner la réponse bien sûr
 ).
).Merci d'avance et encore désolé de revenir à la charge avec mon histoire d'API.