Bonjour !
Le site en question :
http://gky7714.phpnet.org/VincentLepottier/index.php
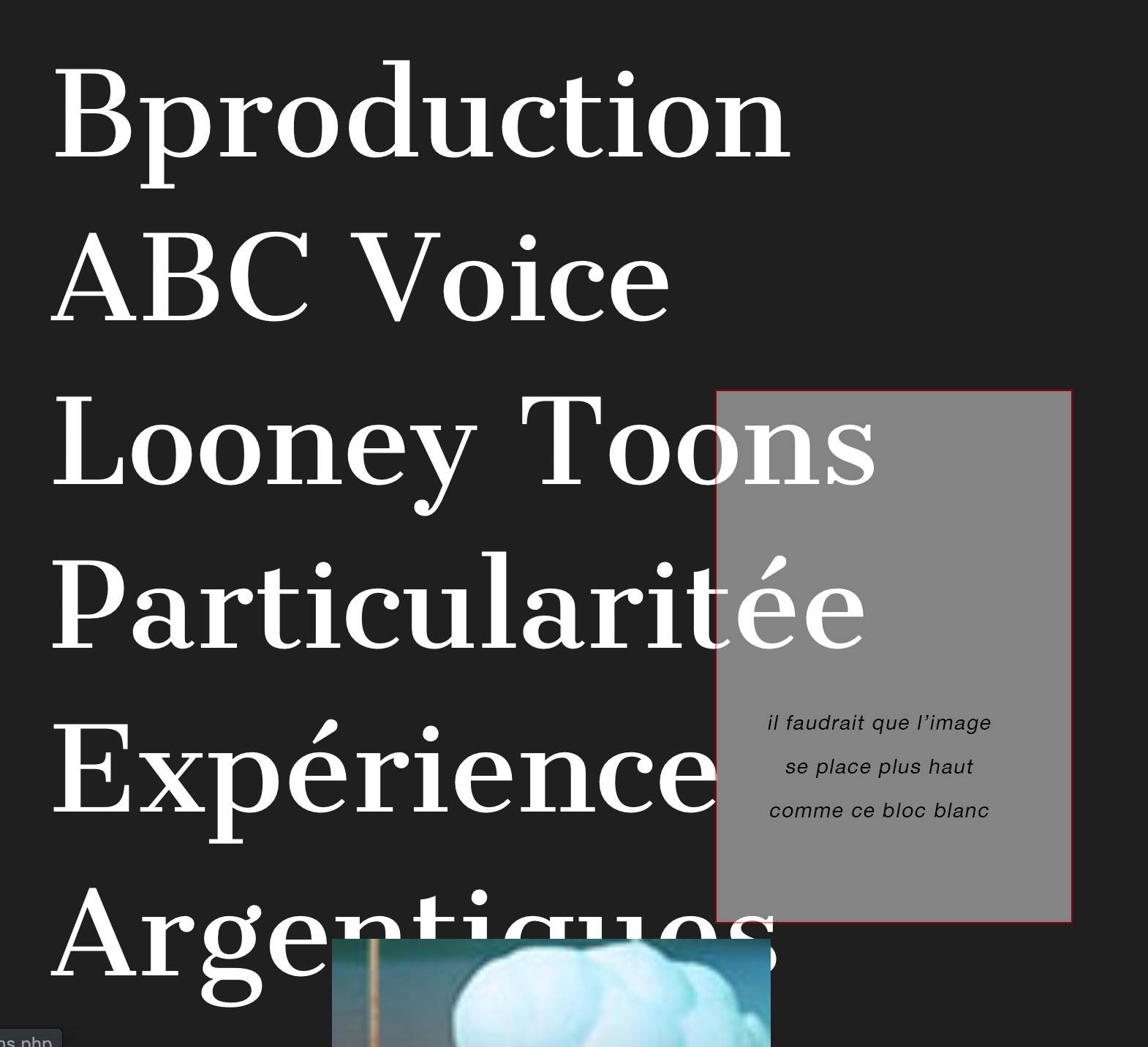
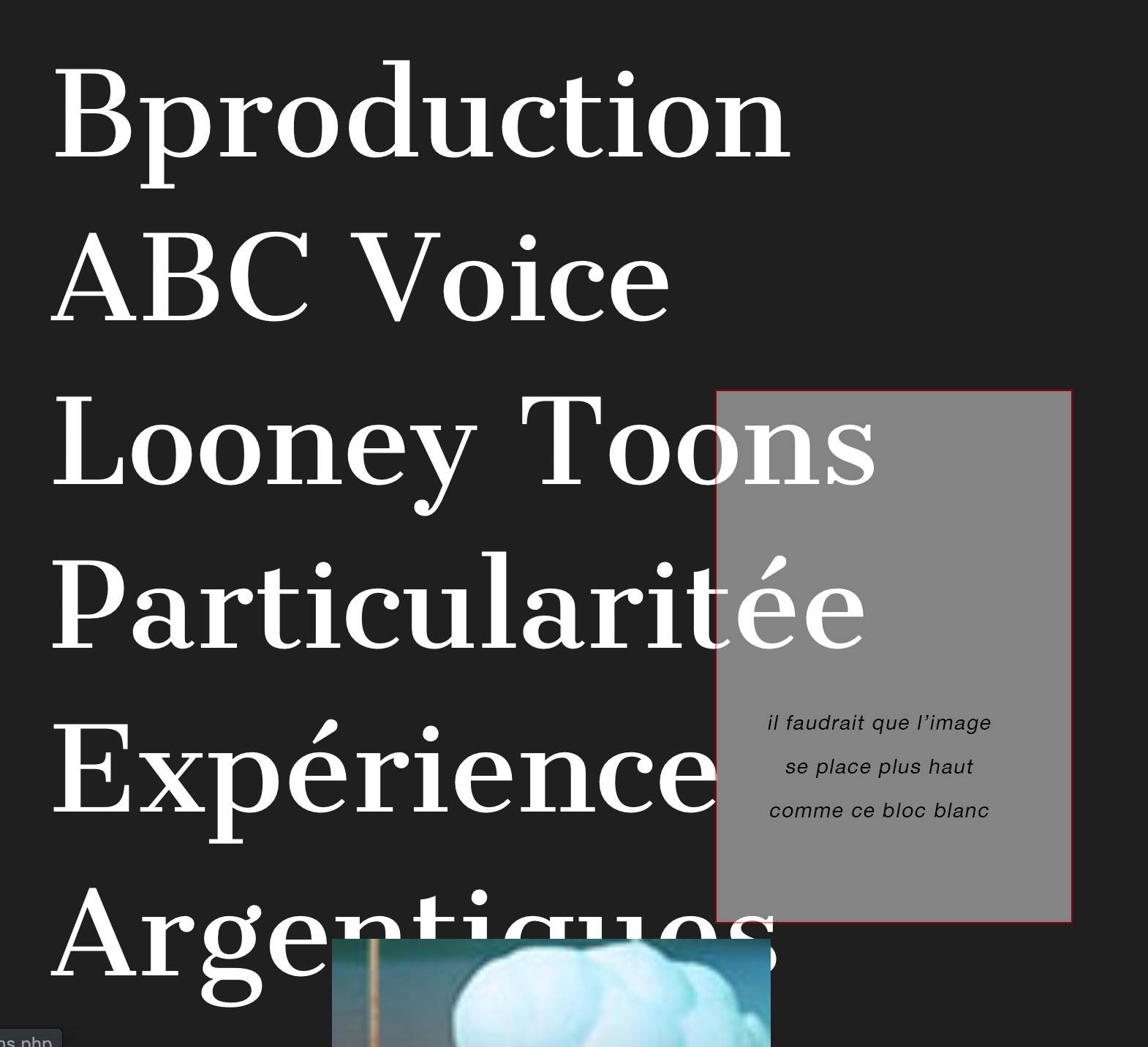
Sur l'index, j'ai une liste de liens, et lorsque l'on hover sur un lien une image apparait. Le problème c'est que quand on hover sur un lien qui est tout en bas de la fenêtre, l'image apparait hors de la fenetre, et j'aimerai qu'elle remonte automatiquement de façon a ce que l'on n'ait pas à scroll pour la voir.
J'ai déjà demandé de l'aide a quelqu'un qui m'a dit que cela pouvait être généré en modifiant la partie
this.DOM.reveal.style.top = `${mousePos.y+20-docScrolls.top}px`;
this.DOM.reveal.style.left = `${mousePos.x+20-docScrolls.left}px`;
dans le bout de code javascript mais j'avoue être complètement bloquée sur ce coup la...
L'image ci joint montre ou est actuellement l'image en bas de fenêtre et le bloc blanc montre comment je voudrais que l'image se place.
J'espère avoir été claire, j'aurais bien besoin d'un coup de pouce... merci d'avance

Voici le code javascript de l'effet en question :
et le code html :
Le site en question :
http://gky7714.phpnet.org/VincentLepottier/index.php
Sur l'index, j'ai une liste de liens, et lorsque l'on hover sur un lien une image apparait. Le problème c'est que quand on hover sur un lien qui est tout en bas de la fenêtre, l'image apparait hors de la fenetre, et j'aimerai qu'elle remonte automatiquement de façon a ce que l'on n'ait pas à scroll pour la voir.
J'ai déjà demandé de l'aide a quelqu'un qui m'a dit que cela pouvait être généré en modifiant la partie
this.DOM.reveal.style.top = `${mousePos.y+20-docScrolls.top}px`;
this.DOM.reveal.style.left = `${mousePos.x+20-docScrolls.left}px`;
dans le bout de code javascript mais j'avoue être complètement bloquée sur ce coup la...
L'image ci joint montre ou est actuellement l'image en bas de fenêtre et le bloc blanc montre comment je voudrais que l'image se place.
J'espère avoir été claire, j'aurais bien besoin d'un coup de pouce... merci d'avance


Voici le code javascript de l'effet en question :
class HoverImgFx4 {
constructor(el) {
this.DOM = {el: el};
this.DOM.reveal = document.createElement('div');
this.DOM.reveal.className = 'hover-reveal';
this.DOM.reveal.innerHTML = `<div class="hover-reveal__inner"><div class="hover-reveal__img" style="background-image:url(${this.DOM.el.dataset.img})"></div></div>`;
this.DOM.el.appendChild(this.DOM.reveal);
this.DOM.revealInner = this.DOM.reveal.querySelector('.hover-reveal__inner');
this.DOM.revealInner.style.overflow = 'hidden';
this.DOM.revealImg = this.DOM.revealInner.querySelector('.hover-reveal__img');
charming(this.DOM.el);
this.DOM.letters = [...this.DOM.el.querySelectorAll('span')];
this.initEvents();
}
initEvents() {
this.positionElement = (ev) => {
const mousePos = getMousePos(ev);
const docScrolls = {
left : document.body.scrollLeft + document.documentElement.scrollLeft,
top : document.body.scrollTop + document.documentElement.scrollTop
};
this.DOM.reveal.style.top = `${mousePos.y+20-docScrolls.top}px`;
this.DOM.reveal.style.left = `${mousePos.x+20-docScrolls.left}px`;
};
this.mouseenterFn = (ev) => {
this.positionElement(ev);
this.showImage();
this.animateLetters();
};
this.mousemoveFn = ev => requestAnimationFrame(() => {
this.positionElement(ev);
});
this.mouseleaveFn = () => {
this.hideImage();
};
this.DOM.el.addEventListener('mouseenter', this.mouseenterFn);
this.DOM.el.addEventListener('mousemove', this.mousemoveFn);
this.DOM.el.addEventListener('mouseleave', this.mouseleaveFn);
}
showImage() {
TweenMax.killTweensOf(this.DOM.revealInner);
TweenMax.killTweensOf(this.DOM.revealImg);
this.tl = new TimelineMax({
onStart: () => {
this.DOM.reveal.style.opacity = 1;
TweenMax.set(this.DOM.el, {zIndex: 1000});
}
})
.add('begin')
.add(new TweenMax(this.DOM.revealInner, 0.8, {
ease: Expo.easeOut,
startAt: {opacity: 0, y: '50%', rotation: -15, scale:0},
y: '0%',
rotation: 0,
opacity: 1,
scale: 1
}), 'begin')
.add(new TweenMax(this.DOM.revealImg, 0.8, {
ease: Expo.easeOut,
startAt: {rotation: 15, scale: 2},
rotation: 0,
scale: 1
}), 'begin');
}
hideImage() {
TweenMax.killTweensOf(this.DOM.revealInner);
TweenMax.killTweensOf(this.DOM.revealImg);
this.tl = new TimelineMax({
onStart: () => {
TweenMax.set(this.DOM.el, {zIndex: 999});
},
onComplete: () => {
TweenMax.set(this.DOM.el, {zIndex: ''});
TweenMax.set(this.DOM.reveal, {opacity: 0});
}
})
.add('begin')
.add(new TweenMax(this.DOM.revealInner, 0.15, {
ease: Sine.easeOut,
y: '-40%',
rotation: 10,
scale: 0.9,
opacity: 0
}), 'begin')
.add(new TweenMax(this.DOM.revealImg, 0.15, {
ease: Sine.easeOut,
rotation: -10,
scale: 1.5
}), 'begin')
}
animateLetters() {
TweenMax.killTweensOf(this.DOM.letters);
TweenMax.set(this.DOM.letters, {opacity: 0});
TweenMax.staggerTo(this.DOM.letters, 0.8, {
ease: Expo.easeOut,
startAt: {y: '50%'},
y: '0%',
opacity: 1
}, 0.03);
}
}
et le code html :
<div class="block" data-fx="4">
<a href="looneytoons.php" class="block__link" data-img="img/imgs.png">Bproduction</a>
<a href="looneytoons.php" class="block__link" data-img="img/17.jpg">ABC Voice</a>
<a href="looneytoons.php" class="block__link" data-img="img/18.jpg">Looney Toons</a>
<a href="looneytoons.php" class="block__link" data-img="img/19.jpg">Particularitée</a>
<a href="looneytoons.php" class="block__link" data-img="img/20.jpg">Expérience</a>
<a href="looneytoons.php" class="block__link" data-img="img/20.jpg">Argentiques</a>
</div>