Bonjour,
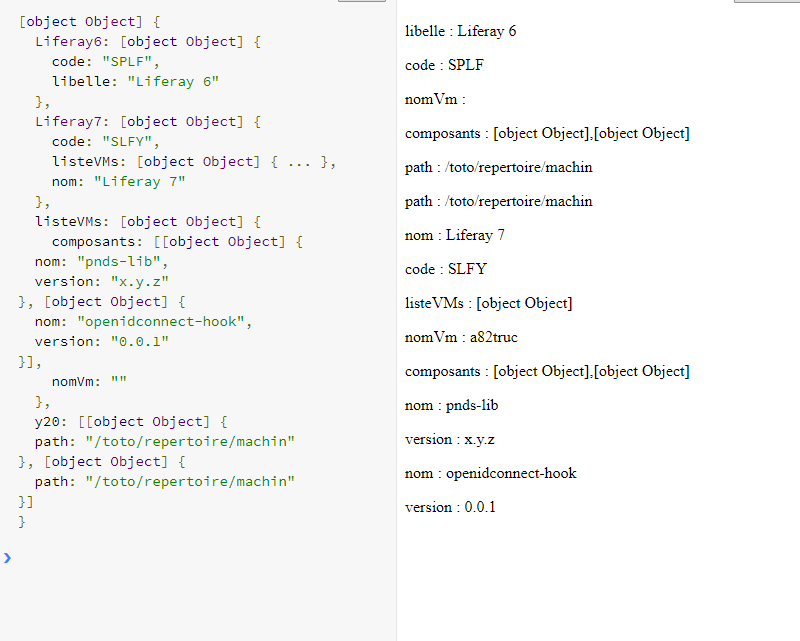
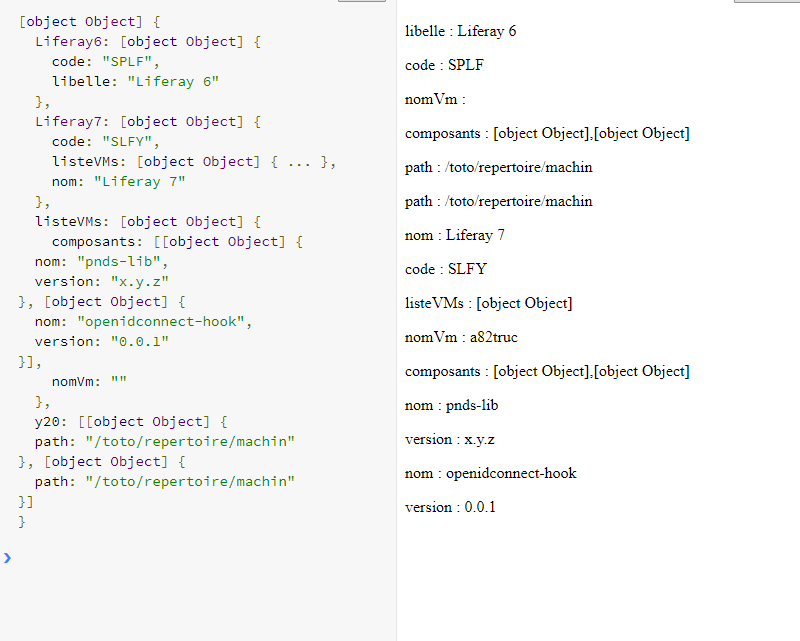
Débutante dans le code je cherche une solution concernant l'affichage sur ma page et ma console de [object Object].
Après avoir essayer plusieurs solutions je ne trouve pas comment l'enlever.
Ainsi que sur l'affichage de mon code sur ma page qui ne s'affiche pas dans l'ordre de mon JSON.
Merci a ceux qui pourront me venir en aide !

Lien de mon code : https://jsbin.com/zoxazejaxo/edit?html, console,output
Modifié par cecilia0909 (23 Oct 2019 - 12:41)
Débutante dans le code je cherche une solution concernant l'affichage sur ma page et ma console de [object Object].
Après avoir essayer plusieurs solutions je ne trouve pas comment l'enlever.
Ainsi que sur l'affichage de mon code sur ma page qui ne s'affiche pas dans l'ordre de mon JSON.
Merci a ceux qui pourront me venir en aide !

Lien de mon code : https://jsbin.com/zoxazejaxo/edit?html, console,output
Modifié par cecilia0909 (23 Oct 2019 - 12:41)