Bonjour,
J'ai suivi le tutoriel suivant : http://www.lisenme.com/dropdown-filtersearch-product-items-using-jquery/ afin d'ajouter des filtres sur un tableau que j'ai créé.
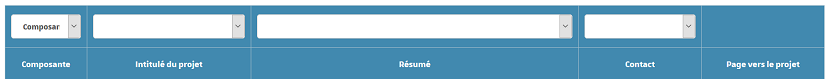
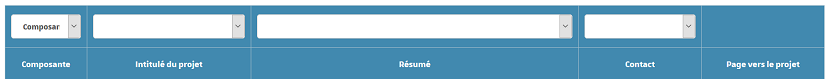
Cependant, ce tutoriel met automatiquement des filtres pour chaque <th> du tableau, alors que je ne souhaite qu'un filtre pour une seule de mes cases. (Voir photo ci-dessous : ) Dans mon cas, je souhaiterais que seul le filtre "composante" apparaisse, c'est pourquoi j'ai laissé le champ vide pour les autres filtres, mais je souhaiterais que ceux-ci n'apparaissent pas du tout. Bien que le champ "composante" soit le seul que je voudrais faire apparaître, je veux également que les filtres qu'il propose restent propres à ce champ, et non pas valables sur tout le tableau.
Dans mon cas, je souhaiterais que seul le filtre "composante" apparaisse, c'est pourquoi j'ai laissé le champ vide pour les autres filtres, mais je souhaiterais que ceux-ci n'apparaissent pas du tout. Bien que le champ "composante" soit le seul que je voudrais faire apparaître, je veux également que les filtres qu'il propose restent propres à ce champ, et non pas valables sur tout le tableau.
De plus, parmi les éléments de cette colonne, certains sont récurrents mais n'apparaissent pas quand on sélectionne un filtre. Je m'explique : j'ai par exemple la composante "LAN" et la composante "LAN, CUEJ". Je souhaiterais que la composante "LAN, CUEJ" apparaisse aussi quand le filtre "LAN" seul est coché, mais dans mon cas, au lieu de ça, un filtre "LAN, CUEJ" est créé et cette composante n'est visible que sous ce filtre, pas avec le filtre "LAN" seul. Comment faire en sorte d'ajouter un "tag" à la composante "LAN, CUEJ" pour que le script comprenne que celle-ci doit être incluse dans le filtre "LAN" ?
J'espère que ma demande est claire. Je suis débutante en codage et ai du mal à expliquer exactement ce que je souhaiterais.
Pouvez-vous m'éclairer s'il vous plaît sur ce que je dois modifier/supprimer dans le code afin de n'avoir que ce seul filtre qui s'affiche?
Merci à tous
Modifié par moonlapsevertigo (03 Oct 2019 - 12:04)
J'ai suivi le tutoriel suivant : http://www.lisenme.com/dropdown-filtersearch-product-items-using-jquery/ afin d'ajouter des filtres sur un tableau que j'ai créé.
Cependant, ce tutoriel met automatiquement des filtres pour chaque <th> du tableau, alors que je ne souhaite qu'un filtre pour une seule de mes cases. (Voir photo ci-dessous : )
 Dans mon cas, je souhaiterais que seul le filtre "composante" apparaisse, c'est pourquoi j'ai laissé le champ vide pour les autres filtres, mais je souhaiterais que ceux-ci n'apparaissent pas du tout. Bien que le champ "composante" soit le seul que je voudrais faire apparaître, je veux également que les filtres qu'il propose restent propres à ce champ, et non pas valables sur tout le tableau.
Dans mon cas, je souhaiterais que seul le filtre "composante" apparaisse, c'est pourquoi j'ai laissé le champ vide pour les autres filtres, mais je souhaiterais que ceux-ci n'apparaissent pas du tout. Bien que le champ "composante" soit le seul que je voudrais faire apparaître, je veux également que les filtres qu'il propose restent propres à ce champ, et non pas valables sur tout le tableau. De plus, parmi les éléments de cette colonne, certains sont récurrents mais n'apparaissent pas quand on sélectionne un filtre. Je m'explique : j'ai par exemple la composante "LAN" et la composante "LAN, CUEJ". Je souhaiterais que la composante "LAN, CUEJ" apparaisse aussi quand le filtre "LAN" seul est coché, mais dans mon cas, au lieu de ça, un filtre "LAN, CUEJ" est créé et cette composante n'est visible que sous ce filtre, pas avec le filtre "LAN" seul. Comment faire en sorte d'ajouter un "tag" à la composante "LAN, CUEJ" pour que le script comprenne que celle-ci doit être incluse dans le filtre "LAN" ?
J'espère que ma demande est claire. Je suis débutante en codage et ai du mal à expliquer exactement ce que je souhaiterais.
Pouvez-vous m'éclairer s'il vous plaît sur ce que je dois modifier/supprimer dans le code afin de n'avoir que ce seul filtre qui s'affiche?
Merci à tous
Modifié par moonlapsevertigo (03 Oct 2019 - 12:04)