 Bonjour,
Bonjour, J'essaie d'afficher ce qui est écrit dans mon javascript dans mon HTML.
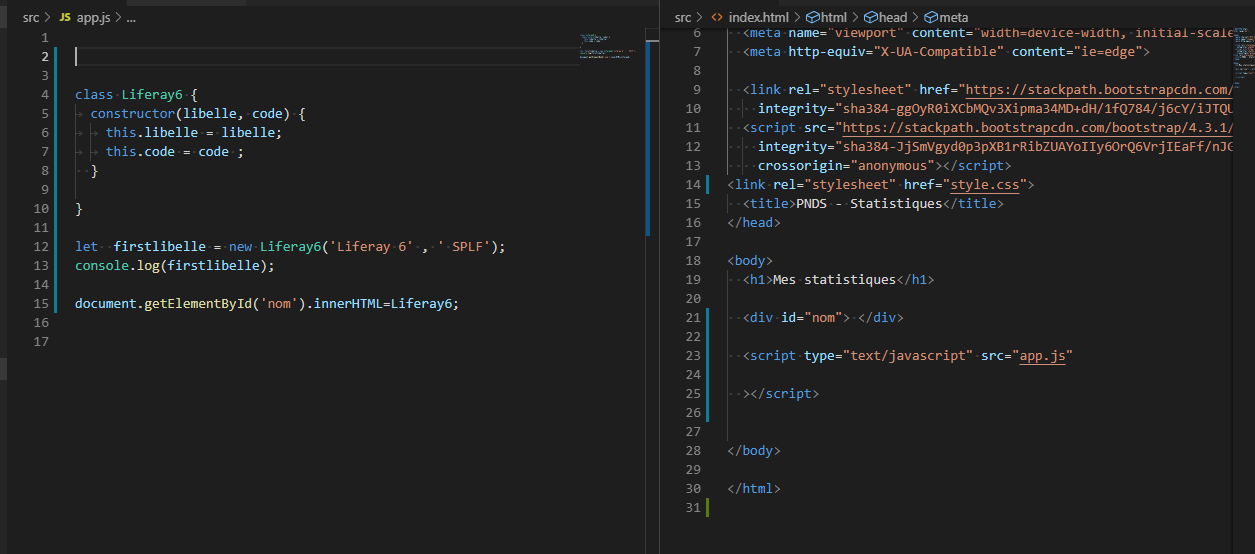
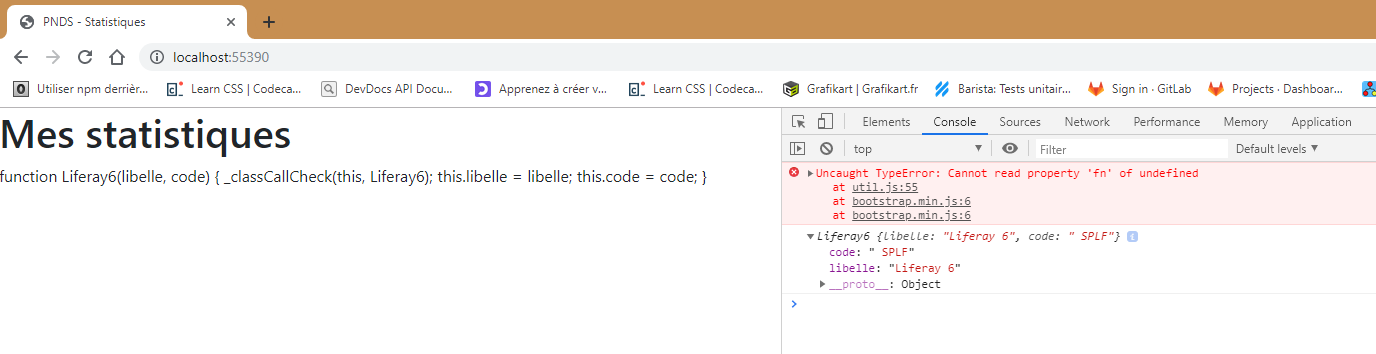
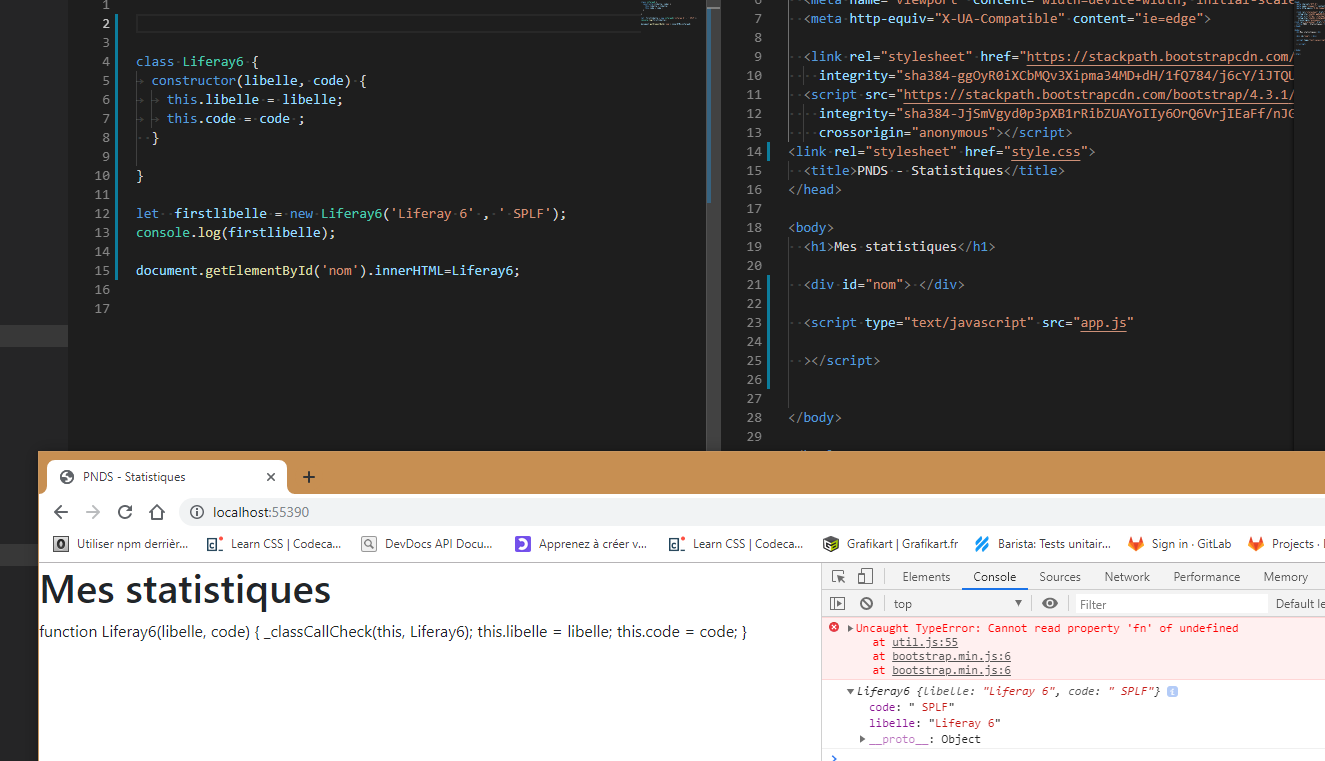
Je voudrais que sur ma page s'affiche exactement ce qui est inscrit dans ma console mais cela m'affiche toute mes fonctions... alors que l'affichage dans la console est parfait.
Merci
Modifié par cecilia0909 (01 Oct 2019 - 11:18)