Bonjour à tous !
J'aimerais avoir de l'aide sur un problème que je rencontre et qui me prend du temps à résoudre :
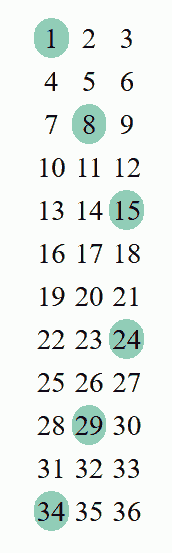
J'ai une grille de 36 numéros il faut que quand on click sur un numéro celui ci change de couleur (pour signaler qu'il a été coché) ca c'est bon
Ensuite il y a les combinaisons, quand 2 numéros sont cochés un troisième qui n'a pas été cliqué change de couleur par exemple avec le numéro 1 et le numéro 15 de cochés ce sera le numéro 8 qui sera coloré
Il y a 48 combinaisons possible
En fait il faut toujours 3 chiffres qui se complètent dans une diagonale avec un saut de ligne, donc par exemple si on prend le chiffre 14 il y a les possibilités suivante
7 - 14 -> 21 [ 21 doit être coloré en rouge quand les deux 7-14 sont verts]
14 - 21 -> 7
7 - 21 -> 14
9 - 14 -> 19
9 - 19 -> 14
14 - 19 -> 9
Le principe que j'ai pour l'instant est en JQuery
j'ai mis des data dans mon HTML pour cibler les colonnes et les lignes
Quand je click sur un numéro celui-ci change son fond en vert, je récupère les données de la colonne, la ligne et le html(), j'insère le html() dans un tableau et j'effectue ensuite une vérification de ce tableau pour voir si une combinaisons est présente
Cependant je n'arrive pas à ajouter la valeur dans mon tableau !
Quand je fais un console log de la valeur, celle-ci apparait bien, mais le console log du tableau m'indique "is not defined" et c'est là que j'aurai besoin de votre aide ..
Voici le code
JS
J'aimerais avoir de l'aide sur un problème que je rencontre et qui me prend du temps à résoudre :
J'ai une grille de 36 numéros il faut que quand on click sur un numéro celui ci change de couleur (pour signaler qu'il a été coché) ca c'est bon
Ensuite il y a les combinaisons, quand 2 numéros sont cochés un troisième qui n'a pas été cliqué change de couleur par exemple avec le numéro 1 et le numéro 15 de cochés ce sera le numéro 8 qui sera coloré
Il y a 48 combinaisons possible
En fait il faut toujours 3 chiffres qui se complètent dans une diagonale avec un saut de ligne, donc par exemple si on prend le chiffre 14 il y a les possibilités suivante
7 - 14 -> 21 [ 21 doit être coloré en rouge quand les deux 7-14 sont verts]
14 - 21 -> 7
7 - 21 -> 14
9 - 14 -> 19
9 - 19 -> 14
14 - 19 -> 9
Le principe que j'ai pour l'instant est en JQuery
j'ai mis des data dans mon HTML pour cibler les colonnes et les lignes
Quand je click sur un numéro celui-ci change son fond en vert, je récupère les données de la colonne, la ligne et le html(), j'insère le html() dans un tableau et j'effectue ensuite une vérification de ce tableau pour voir si une combinaisons est présente
Cependant je n'arrive pas à ajouter la valeur dans mon tableau !
Quand je fais un console log de la valeur, celle-ci apparait bien, mais le console log du tableau m'indique "is not defined" et c'est là que j'aurai besoin de votre aide ..
Voici le code
<!-- Tableau numéros -->
<section class="container tableNum">
<div id="tableau-num">
<div id="col1" class="range">
<div class="numeros" data-col="1" data-row="1" id="num1">1</div>
<div class="numeros" data-col="2" data-row="1" id="num2">2</div>
<div class="numeros" data-col="3" data-row="1" id="num3">3</div>
</div>
<div id="col2" class="range">
<div class="numeros" data-col="1" data-row="2" id="num4">4</div>
<div class="numeros" data-col="2" data-row="2" id="num5">5</div>
<div class="numeros" data-col="3" data-row="2" id="num6">6</div>
</div>
<div id="col3" class="range">
<div class="numeros" data-col="1" data-row="3" id="num7">7</div>
<div class="numeros" data-col="2" data-row="3" id="num8">8</div>
<div class="numeros" data-col="3" data-row="3" id="num9">9</div>
</div>
<div id="col4" class="range">
<div class="numeros" data-col="1" data-row="4" id="num10">10</div>
<div class="numeros" data-col="2" data-row="4" id="num11">11</div>
<div class="numeros" data-col="3" data-row="4" id="num12">12</div>
</div>
<div id="col5" class="range">
<div class="numeros" data-col="1" data-row="5" id="num13">13</div>
<div class="numeros" data-col="2" data-row="5" id="num14">14</div>
<div class="numeros" data-col="3" data-row="5" id="num15">15</div>
</div>
<div id="col6" class="range">
<div class="numeros" data-col="1" data-row="6" id="num16">16</div>
<div class="numeros" data-col="2" data-row="6" id="num17">17</div>
<div class="numeros" data-col="3" data-row="6" id="num18">18</div>
</div>
<div id="col7" class="range">
<div class="numeros" data-col="1" data-row="7" id="num19">19</div>
<div class="numeros" data-col="2" data-row="7" id="num20">20</div>
<div class="numeros" data-col="3" data-row="7" id="num21">21</div>
</div>
<div id="col8" class="range">
<div class="numeros" data-col="1" data-row="8" id="num22">22</div>
<div class="numeros" data-col="2" data-row="8" id="num23">23</div>
<div class="numeros" data-col="3" data-row="8" id="num24">24</div>
</div>
<div id="col9" class="range">
<div class="numeros" data-col="1" data-row="9" id="num25">25</div>
<div class="numeros" data-col="2" data-row="9" id="num26">26</div>
<div class="numeros" data-col="3" data-row="9" id="num27">27</div>
</div>
<div id="col10" class="range">
<div class="numeros" data-col="1" data-row="10" id="num28">28</div>
<div class="numeros" data-col="2" data-row="10" id="num29">29</div>
<div class="numeros" data-col="3" data-row="10" id="num30">30</div>
</div>
<div id="col11" class="range">
<div class="numeros" data-col="1" data-row="11" id="num31">31</div>
<div class="numeros" data-col="2" data-row="11" id="num32">32</div>
<div class="numeros" data-col="3" data-row="11" id="num33">33</div>
</div>
<div id="col12" class="range">
<div class="numeros" data-col="1" data-row="12" id="num34">34</div>
<div class="numeros" data-col="2" data-row="12" id="num35">35</div>
<div class="numeros" data-col="3" data-row="12" id="num36">36</div>
</div>
</div>
<button id="erase">recommencer</button>
</section>
<!-- JQuery -->
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous">
</script>
JS
//Ensemble des numéros
$num = $(".numeros");
// Tableau des numéros cochés
var tableNum = [];
//Bouton recommencer
$erase = $("#erase");
$erase.on("click", function(){
$num.css('background-color', 'white');
})
//Data
$col1 = $('*[data-col="1"]');
$col1.click(function() {
$(this).css('background-color', 'green');
$row = $(this).data("row");
$col = $(this).data("col");
$numero = $(this).html();
tableNum.push($numero);
});
$col2 = $('*[data-col="2"]');
$col2.click(function() {
$(this).css('background-color', 'green');
$row = $(this).data("row");
$col = $(this).data("col");
$numero = $(this).html();
tableNum.push($numero);
});
$col3 = $('*[data-col="3"]');
$col3.click(function() {
$(this).css('background-color', 'green');
$row = $(this).data("row");
$col = $(this).data("col");
$numero = $(this).html();
tableNum.push($numero);
});
if (($.inArray("1", tableNum) != -1) && ($.inArray("8", tableNum) != -1)) {
$("#num15").css('background-color', 'red');
};