Bonjour,
Je suis débutant en Javascript et je cherche à appliquer un style au <html> et au <body>. J’ai donc essayé d’utiliser un querySelectorAll(":root, body").
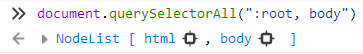
Au premier abord, tout semble bon?:

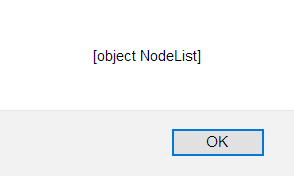
Également quand je le mets dans une alert

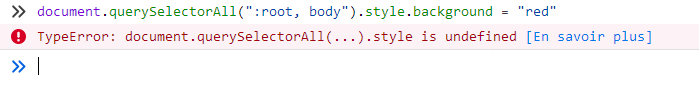
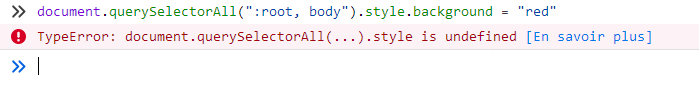
Sauf qu’au moment d’appliquer le style...

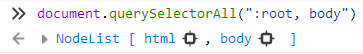
Je précise que je n’ai pas modifié le sélecteur entre temps. La console me renvoie aussi «undefined».
Avez-vous une idée de comment régler ce problème ?
Merci d’avance.
Je suis débutant en Javascript et je cherche à appliquer un style au <html> et au <body>. J’ai donc essayé d’utiliser un querySelectorAll(":root, body").
Au premier abord, tout semble bon?:

Également quand je le mets dans une alert

Sauf qu’au moment d’appliquer le style...

Je précise que je n’ai pas modifié le sélecteur entre temps. La console me renvoie aussi «undefined».
Avez-vous une idée de comment régler ce problème ?
Merci d’avance.