Bonjour à tous !
Mon retour dans la programmation Je n'avais jamais touché au javascript jusqu'à lundi et je découvre chaque jours !
Je n'avais jamais touché au javascript jusqu'à lundi et je découvre chaque jours !
J'en appelle à vous pour éviter de tourner en rond sur un besoin que j'ai...
L'histoire :
J'ai créé une petite appli html/css et JS pour afficher un scoreboard de matches de badminton qui ressemble à la photo suivante:
index.html:

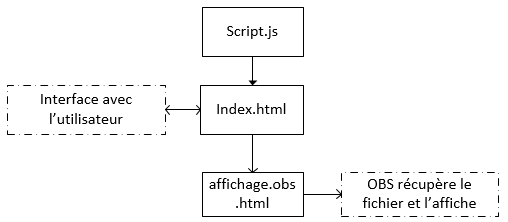
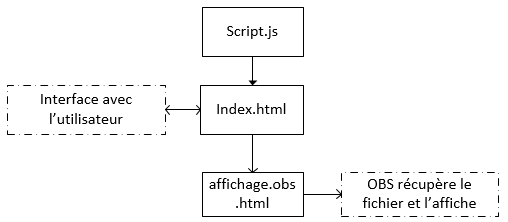
Je voudrais faire une page supplémentaire qui ne contient que ce cadre. J'ouvre OBS, navigateur, et j'incruste le fichier HTML contenant uniquement le cadre de score. Ce qui donne une organisation comme suit:

OBS comprends bien et affiche bien affichage.obs.html
l'affichage sur index.html est parfait.
La où je coince, c'est la mise à jours de données entre le fichier HTML "index" et le fichier html d'affichage utilisé par OBS: Avez-vous des idées ?
Particularité : Je ne veux pas utiliser de PHP ou autre: Le système final doit être autonome (je veux pouvoir l'envoyer à n'importe qui sans avoir à installer un serveur local etc...).
En revanche, l'utilisation étant uniquement local, les deux fichiers se trouvent au même endroit et je peux en faire ce que je veux...
J'ai testé localStorage, qui me donne actuellement le meilleur résultat: les données passent bien d'un fichier à l'autre. En revanche je n'ai pas encore testé via obs et le fait que ce ne soit pas le même navigateur risque de faire planter ce moyens.
J'ai aussi tenté les cookie, sans résultat pour le moment,
J'ai aussi tenté la lecture/ecriture via js, mais sans résultat non plus pour le moment...
J'espère avoir été assez clair et que vous aurez des pistes pour moi
Vincent
Mon retour dans la programmation
 Je n'avais jamais touché au javascript jusqu'à lundi et je découvre chaque jours !
Je n'avais jamais touché au javascript jusqu'à lundi et je découvre chaque jours !J'en appelle à vous pour éviter de tourner en rond sur un besoin que j'ai...
L'histoire :
J'ai créé une petite appli html/css et JS pour afficher un scoreboard de matches de badminton qui ressemble à la photo suivante:
index.html:

Je voudrais faire une page supplémentaire qui ne contient que ce cadre. J'ouvre OBS, navigateur, et j'incruste le fichier HTML contenant uniquement le cadre de score. Ce qui donne une organisation comme suit:

OBS comprends bien et affiche bien affichage.obs.html
l'affichage sur index.html est parfait.
La où je coince, c'est la mise à jours de données entre le fichier HTML "index" et le fichier html d'affichage utilisé par OBS: Avez-vous des idées ?
Particularité : Je ne veux pas utiliser de PHP ou autre: Le système final doit être autonome (je veux pouvoir l'envoyer à n'importe qui sans avoir à installer un serveur local etc...).
En revanche, l'utilisation étant uniquement local, les deux fichiers se trouvent au même endroit et je peux en faire ce que je veux...
J'ai testé localStorage, qui me donne actuellement le meilleur résultat: les données passent bien d'un fichier à l'autre. En revanche je n'ai pas encore testé via obs et le fait que ce ne soit pas le même navigateur risque de faire planter ce moyens.
J'ai aussi tenté les cookie, sans résultat pour le moment,
J'ai aussi tenté la lecture/ecriture via js, mais sans résultat non plus pour le moment...
J'espère avoir été assez clair et que vous aurez des pistes pour moi

Vincent
 A priori, la version MAC d'OBS ne supporte pas les localStorage... (Tout fonctionne bien sur chrome...).
A priori, la version MAC d'OBS ne supporte pas les localStorage... (Tout fonctionne bien sur chrome...).
