Bonjour Rodolphe, merci pour ta réponse.
Alors oui j'ai déclaré initMap, j'ai tout rassemblé sur ma page contact et l'erreur à disparu. Mais le probleme c'est que ma map ne veut toujours pas apparaitre ...
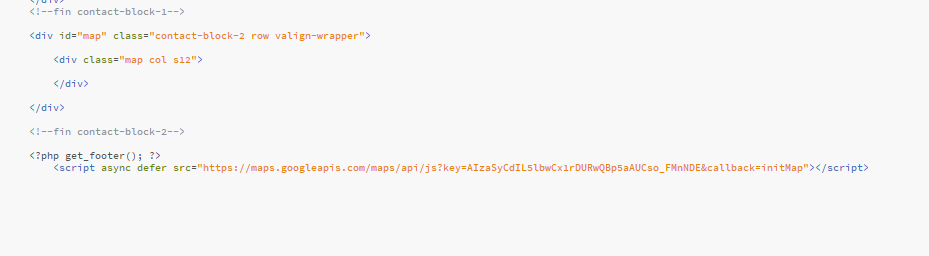
Je vais mettre ci-dessous tout le code de ma page :
-----------------------------------------------------------------------------------------------------
<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCdIL5lbwCx1rDURwQBp5aAUCso_FMnNDE&callback=initMap"></script>
<script>
// if google exists
// When the window has finished loading create our google map below
if (typeof google !== 'undefined') google.maps.event.addDomListener(window, 'load', initMap);
function initMap() {
// Basic options for a simple Google Map
// For more options see:
https://developers.google.com/maps/documentation/javascript/reference#MapOptions
var mapOptions = {
// How zoomed in you want the map to start at (always required)
zoom: 15,
// The latitude and longitude to center the map (always required)
center: new google.maps.LatLng(50.8220867, 4.360005),
// How you would like to style the map.
// This is where you would paste any style found on Snazzy Maps.
styles: [{
"featureType": "all",
"elementType": "geometry.fill",
"stylers": [{
"weight": "2.00"
}]
}, {
"featureType": "all",
"elementType": "geometry.stroke",
"stylers": [{
"color": "#9c9c9c"
}]
}, {
"featureType": "all",
"elementType": "labels.text",
"stylers": [{
"visibility": "on"
}]
}, {
"featureType": "administrative",
"elementType": "labels.text.fill",
"stylers": [{
"color": "#faa000"
}, {
"lightness": "-3"
}, {
"invert_lightness": true
}, {
"weight": "0.01"
}]
}, {
"featureType": "administrative",
"elementType": "labels.text.stroke",
"stylers": [{
"saturation": "-100"
}, {
"lightness": "-100"
}, {
"gamma": "0.00"
}, {
"visibility": "off"
}]
}, {
"featureType": "landscape",
"elementType": "all",
"stylers": [{
"saturation": "-14"
}, {
"lightness": "-27"
}, {
"gamma": "0.95"
}]
}, {
"featureType": "landscape",
"elementType": "geometry.fill",
"stylers": [{
"weight": "0.80"
}, {
"color": "#11455b"
}]
}, {
"featureType": "landscape.man_made",
"elementType": "geometry",
"stylers": [{
"saturation": "-13"
}, {
"lightness": "-73"
}, {
"visibility": "simplified"
}]
}, {
"featureType": "landscape.man_made",
"elementType": "geometry.fill",
"stylers": [{
"color": "#cdebf8"
}, {
"saturation": "47"
}, {
"lightness": "33"
}, {
"gamma": "9.02"
}, {
"weight": "2.52"
}]
}, {
"featureType": "landscape.natural",
"elementType": "all",
"stylers": [{
"visibility": "off"
}]
}, {
"featureType": "poi",
"elementType": "all",
"stylers": [{
"visibility": "off"
}, {
"color": "#d2b889"
}]
}, {
"featureType": "poi.park",
"elementType": "all",
"stylers": [{
"visibility": "on"
}, {
"color": "#ffaf20"
}, {
"saturation": "75"
}, {
"lightness": "17"
}, {
"gamma": "1.83"
}]
}, {
"featureType": "poi.park",
"elementType": "labels.text",
"stylers": [{
"color": "#11455b"
}, {
"lightness": "29"
}, {
"saturation": "-24"
}, {
"weight": "0.01"
}, {
"gamma": "1.08"
}]
}, {
"featureType": "poi.park",
"elementType": "labels.text.stroke",
"stylers": [{
"visibility": "off"
}]
}, {
"featureType": "road",
"elementType": "all",
"stylers": [{
"saturation": -100
}, {
"lightness": 45
}, {
"visibility": "simplified"
}]
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": [{
"visibility": "on"
}]
}, {
"featureType": "road",
"elementType": "geometry.fill",
"stylers": [{
"color": "#ffaf20"
}, {
"lightness": "42"
}, {
"gamma": "2.91"
}]
}, {
"featureType": "road",
"elementType": "labels.text.fill",
"stylers": [{
"color": "#006895"
}]
}, {
"featureType": "road",
"elementType": "labels.text.stroke",
"stylers": [{
"visibility": "simplified"
}]
}, {
"featureType": "road.highway",
"elementType": "all",
"stylers": [{
"visibility": "simplified"
}]
}, {
"featureType": "road.arterial",
"elementType": "labels.icon",
"stylers": [{
"visibility": "off"
}]
}, {
"featureType": "water",
"elementType": "all",
"stylers": [{
"color": "#46bcec"
}, {
"visibility": "on"
}]
}, {
"featureType": "water",
"elementType": "geometry.fill",
"stylers": [{
"color": "#c8d7d4"
}]
}, {
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [{
"color": "#070707"
}]
}, {
"featureType": "water",
"elementType": "labels.text.stroke",
"stylers": [{
"color": "#ffffff"
}]
}]
};
// Get the HTML DOM element that will contain your map
// We are using a div with id="map" seen below in the <body>
var mapElement = document.getElementById('map');
// Create the Google Map using our element and options defined above
var map = new google.maps.Map(mapElement, mapOptions);
// Let's also add a marker while we're at it
var marker = new google.maps.Marker({
position: new google.maps.LatLng(50.8220867, 4.360005),
map: map,
icon: {
path: 'M12 2C8.13 2 5 5.13 5 9c0 5.25 7 13 7 13s7-7.75 7-13c0-3.87-3.13-7-7-7zm0 9.5c-1.38 0-2.5-1.12-2.5-2.5s1.12-2.5 2.5-2.5 2.5 1.12 2.5 2.5-1.12 2.5-2.5 2.5z',
fillColor: '#11455b',
fillOpacity: 0.95,
scale: 2,
strokeColor: '#fff',
strokeWeight: 2,
anchor: new google.maps.Point(12, 24),
},
title: 'Sylla-bis',
});
function toggleBounce() {
marker.setAnimation(google.maps.Animation.BOUNCE);
}
function content() {
infowindow.open(map, marker);
}
var contentString = '<div id="content-map">' +
'<div id="siteNotice">' +
'</div>' +
'<h1 id="firstHeading" class="firstHeading">Sylla-bis</h1>' +
'<div id="bodyContent">' +
'<p> Notre petit coin de paradis</p>' +
'</div>' +
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
marker.addListener('click', toggleBounce);
marker.addListener('click', content);
}
</script>
---------------------------------------------------------------------------------------------------
 Bonjour à tous
Bonjour à tous
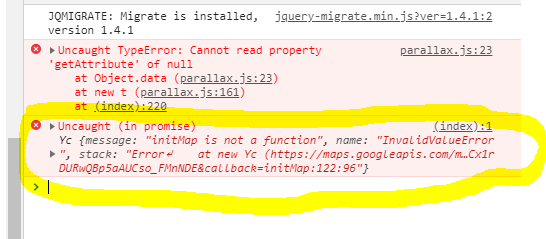
 Une photo de l'erreur
Une photo de l'erreur 