Bonjour à vous le forum,
Je suis depuis plusieurs semaines, en train de créer un calculateur de nicotine pour la boite dans laquelle je travaille (vente de produits pour cigarette électronique).
Je me suis attelé à créer, à l'aide de JQUERY, l'interface de mon calculateur.
Cependant, je bloque sur le calcul lui même, qui n'est en soit pas compliqué, mais qui demande des compétences que pour le moment je n'ai pas.
J'ai commencé les cours de JS sur openclassroom, mais mon boss, commence à me presser un peu pour obtenir un résultat concluant.
Je sais que ce n'est pas très correct de demander une aide qui commence à presque 0, mais je fais appel à votre bonne volonté pour m'aider.
Le principe est assez simple à expliquer, mais sa mise en oeuvre, est pour moi, complexe.
Le but c'est que les personnes puissent fabriquer leur propre liquide de cigarette électronique avec 3 éléments :
1) une base neutre exprimée en ml
2) une quantité de nicotine exprimée en ml et traduit en quantité de flacon
3) une quantité d'arôme exprimée en % et traduit en ml
Considérons par exemple que je veuilles faire 200ml de liquide aromatisés à la menthe et ayant une valeur de 6mg de nicotine.
Sachant qu'un flacon de 10ml de nicotine représente 20mg/ml
Sachant que l'arôme est en moyenne de 15%
Et enfin, sachant que la base neutre ne contient ni arôme ni nicotine.
Vous pourrez trouver un exemple sur le site suivant
Voici le code HTML/CSS/JS/JQUERY qui est déjà en place :
Merci d'avance à ceux qui peuvent m'aider
Je suis depuis plusieurs semaines, en train de créer un calculateur de nicotine pour la boite dans laquelle je travaille (vente de produits pour cigarette électronique).
Je me suis attelé à créer, à l'aide de JQUERY, l'interface de mon calculateur.
Cependant, je bloque sur le calcul lui même, qui n'est en soit pas compliqué, mais qui demande des compétences que pour le moment je n'ai pas.
J'ai commencé les cours de JS sur openclassroom, mais mon boss, commence à me presser un peu pour obtenir un résultat concluant.
Je sais que ce n'est pas très correct de demander une aide qui commence à presque 0, mais je fais appel à votre bonne volonté pour m'aider.
Le principe est assez simple à expliquer, mais sa mise en oeuvre, est pour moi, complexe.
Le but c'est que les personnes puissent fabriquer leur propre liquide de cigarette électronique avec 3 éléments :
1) une base neutre exprimée en ml
2) une quantité de nicotine exprimée en ml et traduit en quantité de flacon
3) une quantité d'arôme exprimée en % et traduit en ml
Considérons par exemple que je veuilles faire 200ml de liquide aromatisés à la menthe et ayant une valeur de 6mg de nicotine.
Sachant qu'un flacon de 10ml de nicotine représente 20mg/ml
Sachant que l'arôme est en moyenne de 15%
Et enfin, sachant que la base neutre ne contient ni arôme ni nicotine.
Vous pourrez trouver un exemple sur le site suivant
https://www.lepetitvapoteur.com/fr/content/69-calculateur-diy
Voici le code HTML/CSS/JS/JQUERY qui est déjà en place :
<meta charset="utf-8">
<title></title>
<link href="jquery-ui.css" rel="stylesheet" />
<style type="text/css">body{
font-family: "Trebuchet MS", sans-serif;
margin: 50px;
}
.demoHeaders {
margin-top: 2em;
}
#dialog-link {
padding: .4em 1em .4em 20px;
text-decoration: none;
position: relative;
}
#dialog-link span.ui-icon {
margin: 0 5px 0 0;
position: absolute;
left: .2em;
top: 50%;
margin-top: -8px;
}
#icons {
margin: 0;
padding: 0;
}
#icons li {
margin: 2px;
position: relative;
padding: 4px 0;
cursor: pointer;
float: left;
list-style: none;
}
#icons span.ui-icon {
float: left;
margin: 0 4px;
}
.fakewindowcontain .ui-widget-overlay {
position: absolute;
}
select {
width: 200px;
}
</style>
<h1>Calculateur de nicotine</h1>
<div class="ui-widget">
<p>Calculez votre besoin en nicotine</p>
</div>
<p id="yui_3_18_1_1_1557224753026_201"><button class="ui-button ui-corner-all ui-widget" id="dialog-link">A propos de la nicotine</button></p>
<!-- ui-dialog --><!-- Checkboxradio -->
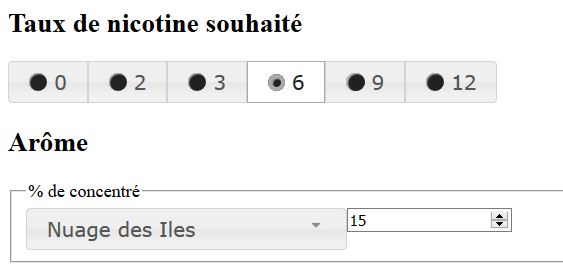
<h2 class="demoHeaders">Taux de nicotine souhaité</h2>
<div class="ui-controlgroup ui-controlgroup-horizontal ui-helper-clearfix" id="radioset" role="toolbar"><input class="ui-checkboxradio ui-helper-hidden-accessible" id="radio1" name="radio" type="radio" value="0" /><label class="ui-button ui-widget ui-checkboxradio-radio-label ui-controlgroup-item ui-checkboxradio-label ui-corner-left" for="radio1"><span class="ui-checkboxradio-icon-space"> </span>0</label> <input class="ui-checkboxradio ui-helper-hidden-accessible" id="radio2" name="radio" type="radio" value="3" /><label class="ui-button ui-widget ui-checkboxradio-radio-label ui-checkboxradio-label ui-controlgroup-item" for="radio2"><span class="ui-checkboxradio-icon-space"> </span>3</label> <input class="ui-checkboxradio ui-helper-hidden-accessible" id="radio3" name="radio" type="radio" value="4" /><label class="ui-button ui-widget ui-checkboxradio-radio-label ui-checkboxradio-label ui-controlgroup-item" for="radio3"><span class="ui-checkboxradio-icon-space"> </span>4</label> <input class="ui-checkboxradio ui-helper-hidden-accessible" id="radio4" name="radio" type="radio" value="6" /><label class="ui-button ui-widget ui-checkboxradio-radio-label ui-checkboxradio-label ui-controlgroup-item" for="radio4"><span class="ui-checkboxradio-icon-space"> </span>6</label> <input class="ui-checkboxradio ui-helper-hidden-accessible" id="radio5" name="radio" type="radio" value="9" /><label class="ui-button ui-widget ui-checkboxradio-radio-label ui-checkboxradio-label ui-controlgroup-item" for="radio5"><span class="ui-checkboxradio-icon-space"> </span>9</label> <input class="ui-checkboxradio ui-helper-hidden-accessible" id="radio6" name="radio" type="radio" value="12" /><label class="ui-button ui-widget ui-checkboxradio-radio-label ui-checkboxradio-label ui-controlgroup-item" for="radio6"><span class="ui-checkboxradio-icon-space"> </span>12</label> <input class="ui-checkboxradio ui-helper-hidden-accessible" id="radio7" name="radio" type="radio" value="16" /><label class="ui-button ui-widget ui-checkboxradio-radio-label ui-controlgroup-item ui-checkboxradio-label ui-corner-right" for="radio7"><span class="ui-checkboxradio-icon-space"> </span>16</label></div>
<!-- Autocomplete -->
<h2 class="demoHeaders">Quantité de base finale souhaitée (en ml)</h2>
<div><input autocomplete="off" class="ui-autocomplete-input focusSelectAll-ok" id="autocomplete" title="Quantité en ml" /></div>
<!-- Controlgroup -->
<h2 class="demoHeaders">Arôme</h2>
<fieldset><legend>Concentré en %</legend>
<div class="ui-controlgroup ui-controlgroup-horizontal ui-helper-clearfix" id="controlgroup" role="toolbar"><select id="car-type" style="display: none;"><option>814</option><option>Nuage des Iles</option><option>SuperVape</option><option>Cloud Vapor</option><option>XXX</option><option>YYY</option><option>Z</option> </select><span aria-activedescendant="ui-id-2" aria-autocomplete="list" aria-disabled="false" aria-expanded="false" aria-haspopup="true" aria-labelledby="ui-id-2" aria-owns="car-type-menu" class="ui-selectmenu-button ui-button ui-widget ui-controlgroup-item ui-selectmenu-button-closed ui-corner-left" id="car-type-button" role="combobox" tabindex="0"><span class="ui-selectmenu-text">814</span></span> <span class="ui-widget ui-widget-content ui-controlgroup-item ui-spinner ui-corner-right"><input autocomplete="off" class="ui-spinner-input focusSelectAll-ok" id="horizontal-spinner" role="spinbutton" /><a aria-hidden="true" class="ui-button ui-widget ui-spinner-button ui-button-icon-only ui-spinner-up" role="button" tabindex="-1"><span class="ui-button-icon-space"> </span></a><a aria-hidden="true" class="ui-button ui-widget ui-spinner-button ui-button-icon-only ui-spinner-down" role="button" tabindex="-1"><span class="ui-button-icon-space"> </span></a></span></div>
</fieldset>
<!-- Button -->
<h2 class="demoHeaders">Calcul</h2>
<p><button class="ui-button ui-corner-all ui-widget" id="button">Calcul</button><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script></p>
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css" rel="stylesheet" /><script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script><script>
$( "#accordion" ).accordion();
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#autocomplete" ).autocomplete({
source: availableTags
});
$( "#button" ).button();
$( "#button-icon" ).button({
icon: "ui-icon-gear",
showLabel: false
});
$( "#radioset" ).buttonset();
$( "#controlgroup" ).controlgroup();
$( "#tabs" ).tabs();
$( "#dialog" ).dialog({
autoOpen: false,
width: 400,
buttons: [
{
text: "Ok",
click: function() {
$( this ).dialog( "close" );
}
},
{
text: "Cancel",
click: function() {
$( this ).dialog( "close" );
}
}
]
});
// Link to open the dialog
$( "#dialog-link" ).click(function( event ) {
$( "#dialog" ).dialog( "open" );
event.preventDefault();
});
$( "#datepicker" ).datepicker({
inline: true
});
$( "#slider" ).slider({
range: true,
values: [ 17, 67 ]
});
$( "#progressbar" ).progressbar({
value: 20
});
$( "#spinner" ).spinner();
$( "#menu" ).menu();
$( "#tooltip" ).tooltip();
$( "#selectmenu" ).selectmenu();
// Hover states on the static widgets
$( "#dialog-link, #icons li" ).hover(
function() {
$( this ).addClass( "ui-state-hover" );
},
function() {
$( this ).removeClass( "ui-state-hover" );
}
);
</script>
Merci d'avance à ceux qui peuvent m'aider
 ) ?
) ?