 Bonjour,
Bonjour, Voilà je me retrouve confronter à un soucis, et je me sens un peu désarmer, car de base, le soucis parait fort simple. Hors, j'ai tourné le soucis dans tout les sens et impossible de résoudre mon problème seul et ceux malgré de nombreuses recherches.
Mon problème :
Je fais une comparaison lors de l'inscription d'un membre, entre l'Email qu'il saisi et les email en base de donnée. Si l'Email existe, ça renvoie INDISPONIBLE, si celle-ci n'est pas en base de donnée, ça renvoie DISPONIBLE.
Hors, une fois le data renvoyé par ma page PHP à mon fichier JS, je reçois bien la valeur adéquate suivant l'Email tapée, mais ... (C'est là que ça se corse) ... la condition qui suit ne prend pas du tout en compte la valeur récupérer qui est une chaîne de caractères.
Si quelqu'un à une idée, ça serait génial car là je sèche total.
Mon bout de formulaire concerné :
<div class="container-form-register">
<form name="register" action="controllers/registration_form_processing.php" method="post">
<div class="form-register-title">
<h2>S'INSCRIRE GRATUITEMENT</h2>
</div>
<div class="input-email">
<label id="label-email-register" for="">E-mail <span id="emailVerification"></span></label>
<input data-verification="KO" type="email" required autocomplete="off" name="register_email" id="register_email" placeholder="Renseignez votre adresse mail">
</div>
</form>
</div>Ma page PHP qui fait la comparaison en base de donnée :
<?php
require_once('../config/connect.php');
$register_email = $_POST['register_email'];
if(strlen($register_email) == 0) {
echo ('empty');
}
else {
// On récupère la liste des membres et on check si le pseudo existe déjà
$req = $bdd->query("SELECT user_id FROM users WHERE user_email = '$register_email'");
// On déroule la liste
$resultat = $req->fetch(PDO::FETCH_ASSOC);
// Si le pseudo existe déjà on retourne non
if($resultat == false) {
echo ('DISPONIBLE');
}
else {
echo ('INDISPONIBLE');
}
} Le bout de code Jquery qui traite tout ça ...
$('#register_email').blur(function() {
$('#emailVerification').html('Check en cours...').fadeIn("slow");
$.post("controllers/email_verification.php" ,{register_email:$(this).val()}, function(data) {
console.log(data);
$('#emailVerification').html(data);
var dataResult = $('#emailVerification').html();
console.log(dataResult);
if(dataResult == 'INDISPONIBLE') {
$('#emailVerification').css('color', 'red');
}
else {
$('#emailVerification').css('color', 'yellow');
}
});
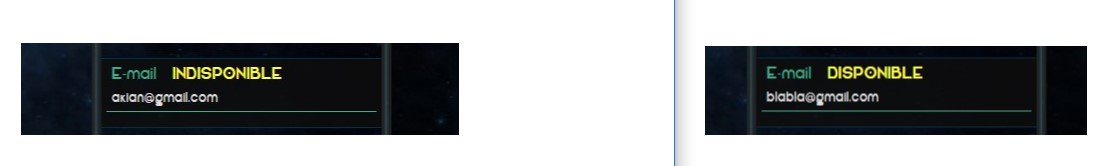
}); Je vous met deux screens en plus pour vous montrer que dans les 2 cas de figures, le traitement de la condition n'est absolument pas prise en compte correctement.
Modifié par Akian (01 May 2019 - 23:34)
