Bonsoir,
j'ai créé une petite messagerie instantanée, qui fonctionne en Jquery dont voici le code:
Donc le
Les choses se compliquent quand je mets le fichier dans un sous-dossier du nom de "require",
voici le même code avec les modifications pour aller chercher le fichier dans le sous-dossier
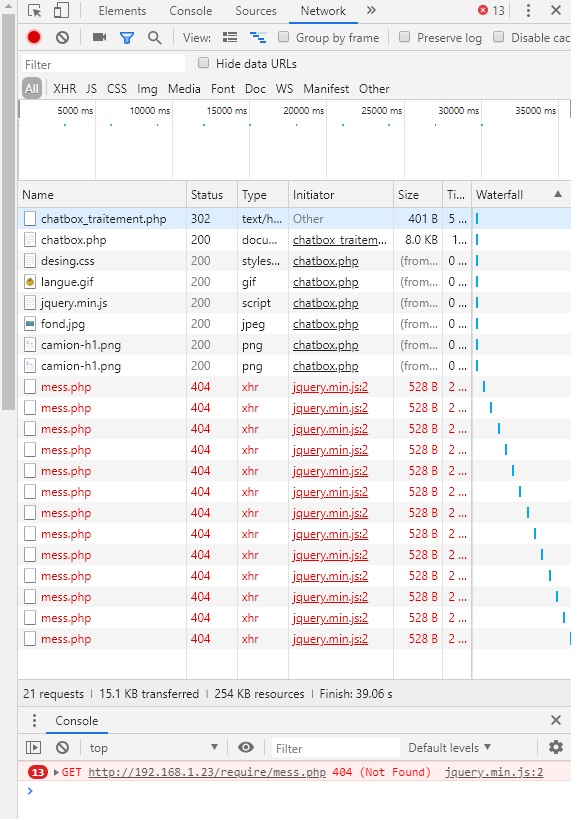
Normalement cela devrait fonctionner, mais l'actualisation automatique ne se fait plus.
Auriez-vous une idée d'où vient le problème ?
Merci.
j'ai créé une petite messagerie instantanée, qui fonctionne en Jquery dont voici le code:
<div id="mess"> <?php require "mess.php"; ?> </div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script >
var auto_refresh = setInterval(
function() {
$('#mess').load('mess.php');
},3000);
</script>Donc le
$('#mess')id="mess"Les choses se compliquent quand je mets le fichier dans un sous-dossier du nom de "require",
voici le même code avec les modifications pour aller chercher le fichier dans le sous-dossier
<div id="mess"> <?php require "require/mess.php"; ?> </div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script >
var auto_refresh = setInterval(
function() {
$('#mess').load('require/mess.php');
},3000);
</script>Normalement cela devrait fonctionner, mais l'actualisation automatique ne se fait plus.
Auriez-vous une idée d'où vient le problème ?
Merci.


 , je suis en train de chercher sur "google" mais je n'ai pas trouvé grand-chose
, je suis en train de chercher sur "google" mais je n'ai pas trouvé grand-chose 
 ), j'ai enfin compris comment faire ^^
), j'ai enfin compris comment faire ^^