Bonjour à tous,
Je rencontre un problème avec mon code JS, notamment avec la boite de dialogue d'alerte qui ne s'affiche pas sur Chrome alors que sur Firefox cela fonctionne.
Le code en question:
Le but de tout cela est: lorsqu'on clique sur une note de musique (Do, Ré, Mi, etc...) qui se trouve dans une liste déroulante <option>, un message d'alerte apparaît pour nous donner la correspondance américaine de la note (C, D, E, etc...).
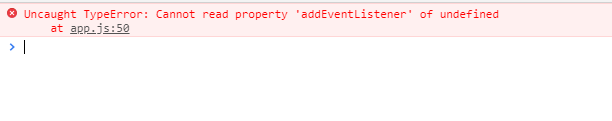
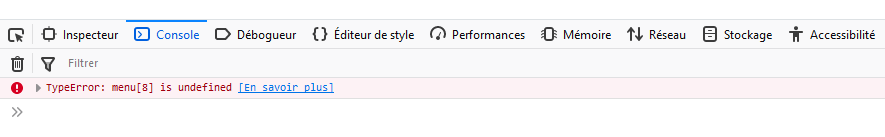
Comme je le disais, mon code fonctionne sur Firefox mais pas sur Chrome et je ne comprends pas pourquoi, donc si vous pouviez me dire ce qu'il faudrait éventuellement ajouter ou quoi.
Merci d'avance!
PS: mon code n'est peut-être pas très bien fait, n'est pas parfait, mais je suis débutante et cela est pour un devoir pour ma formation.
Je rencontre un problème avec mon code JS, notamment avec la boite de dialogue d'alerte qui ne s'affiche pas sur Chrome alors que sur Firefox cela fonctionne.
Le code en question:
// événement ONLOAD
window.addEventListener('load', function(event){
// FORMULAIRE
formulaire = document.createElement('FORM');
titre = document.createElement('LABEL');
titre.innerHTML = "Note de musique: ";
menu = document.createElement('SELECT');
formulaire.appendChild(titre);
formulaire.appendChild(menu);
document.body.appendChild(formulaire);
// ARRAY
var noteClassique = new Array("", "Do", "Ré", "Mi", "Fa", "Sol", "La", "Si");
var noteAm = new Array ("", "C", "D", "E", "F", "G", "A", "B");
// OPTIONS
noteClassique.forEach(function(note){
options = document.createElement('OPTION');
options.appendChild(document.createTextNode(note));
options.value = note;
menu.appendChild(options);
});
//CORRESPONDANCE NOTE AMERICAINE
menu[0].addEventListener('click', function(event){
alert('Vous devez choisir une note!');
});
menu[1].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[1] + ' est: ' + noteAm[1] + '.');
});
menu[2].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[2] + ' est: ' + noteAm[2] + '.');
});
menu[3].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[3] + ' est: ' + noteAm[3] + '.');
});
menu[4].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[4] + ' est: ' + noteAm[4] + '.');
});
menu[5].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[5] + ' est: ' + noteAm[5] + '.');
});
menu[6].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[6] + ' est: ' + noteAm[6] + '.');
});
menu[7].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[7] + ' est: ' + noteAm[7] + '.');
});
menu[8].addEventListener('click', function(event){
alert('La notation américaine de la note ' + noteClassique[8] + ' est: ' + noteAm[8] + '.');
});
});
Le but de tout cela est: lorsqu'on clique sur une note de musique (Do, Ré, Mi, etc...) qui se trouve dans une liste déroulante <option>, un message d'alerte apparaît pour nous donner la correspondance américaine de la note (C, D, E, etc...).
Comme je le disais, mon code fonctionne sur Firefox mais pas sur Chrome et je ne comprends pas pourquoi, donc si vous pouviez me dire ce qu'il faudrait éventuellement ajouter ou quoi.
Merci d'avance!
PS: mon code n'est peut-être pas très bien fait, n'est pas parfait, mais je suis débutante et cela est pour un devoir pour ma formation.


 ).
).