Bonjour,
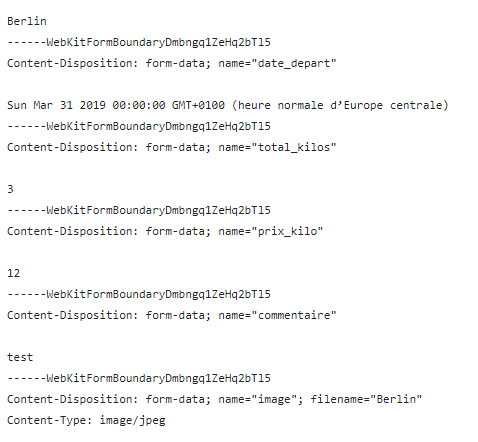
Je m'entraîne actuellement sur la stack MEAN et je rencontre une difficulté à envoyer une requête POST contenant une fichier image en utilisant la librairie multer. Ma requête est bien envoyée avec les headers suivant:
Toutefois, je n'obtiens pas de réponse du serveur. Mon req.body est undefined lorsque j'envoie le formulaire avec l'image. Sans l'image tout fonctionen bien. Ci-dessous mon code Angular (dans mon service) et mon code serveur.
Angular:
Côté serveur j'ai:
Modifié par lamcam (29 Mar 2019 - 15:11)
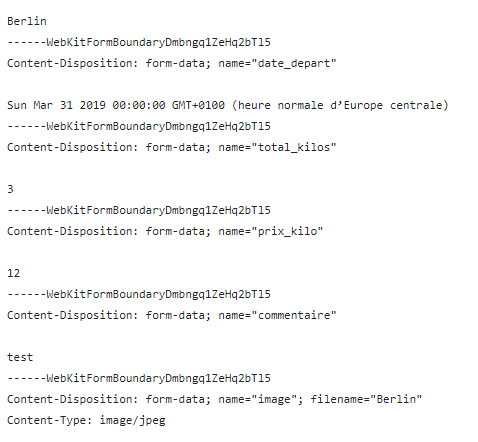
Je m'entraîne actuellement sur la stack MEAN et je rencontre une difficulté à envoyer une requête POST contenant une fichier image en utilisant la librairie multer. Ma requête est bien envoyée avec les headers suivant:

Toutefois, je n'obtiens pas de réponse du serveur. Mon req.body est undefined lorsque j'envoie le formulaire avec l'image. Sans l'image tout fonctionen bien. Ci-dessous mon code Angular (dans mon service) et mon code serveur.
Angular:
addTrips(depart:string, destination:string, date_depart: any, total_kilos: number, prix_kilo: number, commentaire:string, image:File){
const data:any = new FormData();
data.append('depart', depart);
data.append('destination', destination);
data.append('date_depart', date_depart);
data.append('total_kilos', total_kilos);
data.append('prix_kilo', prix_kilo);
data.append('commentaire', commentaire);
data.append('image', image, destination);
this.http.post<{message:string, tripId:string}>('http://localhost:3000/api/trips', data)
.subscribe((responseData) =>{
console.log(responseData);
const trip:Trip = {
id: responseData.tripId,
depart: depart,
destination: destination,
date_depart: date_depart,
total_kilos: total_kilos,
prix_kilo: prix_kilo,
commentaire: commentaire
};
this.trips.push(trip);
this.tripsUpdated.next([...this.trips]);
this.router.navigate(['/list-trips']);
})
}
Côté serveur j'ai:
const express = require('express');
const multer = require('multer');
const Trip = require('../models/trip');
const router = express.Router();
const MIME_TYPE_MAP = {
'image/png': 'png',
'image/jpeg': 'jpg',
'image/jpg': 'jpg'
};
//console.log(MIME_TYPE_MAP);
const storage = multer.diskStorage({
destination: (req, file, cb) => {
const isValid = MIME_TYPE_MAP[file.mimetype];
let error = new Error('Invalid mime type');
if(isValid)
error = null;
else
cb(error, "./backend/images/");
},
filename: (req, file, cb) => {
const name = file.originalname.toLowerCase().split(' ').join('-');
const ext = MIME_TYPE_MAP[file.mimetype];
cb(null, name + "-" + Date.now() + "." + ext);
}
});
router.post('', multer({storage:storage}).single("image"),(req, res, next) => {
//console.log(req.body.depart)
const trip = new Trip({
depart: req.body.depart,
destination: req.body.destination,
date_depart: req.body.date_depart,
total_kilos: req.body.total_kilos,
prix_kilo: req.body.prix_kilo,
commentaire: req.body.commentaire
});
//console.log(depart);
trip.save().then(createdTrip => {
res.status(201).json(
{
message: 'Trip added successfully',
tripId: createdTrip._id
}
);
});
});
Modifié par lamcam (29 Mar 2019 - 15:11)