bonjour, j'aimerais aujourd'hui apprendre à récupère une variable via à une input et un select
et ensuite l'afficher
on vas commencer étape par étape si vous voulez bien
par exemple j'ai 2 inputs
ensuite mes 2 variables
ensuite lors du click sur button
etla fonction lors du clique
il me met bien das le textarea
moi , j'aimerais qu'il m'affiche
enfin si je met 4 lignes et 3 colonne
il faudrait afficher dans la balise
comment, je doit afficher le numero ui est inscrit sur input
soit on affiche <ligne=ligne4> ou <ligne ="ligne4>
merci de votre aide
et après on verras pour la suite comment je doit mettre en en place le code pour afficher les class
et ensuite l'afficher
on vas commencer étape par étape si vous voulez bien

par exemple j'ai 2 inputs
<input type="text" placeholder="3" name="ligne" id="ligne" required />
<input type="text" placeholder="2" name="colonne" id="colonne" required />
ensuite mes 2 variables
// variable pour afficher le numéro de la ligne
var ligne= $('#ligne').val();
// variable pour afficher le numéro de la colonne
var colonne= $('#colonne').val();
ensuite lors du click sur button
<button type="button" class="icon-button-ajouter" value="inserer-tableau" id="inserer-tableau">insérer un tableau</button>etla fonction lors du clique
$(function()
{
var seltableau
$('.select-choix').on('click', function()
{
seltableau= $(this).data('role')
// $("#sel").val( selcode);
});
$("#inserer-tableau").on('click', function()
{
$("#annonce-textarea").html( "<tableau class=\"" +seltableau + "\" ><ligne><colonne>" +$('#annonce-programation-modale-textarea').val() +"</colonne></ligne></tableau>" )
});
});
il me met bien das le textarea
<tableau><ligne><colonne></colonne></ligne>moi , j'aimerais qu'il m'affiche
<tableau>
<ligne=ligne1>
<colonne=colonne1></colonne>
</ligne>
<ligne=ligne2>
<colonne=colonne1></colonne>
</ligne>
<ligne=ligne3>
<colonne=colonne1></colonne>
</ligne>
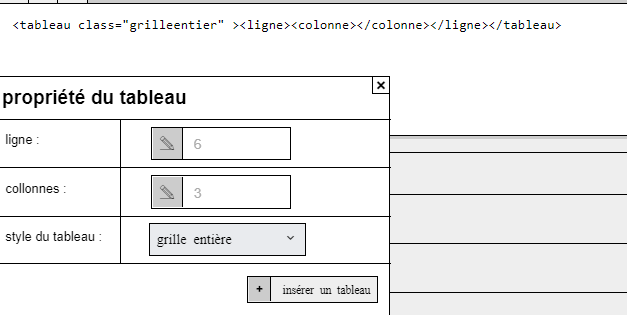
enfin si je met 4 lignes et 3 colonne
il faudrait afficher dans la balise
<tableau>
<ligne=ligne1>
<colonne=colonne1></colonne>
<colonne=colonne2></colonne>
<colonne=colonne3></colonne>
</ligne>
<ligne=ligne2>
<colonne=colonne1></colonne>
<colonne=colonne2></colonne>
<colonne=colonne3></colonne>
</ligne>
<ligne=ligne3>
<colonne=colonne1></colonne>
<colonne=colonne2></colonne>
<colonne=colonne3></colonne>
</ligne>
<ligne=ligne4>
<colonne=colonne1></colonne>
<colonne=colonne2></colonne>
<colonne=colonne3></colonne>
</ligne>
comment, je doit afficher le numero ui est inscrit sur input
soit on affiche <ligne=ligne4> ou <ligne ="ligne4>
merci de votre aide
et après on verras pour la suite comment je doit mettre en en place le code pour afficher les class
 merci, mais ca n'a pas fonctionner , je suis un peut nul j'avoue mais j'essaye d'apprendre vite malgrez mon petit handicape
merci, mais ca n'a pas fonctionner , je suis un peut nul j'avoue mais j'essaye d'apprendre vite malgrez mon petit handicape