 bonjour tout le monde,
bonjour tout le monde,je suis débutante en javascript et je fais souvent des exercices pour m'améliorer, ce pendant je suis entrain de faire un exo et je bloque complétement
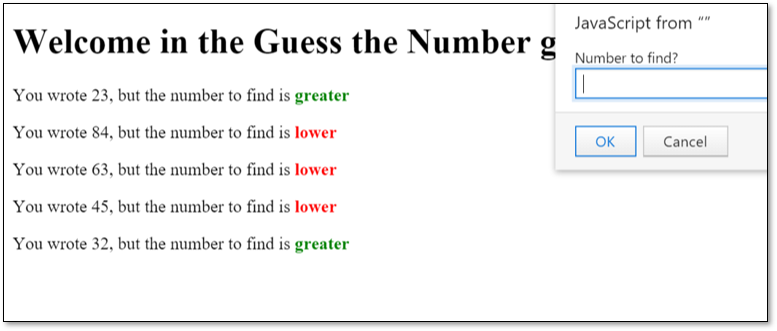
 voici le résultat que je dois avoir (en image pj).
voici le résultat que je dois avoir (en image pj).voici mon code HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="001.css">
<title> Presentation d'animaux</title>
</head>
<body>
<h1>Jeux de nombre</h1>
<div id="demo">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<script type="text/javascript" src="001.js"></script>
</body>
</html>
voici mon code Javascript:
var nbrDeviner=Math.floor(Math.random()*101);
alert(nbrDeviner);
var nbrEntrer="";
var x = document.getElementById("demo");
var y = x.getElementsByTagName("p");
for (var i=0;i<3;i++){
for (var j=0;j<3;j++) {
nbrEntrer=parseInt(prompt("merci de rentrer un nombre entre 1 et 100 ! " ));
if (nbrEntrer===nbrDeviner) {
y[i].innerHTML = ("vous avez ecrit" + nbrEntrer[j]);
document.write("vous avez gagné");
}
else if (nbrEntrer>nbrDeviner||nbrEntrer<nbrDeviner){
y[i].innerHTML = ("vous avez ecrit" + nbrEntrer[j]);
document.write("perdu");
}
else {
document.write("erreur");
}
}
}
Merci d'avance pour votre aide!
Modifié par Atina97 (14 Mar 2019 - 16:54)
