 Bonjour,
Bonjour,je viens d'acheter un template (HTML,CSS) pour réaliser mon site web.
Celui-ci dispose d'une page gallery avec le plugin photoSwipe Gallery.
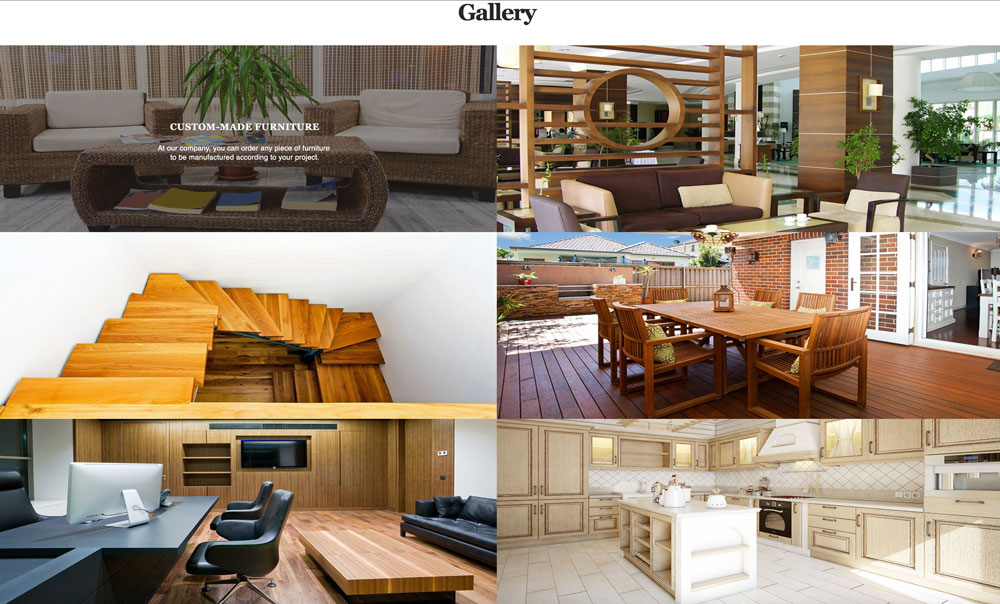
Je souhaite intégrer des photos dans chaque rubrique (6 au total) de ma ma galerie de façon à constituer des albums bien distincts (voir photo).
Or il s'avère qu'après plusieurs essaies infrutueux je n'arrive toujours pas à obtenir ce que je recherche.
Quelqu'un pourrait il m'aider à obtenir le résultat auquel je souhaite parvenir.
Voici le code HTML et JS
Merci d'avance
<section>
<div class="shell">
<h1>Gallery</h1>
</div>
<div class="range range-condensed offset-top-30 offset-md-top-50 text-white" data-photo-swipe-gallery="gallery">
<div class="cell-sm-6">
<!-- Post Inspiration--><a class="post-inspiration" href="images/gallery/gallery-3-1151x800_original.jpg" data-photo-swipe-item data-size="1151x800">
<div class="post-inspiration-img-wrap"><img src="images/blog/post-01-962x491.jpg" width="962" height="491" alt=""></div>
<div class="post-inspiration-body">
<div class="offset-top-20">
<h5>custom-made furniture</h5>
</div>
<div class="offset-top-30">
<p>At our company, you can order any piece of furniture <br class="veil reveal-sm-inline-block">to be manufactured according to your project.</p>
</div>
</div></a>
</div>
<div class="cell-sm-6">
<!-- Post Inspiration--><a class="post-inspiration" href="images/gallery/gallery-1-1067x800_original.jpg" data-photo-swipe-item data-size="1067x800">
<div class="post-inspiration-img-wrap"><img src="images/blog/post-02-962x491.jpg" width="962" height="491" alt=""></div>
<div class="post-inspiration-body">
<div class="offset-top-20">
<h5>Custom woodworking of all kinds</h5>
</div>
<div class="offset-top-30">
<p>Our specialists can transform your house into something <br class="veil reveal-sm-inline-block">completely new and spectacular.</p>
</div>
</div></a>
</div>
<div class="cell-sm-6">
<!-- Post Inspiration--><a class="post-inspiration" href="images/gallery/gallery-2-1200x800_original.jpg" data-photo-swipe-item data-size="1200x800">
<div class="post-inspiration-img-wrap"><img src="images/blog/post-03-962x491.jpg" width="962" height="491" alt=""></div>
<div class="post-inspiration-body">
<div class="offset-top-20">
<h5>interior design</h5>
</div>
<div class="offset-top-30">
<p>Looking for an affordable way to improve your <br class="veil reveal-sm-inline-block">home interior? We are ready to help.</p>
</div>
</div></a>
</div>
<div class="cell-sm-6">
<!-- Post Inspiration--><a class="post-inspiration" href="images/gallery/gallery-7-1200x800_original.jpg" data-photo-swipe-item data-size="1200x800">
<div class="post-inspiration-img-wrap"><img src="images/blog/post-04-962x491.jpg" width="962" height="491" alt=""></div>
<div class="post-inspiration-body">
<div class="offset-top-20">
<h5>Custom desk</h5>
</div>
<div class="offset-top-30">
<p>Every home deserves a good, sturdy deck to enjoy <br class="veil reveal-sm-inline-block">the outdoors, grill or just lounge in the sun.</p>
</div>
</div></a>
</div>
<div class="cell-sm-6">
<!-- Post Inspiration--><a class="post-inspiration" href="images/gallery/gallery-9-1200x800_original.jpg" data-photo-swipe-item data-size="1200x800">
<div class="post-inspiration-img-wrap"><img src="images/blog/post-05-962x491.jpg" width="962" height="491" alt=""></div>
<div class="post-inspiration-body">
<div class="offset-top-20">
<h5>Office renovation</h5>
</div>
<div class="offset-top-30">
<p>Whether a small office or a big conference hall, we know how <br class="veil reveal-sm-inline-block">to make it look spectacular and feel comfortable.</p>
</div>
</div></a>
</div>
<div class="cell-sm-6">
<!-- Post Inspiration--><a class="post-inspiration" href="images/gallery/gallery-10-1046x800_original.jpg" data-photo-swipe-item data-size="1046x800">
<div class="post-inspiration-img-wrap"><img src="images/blog/post-06-962x491.jpg" width="962" height="491" alt=""></div>
<div class="post-inspiration-body">
<div class="offset-top-20">
<h5>Complete kitchen remodeling</h5>
</div>
<div class="offset-top-30">
<p>We specialize in kitchen remodeling projects <br class="veil reveal-sm-inline-block">of any complexity. Our craftsmen will be glad to help you.</p>
</div>
</div></a>
</div>
</div>
</section>[/b]
* PhotoSwipe Gallery
* @description Enables PhotoSwipe Gallery plugin
*/
if (plugins.photoSwipeGallery.length) {
// init image click event
$document.delegate("[data-photo-swipe-item]", "click", function (event) {
event.preventDefault();
var $el = $(this),
$galleryItems = $el.parents("[data-photo-swipe-gallery]").find("a[data-photo-swipe-item]"),
pswpElement = document.querySelectorAll('.pswp')[0],
encounteredItems = {},
pswpItems = [],
options,
pswpIndex = 0,
pswp;
if ($galleryItems.length == 0) {
$galleryItems = $el;
}
// loop over the gallery to build up the photoswipe items
$galleryItems.each(function () {
var $item = $(this),
src = $item.attr('href'),
size = $item.attr('data-size').split('x'),
pswdItem;
if ($item.is(':visible')) {
// if we have this image the first time
if (!encounteredItems[src]) {
// build the photoswipe item
pswdItem = {
src: src,
w: parseInt(size[0], 10),
h: parseInt(size[1], 10),
el: $item // save link to element for getThumbBoundsFn
};
// store that we already had this item
encounteredItems[src] = {
item: pswdItem,
index: pswpIndex
};
// push the item to the photoswipe list
pswpItems.push(pswdItem);
pswpIndex++;
}
}
});
options = {
index: encounteredItems[$el.attr('href')].index,
getThumbBoundsFn: function (index) {
var $el = pswpItems[index].el,
offset = $el.offset();
return {
x: offset.left,
y: offset.top,
w: $el.width()
};
}
};
// open the photoswipe gallery
pswp = new PhotoSwipe(pswpElement, PhotoSwipeUI_Default, pswpItems, options);
pswp.init();
});
}
/**
* Stacktable
* @description Enables Stacktable plugin
*/
if (plugins.stacktable.length) {
var i;
for (i = 0; i < plugins.stacktable.length; i++) {
var stacktableItem = $(plugins.stacktable[i]);
stacktableItem.stacktable();
}
}
/**
* Custom Toggles
*/
if (plugins.customToggle.length) {
var i;
for (i = 0; i < plugins.customToggle.length; i++) {
var $this = $(plugins.customToggle[i]);
$this.on('click', $.proxy(function (event) {
event.preventDefault();
var $ctx = $(this);
$($ctx.attr('data-custom-toggle')).add(this).toggleClass('active');
}, $this));
if ($this.attr("data-custom-toggle-disable-on-blur") === "true") {
$("body").on("click", $this, function (e) {
if (e.target !== e.data[0] && $(e.data.attr('data-custom-toggle')).find($(e.target)).length == 0 && e.data.find($(e.target)).length == 0) {
$(e.data.attr('data-custom-toggle')).add(e.data[0]).removeClass('active');
}
})
}
}
}
/**
* Magnificent image zoom
*/
if (plugins.imgZoom.length) {
var i;
for (i = 0; i < plugins.imgZoom.length; i++) {
var $imgZoomItem = $(plugins.imgZoom[i]);
$imgZoomItem.mag();
}
}
/**
* Custom Waypoints
*/
if (plugins.customWaypoints.length) {
var i;
for (i = 0; i < plugins.customWaypoints.length; i++) {
var $this = $(plugins.customWaypoints[i]);
$this.on('click', function (e) {
e.preventDefault();
$("body, html").stop().animate({
scrollTop: $("#" + $(this).attr('data-custom-scroll-to')).offset().top
}, 1000, function () {
$(window).trigger("resize");
});
});
}
}
Modifié par samy34 (18 Jan 2019 - 16:02)