 Bonjour,
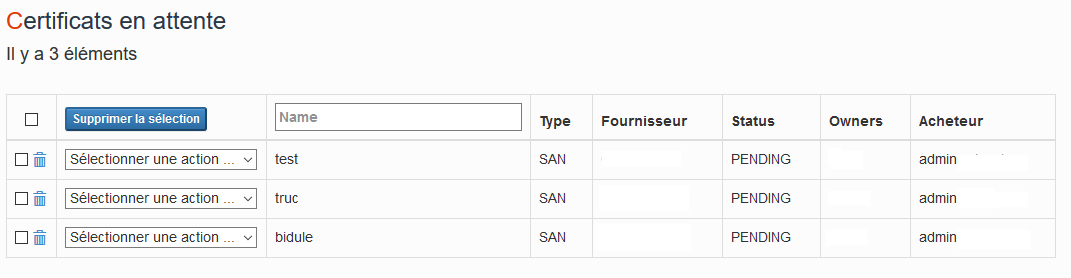
Bonjour,J'ai un probleme de javascript et je n'arrive pas à le corrige par manque de connaissance, j'ai le tableau suivant avec scripts un pour faire un recherche sur la colonne Name et l'autre pour sélectionner tout les lignes, le probleme et que lorsque je filtre et que je coche pour tous sélectionner, il me sélectionne les lignes caché se que je ne veux pas
echo "<table id=\"myTable2\" class=\"table table-bordered table-hover\">
<thead>
<tr>
<th width=\"50\"><input type=\"checkbox\" id=\"master2\"></th>
<th width=\"210\"><button type=\"submit\" class=\"btn-xs btn-primary pull-left delete_all2\">Supprimer la sélection</button></th>
<th class=\"NAME\"><input type=\"text\" id=\"myInput2\" onkeyup=\"myFunction2()\" placeholder=\"Name\"></th>
<th class=\"TYPE\">Type</th>
<th class=\"FOURNISSEUR\">Fournisseur</th>
<th class=\"STATUS\">Status</th>
<th class=\"OWNERS\">Owners</th>
<th class=\"BUY_BY\">Acheteur</th>
</tr>
</thead>";
if($count_pending != '0'){
while($data2 = $query_pending->fetch())
{
echo "<TR data-row-id2=\"".$data2['ID']."\">
<td><input type=\"checkbox\" class=\"sub_chk2\" data-id2=\"".$data2['ID']."\"> <a class=\"delete_certificats\" data-id=\"".$data2['ID']."\" href=\"javascript:void(0)\"><i class=\"glyphicon glyphicon-trash\"></i></a></td>
<td>
<select name=\"action\" onchange=\"location = this.value;\">
<option>Sélectionner une action ...</option>
<option value=\"index.php?module=certificats&action=finalized&id=".$data2['ID']."\">Finalser</option>
<option value=\"index.php?module=certificats&action=show&id=".$data2['ID']."\">Visualiser</option>
<option value=\"index.php?module=certificats&action=edit&id=".$data2['ID']."\">Editer</option>
<option value=\"index.php?module=certificats&action=upload&id=".$data2['ID']."\">Uploader un fichier</option>";
if($data2['CSR_FILE'] != NULL){
echo "<option value=\"kernel/download.php?type=1&id=".$data2['ID']."&token=".$_SESSION['token_download']."\">Télécharger le CSR</option>";
}
if($data2['PRIVATE_KEY_FILE'] != NULL){
echo "<option value=\"kernel/download.php?type=2&id=".$data2['ID']."&token=".$_SESSION['token_download']."\">Télécharger la clé privée</option>";
}
if($data2['CRT_FILE'] != NULL){
echo "<option value=\"kernel/download.php?type=3&id=".$data2['ID']."&token=".$_SESSION['token_download']."\">Télécharger le certificat</option>";
}
echo "</select>
</td>
<TD class=\"NAME\">".$data2['NAME']."</TD>
<TD class=\"TYPE\">".$data2['TYPE']."</TD>
<TD class=\"FOURNISSEUR\">".$data2['RAISON_SOCIAL']."</TD>
<TD class=\"STATUS\">".$data2['STATUS']."</TD>
<TD class=\"OWNERS\">".$data2['OWNERS']."</TD>
<TD class=\"BUY_BY\">".$data2['BUY_BY']."</TD>
</TR>";
}
}
else{
echo "<tr>
<td colspan='12'>Auncuns éléments</td>
</tr>";
}
echo "</table>
<script>
$(document).ready(function(){
$('#master2').on('click', function(e) {
if($(this).is(':checked', true)) {
$(\".sub_chk2\").prop('checked', true);
} else {
$(\".sub_chk2\").prop('checked', false);
}
});
});
function myFunction2() {
var input, filter, table, tr, td, i;
input = document.getElementById(\"myInput2\");
filter = input.value.toUpperCase();
table = document.getElementById(\"myTable2\");
tr = table.getElementsByTagName(\"tr\");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName(\"td\")[2];
if (td) {
if (td.innerHTML.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = \"\";
} else {
tr[i].style.display = \"none\";
}
}
}
}
</script>";Quelqu'un pourrais m'aider ?
Merci
Cirvent
Modifié par cirvent (07 Jan 2019 - 11:25)