Bonjour,
Dans un code jquery je veux, à partir de la date sélectionnée, fabriquer une deuxième date avec un délai en jour (par exemple la date - 10 jours).
Pour cela je veux aussi récupérer le jour de la semaine pour la future date pour tester si c'est un samedi ou un dimanche.
Lorsque je veux explorer les élément de la date, avec datepicker('getDate') il me renvoie la date de la veille à 23H00.
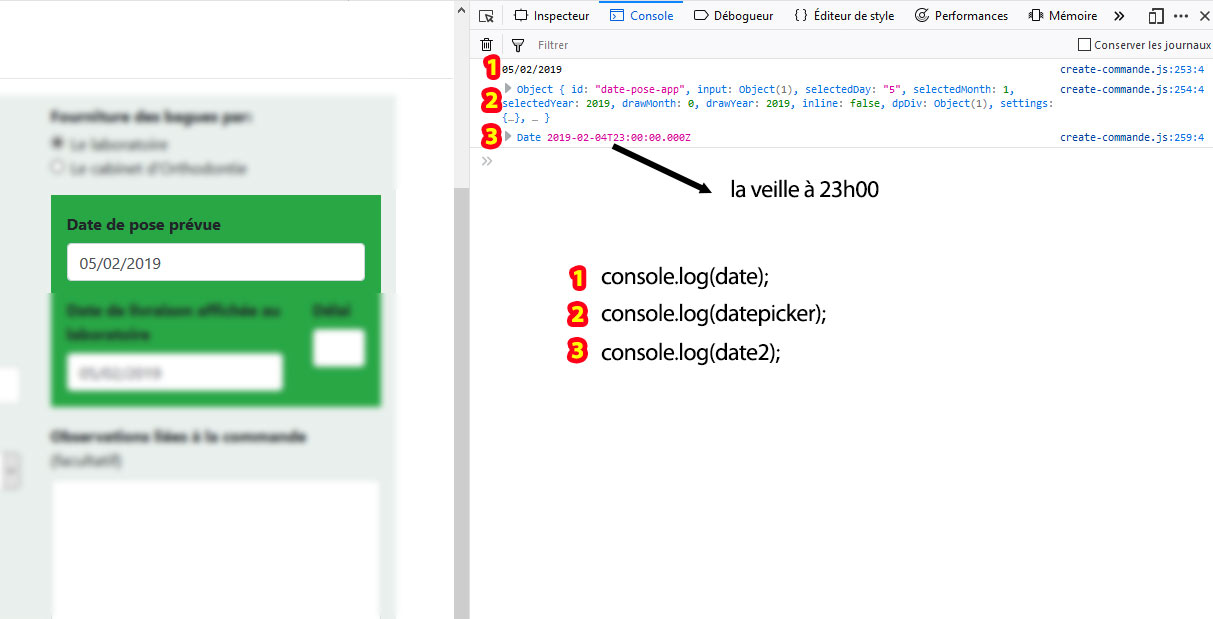
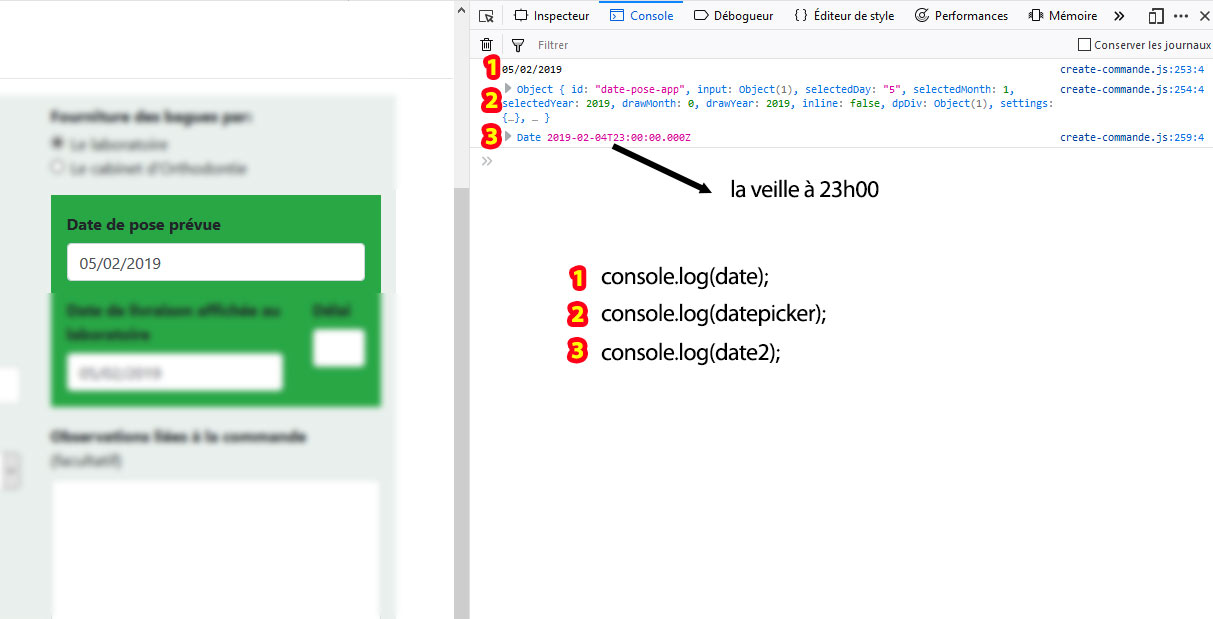
Par exemple si je sélectionne le 05 fév 2019 avec le datepicker, il sélectionne la date correcte dans mon élément html mais datepicker('getDate') renvoie le 04 fév 2019 à 23H00, voir l'image jointe et le code.
Je suppose qu'il y a un problème de fuseau horaire mais je sais pas où modifier ça...

(------- faire click droit et "afficher l'image" pour la voir en grand -------)
Modifié par lionel_css3 (06 Jan 2019 - 15:08)
Dans un code jquery je veux, à partir de la date sélectionnée, fabriquer une deuxième date avec un délai en jour (par exemple la date - 10 jours).
Pour cela je veux aussi récupérer le jour de la semaine pour la future date pour tester si c'est un samedi ou un dimanche.
Lorsque je veux explorer les élément de la date, avec datepicker('getDate') il me renvoie la date de la veille à 23H00.
Par exemple si je sélectionne le 05 fév 2019 avec le datepicker, il sélectionne la date correcte dans mon élément html mais datepicker('getDate') renvoie le 04 fév 2019 à 23H00, voir l'image jointe et le code.
Je suppose qu'il y a un problème de fuseau horaire mais je sais pas où modifier ça...

(------- faire click droit et "afficher l'image" pour la voir en grand -------)
/* ----------------------------------------------------- */
/* sélection date de pose appareil */
/* ----------------------------------------------------- */
$.datepicker.regional['fr'] = {
closeText: 'Fermer',
prevText: '<Préc',
nextText: 'Suiv>',
currentText: 'Courant',
monthNames: ['Janvier','Février','Mars','Avril','Mai','Juin',
'Juillet','Août','Septembre','Octobre','Novembre','Décembre'],
monthNamesShort: ['Jan','Fév','Mar','Avr','Mai','Jun',
'Jul','Aoû','Sep','Oct','Nov','Déc'],
dayNames: ['Dimanche','Lundi','Mardi','Mercredi','Jeudi','Vendredi','Samedi'],
dayNamesShort: ['Dim','Lun','Mar','Mer','Jeu','Ven','Sam'],
dayNamesMin: ['Di','Lu','Ma','Me','Je','Ve','Sa'],
weekHeader: 'Sm',
dateFormat: 'dd/mm/yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['fr']);
$("#date-pose-app").datepicker({
numberOfMonths: 2,
minDate: "0",
showWeek: true,
weekHeader: " ",
onSelect: function(date, datepicker) {
var date2 = $(this).datepicker('getDate');
console.log(date);
console.log(datepicker);
console.log(date2);
}
});
Modifié par lionel_css3 (06 Jan 2019 - 15:08)
