Bonjour,
Excusez-moi de vous solliciter à nouveau.
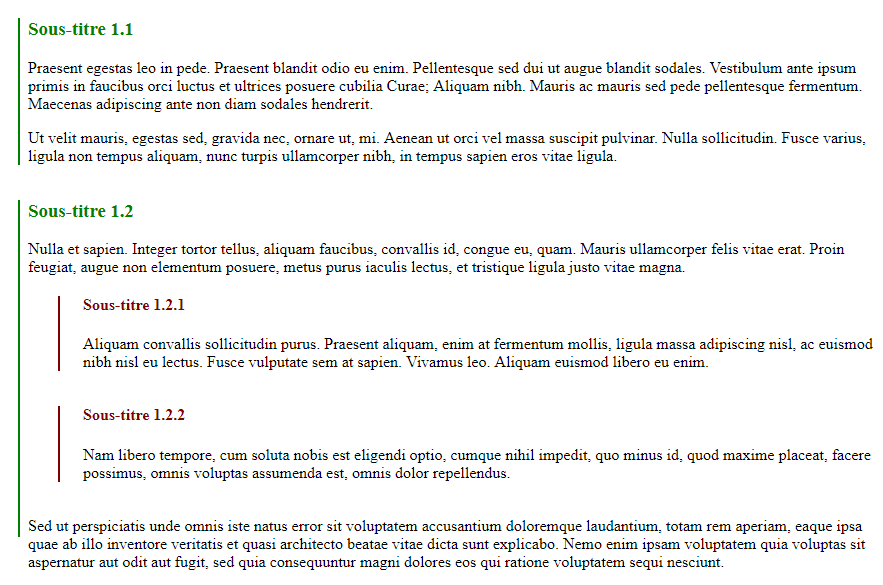
La structuration des titres que je génère via mon programme JavaScript est la suivante
Modifié par Beka (16 Oct 2018 - 20:49)
Excusez-moi de vous solliciter à nouveau.
La structuration des titres que je génère via mon programme JavaScript est la suivante
<div enveloppante>
<div verticale dont la hauteur est égale à la hauteur de la div enveloppante et possédant une marge gauche</div>
<hn>Titre de niveau n</hn>
<section>Contenu du texte associé au titre</section>
</div>
Modifié par Beka (16 Oct 2018 - 20:49)
 Oups ! Excusez-moi, j'ai cliqué par erreur sur Envoyer avant d'avoir terminé ma question.
Oups ! Excusez-moi, j'ai cliqué par erreur sur Envoyer avant d'avoir terminé ma question.