Bonjour,
J'ai un petit soucis JS. J'ai créé une sorte d'explorateur de fichier:

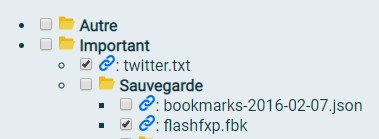
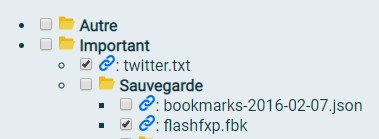
J'ai un bouton qui récup tout les input (icone fichiers) coché comme on peut le voir sur la photo jusqu'ici aucun problème.
Voici le code JS qui me permet de récupérer en cliquant sur un bouton tout les input sélectionné:
Ce que j'aimerais c'est que quand je clique sur un dossier(icone dossier) c'est pouvoir sélectionner tout les input a l'intérieur avec leur atribut data-tempurl comme je fais plus haut.
Le code qui génère le code PHP:
Est ce qu'on peut ? Je n'ai pas encore réussi malheureusement
Merci
Modifié par SimonBHB (17 Aug 2018 - 13:40)
J'ai un petit soucis JS. J'ai créé une sorte d'explorateur de fichier:

J'ai un bouton qui récup tout les input (icone fichiers) coché comme on peut le voir sur la photo jusqu'ici aucun problème.
Voici le code JS qui me permet de récupérer en cliquant sur un bouton tout les input sélectionné:
erreur = true;
$(document).on('click', '.fichier_tempUrl_input_checkbox_url', function() {
text = "";
fichier_tempUrl_input_checkbox = $('.fichier_tempUrl_input_checkbox');
// log(fichier_tempUrl_input_checkbox);
$(fichier_tempUrl_input_checkbox).each(function(key, value){
if( $(value).is(':checked') )
{
path = $(value).data('tempurl');
log(path);
text += ';' + path;
erreur = false;
} else {
}
});
$('#tempurl').val(text);
log(text.substr(1).split(';'));
if(erreur == true)
{
$.jnotify('Vous avez selectionné aucun fichier!!!', 'error', {timeout: 3});
}
else
{
$.jnotify('FIchier selectionné!!!', 'notice', {timeout: 3});
}
erreur = true;
});
Ce que j'aimerais c'est que quand je clique sur un dossier(icone dossier) c'est pouvoir sélectionner tout les input a l'intérieur avec leur atribut data-tempurl comme je fais plus haut.
Le code qui génère le code PHP:
function boucle_recursive($array, $path) {
$css = 'display: none';
foreach ($array as $key => $value)
{
if(is_array($value))
{
$rand = rand(1, 9999999);
echo " <li><input type=\"checkbox\" class=\"fichier_tempUrl_input_checkbox2\" value=\"1\"> <span class=\"dossier\" data-rand=\"".$rand."\">".img_dossier." <strong>".$key."</strong></span>\n";
echo " <ul class=\"ul_".$rand."\" style=\"".$css."\">\n";
boucle_recursive($value, $path."/".$key);
echo " </ul>\n";
echo " </li>\n";
}
else
{
// @$ext = end(explode('.', $value));img_fichier
echo " <li><input type=\"checkbox\" class=\"fichier_tempUrl_input_checkbox\" data-tempurl=\"".$path."/".$value."\"> <a href=\"#top\" class=\"fichier_tempUrl\" data-tempurl=\"".$path."/".$value."\" style=\"color:green;\" title=\"Créer un lien\">".img_lien."</a>: <span title=\"".$value."\">".substr_(str_replace("%20", " ", $value), 60)."</span></li>\n";
}
}
}
?>
<ul>
<?php
boucle_recursive($array, "", true);
?>
</ul>
Est ce qu'on peut ? Je n'ai pas encore réussi malheureusement
Merci
Modifié par SimonBHB (17 Aug 2018 - 13:40)