Bonjour,
Je me permets de vous écrire car je rencontre des difficultés pour animer le background d'un site avec des particules. Pour obtenir lesdites particules, j'utilise ceci. La demo est ici.
Selon vous, en utilisant les codes fournis, est-il possible d'appliquer à la balise body ce background ?
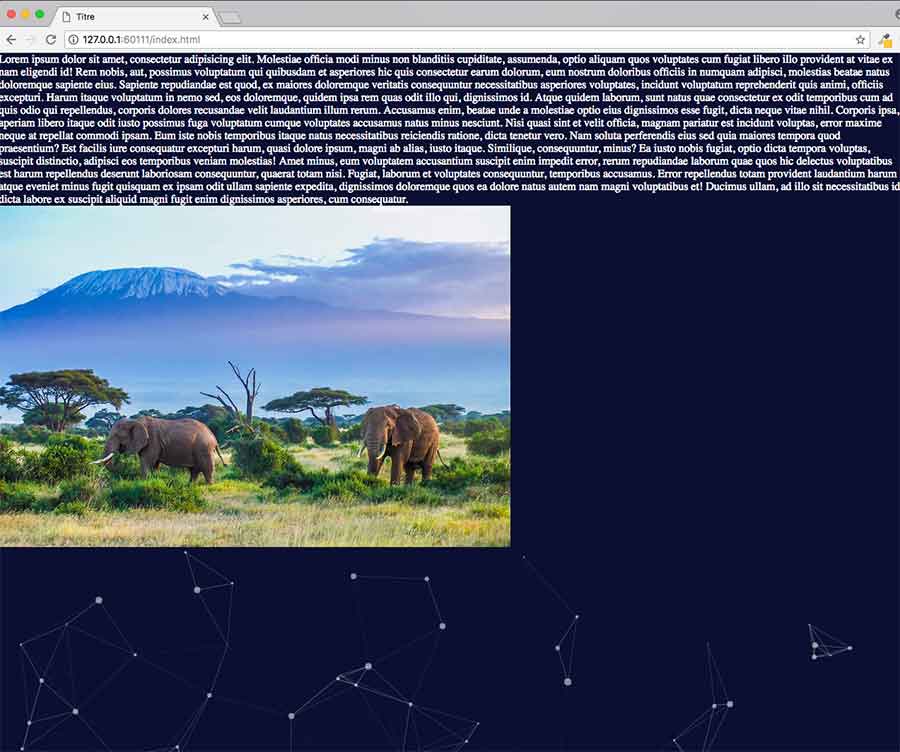
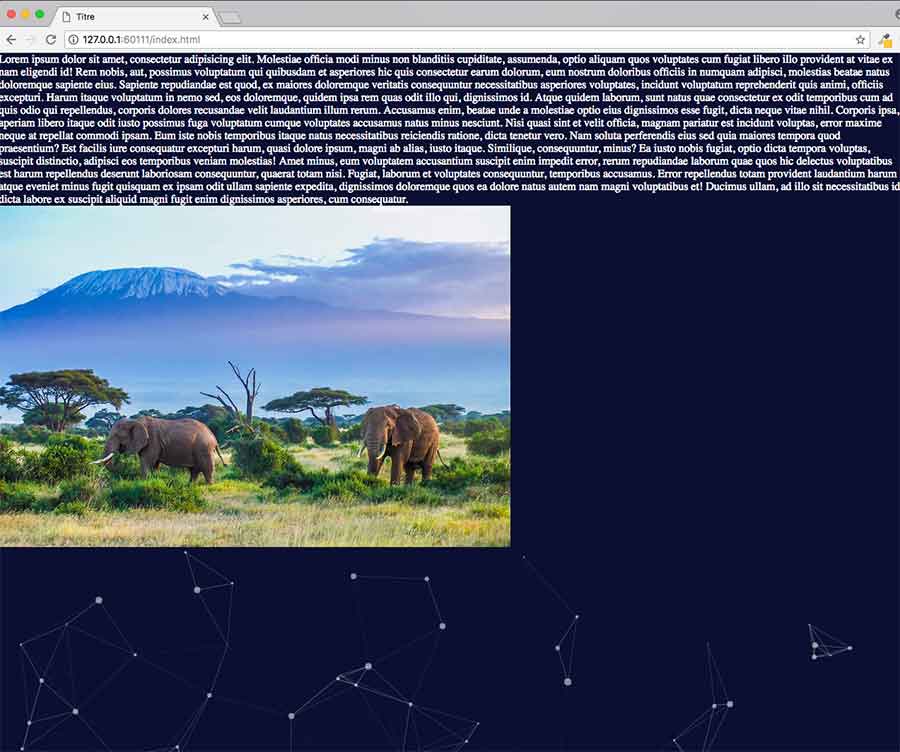
Lorsque j'insère un élément sur la page (titre, paragraphe, image), les particules et l'élément ne se superposent pas. La notion de background perd ainsi son sens (aperçu en fin de message).
Une personne a-t-elle déjà réalisé cet effet ?
Merci

Modifié par MickFR (23 Jul 2018 - 12:18)
Je me permets de vous écrire car je rencontre des difficultés pour animer le background d'un site avec des particules. Pour obtenir lesdites particules, j'utilise ceci. La demo est ici.
Selon vous, en utilisant les codes fournis, est-il possible d'appliquer à la balise body ce background ?
Lorsque j'insère un élément sur la page (titre, paragraphe, image), les particules et l'élément ne se superposent pas. La notion de background perd ainsi son sens (aperçu en fin de message).
Une personne a-t-elle déjà réalisé cet effet ?
Merci


Modifié par MickFR (23 Jul 2018 - 12:18)

