Bonjour,
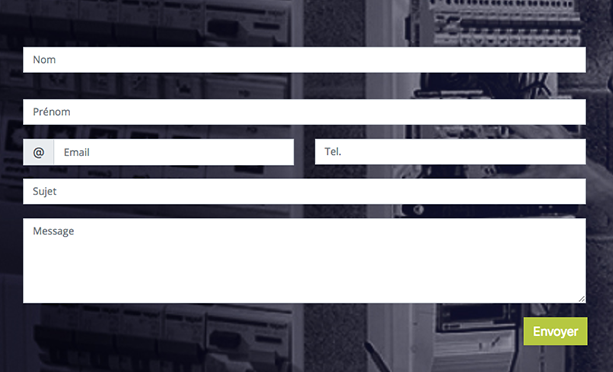
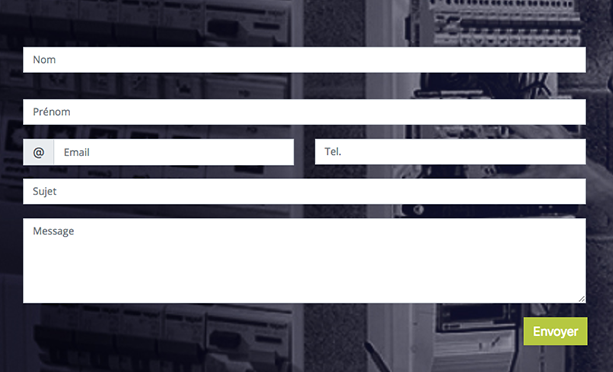
J'ai un formulaire de contact simple (cf image), et un fichier de validation js, mais seule la vérification de l'email fonctionne.
Voici le html + le js, merci beaucoup !

J'ai un formulaire de contact simple (cf image), et un fichier de validation js, mais seule la vérification de l'email fonctionne.
Voici le html + le js, merci beaucoup !
<div class="container">
<div class="contact animated bounceInDown img-responsive">
<h1>Contact</h1>
</div>
<div class="formulaire">
<div class="row justify-content-center">
<div class="col-sm-8 col-sm-push-2 col-10 col-push-1">
<form id="message" data-toggle="validator">
<div class="row">
<!-- Nom -->
<div class="col-12">
<input type="text" class="form-control" placeholder="Nom" aria-label="Nom" aria-describedby="basic-addon1">
</div>
<!-- Prénom -->
<div class="col-12">
<input type="text" class="form-control" placeholder="Prénom" aria-label="Prénom" aria-describedby="basic-addon2">
</div>
<!-- Email -->
<div class="col-sm-6 col-12">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon3">@</span>
</div>
<input type="email" class="form-control email" placeholder="Email" aria-label="Username" aria-describedby="basic-addon3">
</div>
</div>
<!-- Téléphone -->
<div class="col-sm-6 col-12">
<input type="tel" class="form-control tel" placeholder="Tel." aria-label="Telephone" aria-describedby="basic-addon4">
</div>
<!-- Sujet -->
<div class="col-12">
<input type="text" class="form-control" placeholder="Sujet" aria-label="Sujet" aria-describedby="basic-addon5">
</div>
<!-- Message -->
<div class="col-12">
<textarea id="message" class="form-control" name="message" rows="5" placeholder="Message"></textarea>
</div>
<!-- Bouton d'Envoi -->
<div class="col-12">
<button type="submit" class="btn btn-primary envoyer">Envoyer</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>// Valider email cf. paulunde
let validateEmail = function(email) {
// var validateEmail = function(email) {
let emailReg = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
let valid = emailReg.test(email);
if(!valid) {
return false;
} else {
return true;
}
}
// Valider tel avec les expressions régulières
let validateTel = function(tel) {
let telReg = new RegExp("(0|\\+33|0033)[1-9][0-9]{8}");
let valid = telReg.test(tel);
if(!valid) {
return false;
} else {
return true;
}
}
// Initialiser jQuery
$(function() {
// Ecouter formulaire envoyé
$('#message').on('submit', function(e) {
// Empêcher redirection HTML5
e.preventDefault();
// Alertes erreurs
$('#message .has-error').removeClass('has-error');
$('#message .text-danger').remove();
// Déclarer les variables à vérif
let nom = $('#nom');
let prenom = $('#prenom');
let email = $('#email');
let tel = $('#tel');
let sujet = $('#sujet');
let message = $('#message');
// Vérifier chaque champ
// 1. Vérifier Nom
if(nom.val().length === 0) {
nom.parent().addClass('has-error');
$('<p class="text-danger">Veuillez saisir votre nom</p>').appendTo(nom.parent());
} else {
nom.parent().addClass('has-success');
}
// 2. Vérifier Prénom
if(prenom.val().length === 0) {
prenom.parent().addClass('has-error');
$('<p class="text-danger">Veuillez saisir votre prénom</p>').appendTo(prenom.parent());
} else {
prenom.parent().addClass('has-success');
}
// 3. Vérifier Mail
if(!validateEmail(email.val())) {
email.parent().addClass('has-error');
$('<p class="text-danger">Vérifiez votre adresse email</p>').appendTo(email.parent());
} else {
email.parent().addClass('has-success');
}
// 4. Vérifier Téléphone
if(!validateTel(tel.val())) {
tel.parent().addClass('has-error');
$('<p class="text-danger">Vérifiez votre numéro de téléphone</p>')
.appendTo(tel.parent());
} else {
tel.parent().addClass('has-success');
}
// 4. Vérifier Sujet
if(sujet.val().length === 0) {
sujet.parent().addClass('has-error');
$('<p class="text-danger">Veuillez saisir un sujet</p>').appendTo(sujet.parent());
} else {
sujet.parent().addClass('has-success');
}
// 4. Vérifier Message
if(message.val().length === 0) {
message.parent().addClass('has-error');
$('<p class="text-danger">Veuillez saisir votre message</p>').appendTo(message.parent());
} else {
message.parent().addClass('has-success');
}
// Vérifier si erreurs dans le formulaire
if($('#message').find('.has-error').length === 0) {
$('#message').replaceWith(`
<div class="alert alert-success">
Votre message a bien été envoyé !
</div>
`);
} else {
$('#message').prepend(`
<div class="alert alert-danger">
Nous n'avons pas été en mesure d'envoyer votre message. Vérifiez vos informations.
</div>
`);
}
});
});


 !
!  !
!