 Bonjour,
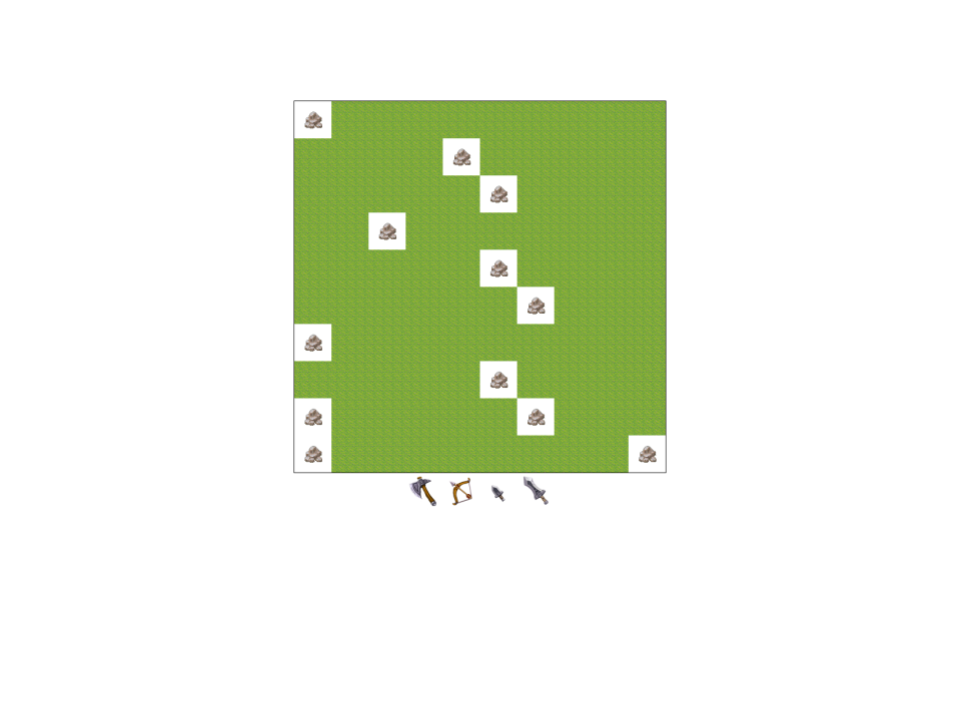
Bonjour,Je suis débutante, je fais un plateau de jeu, je voudrais le quadriller mais je suis bloquée. il faut rajouter des coordonnées sans utiliser de tableau...!je souhaiterais que le quadrillage de mon terrain soit visible..je dois ajouter les coordonnées mais comment? (car mon personnage doit avancer de 3 cases max) . J'ai des soucis car je ne maitrise pas bien json, je me sens perdue. D'autre part, j'ai des armes a ajouter au canvas qui sont en dehors... je dois absolument utiliser le fichier json où se trouve les images des armes et l’insérer à l’intérieur du canvas donc le mêler à mapArray.
Quelqu'un peut m'aider svp?
Merci d'avance
 .
.voici mon code:
ar mapArray = [
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 1, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 0, 0, 0, 1, 0]
];
function drawMap() {
var col = [];
var table = document.createElement("table");
for (var i = 0; i < mapArray.length; i++) {
for (var j = 0; j < mapArray[i].length; j++) {
if (parseInt(mapArray[i][j]) == 0) {
$('#canvas').append('<div class="grass"></div>');
}
if (parseInt(mapArray[i][j]) == 1) {
$('#canvas').append('<div class="wall"></div>');
}
}
}
}
$('document').ready(function() {
shuffleMap();
drawMap();
});
$(document).ready(function(){
$.ajax({
url:"item.json",
type:"GET",
success:function(data){
console.log(data.myImages);
$.each(data.myImages, function (i, f) {
$("#canvas").append("<img src=" + f.url+ " / >");
});
},
error:function(jqXHR,textStatus,errorThrown){
alert(textStatus + errorThrown);
}

 je vais essayer de suivre tes conseils...
je vais essayer de suivre tes conseils...