Bonjour,
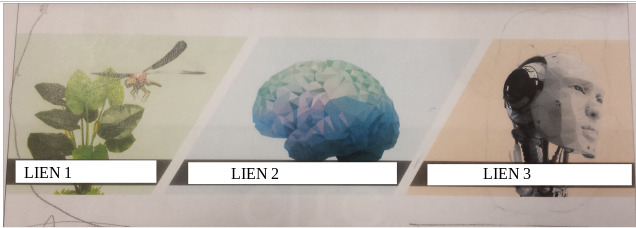
Je travaille actuellement sur un site fait avec Wordpress, et pour lequel j'aimerais réaliser le genre d'accueil suivant :

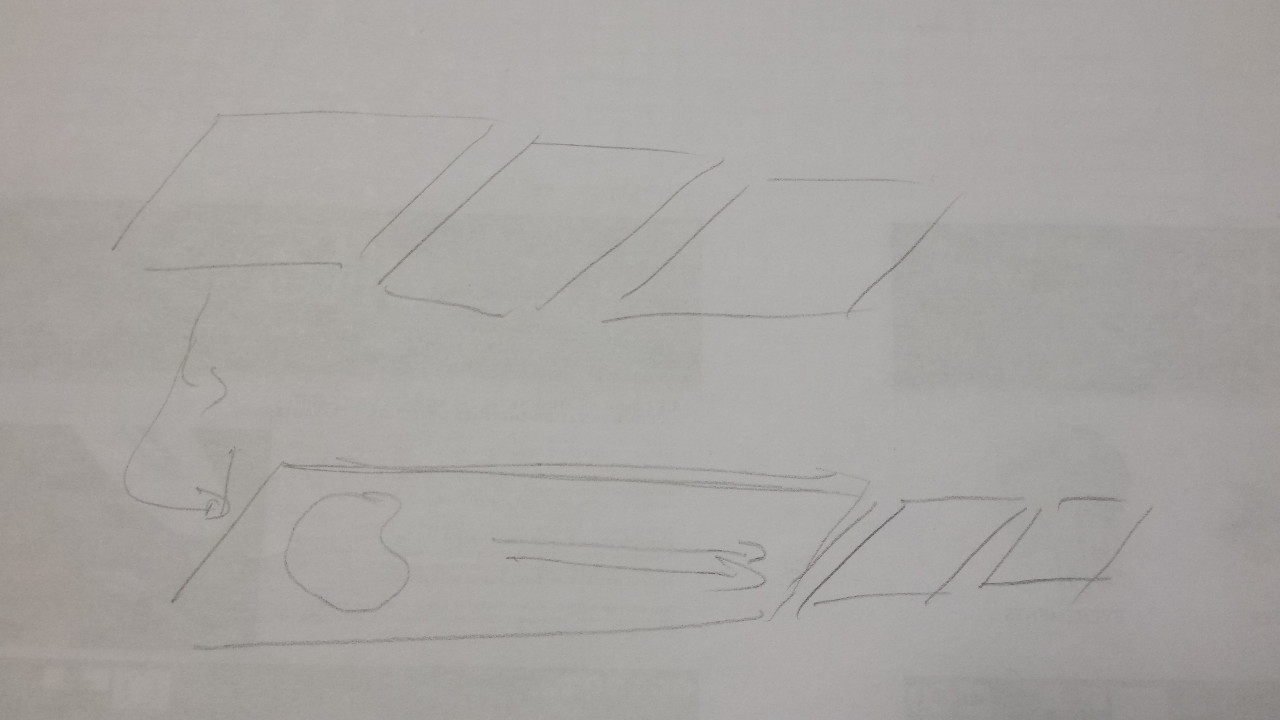
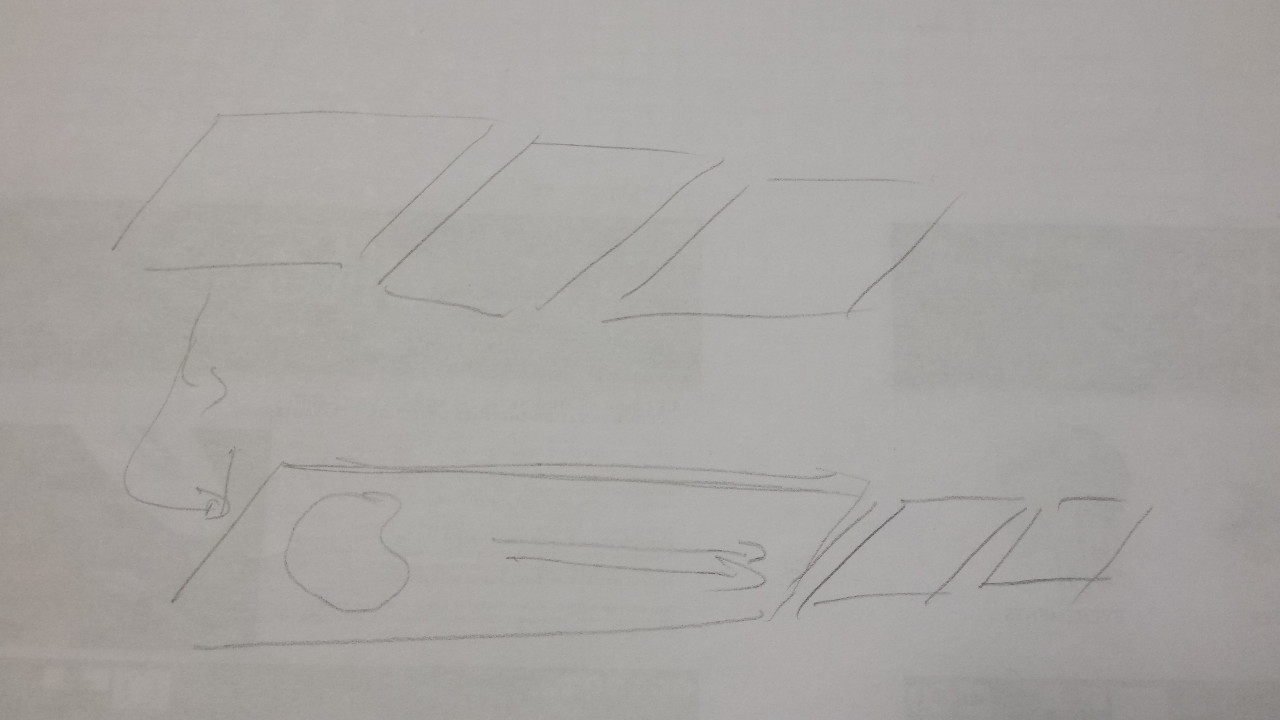
L'idée étant qu'au survol d'un des liens (voire l'image associée, mais cela semble plus complexe, même si cela dépendra sûrement du choix d'objet retenu), l'arrière-plan de couleur s'étire, qu'un texte de présentation apparaisse sur la zone nouvellement apparue, et que les deux autres catégories rétrécissent pour laisser suffisamment d'espace. Comme ceci :
Je ne sais pas comment réaliser cet accueil, et j'espérais que vous pourriez m'aiguiller à ce sujet. Cela peut aussi bien être par le biais d'une extension Wordpress qu'autre chose, je ne maîtrise toutefois pas le Javascript, mais j'imagine quand même que ça passera par là.
Merci d'avance pour vos réponses.
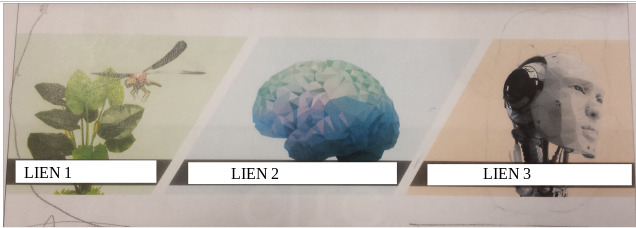
Je travaille actuellement sur un site fait avec Wordpress, et pour lequel j'aimerais réaliser le genre d'accueil suivant :

L'idée étant qu'au survol d'un des liens (voire l'image associée, mais cela semble plus complexe, même si cela dépendra sûrement du choix d'objet retenu), l'arrière-plan de couleur s'étire, qu'un texte de présentation apparaisse sur la zone nouvellement apparue, et que les deux autres catégories rétrécissent pour laisser suffisamment d'espace. Comme ceci :

Je ne sais pas comment réaliser cet accueil, et j'espérais que vous pourriez m'aiguiller à ce sujet. Cela peut aussi bien être par le biais d'une extension Wordpress qu'autre chose, je ne maîtrise toutefois pas le Javascript, mais j'imagine quand même que ça passera par là.
Merci d'avance pour vos réponses.
 ) et d'appliquer un espèce de
) et d'appliquer un espèce de