bonjour.
j'essaye de remplir des bulle info sur ma map google avec des données récupérées via un appel ajax.
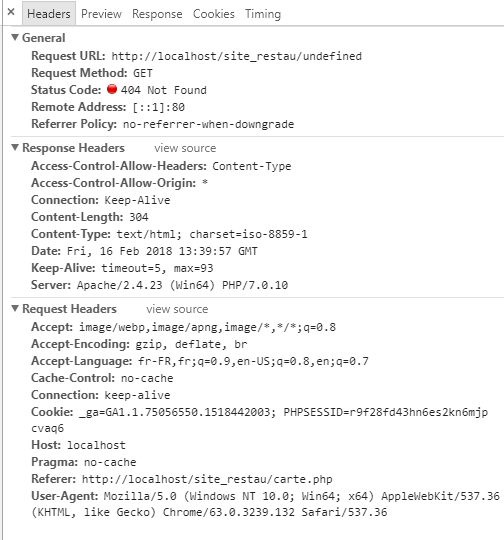
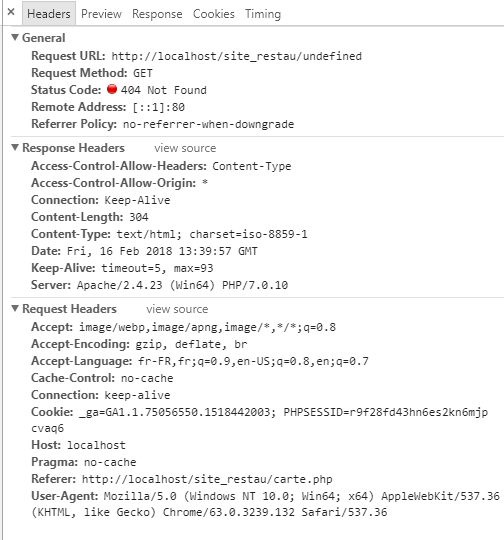
l'url qui est utiliser apparait comme "undefined", et la methode en "GET".

le script php est utilisé plus loin et fonctionne sans problème.
si je modifie l'url de mon appel ajax comme ceci "../ajax/infoRestoAjax.php", l'adresse n'est plus "undefined", et la méthode apparaît bien en "POST". (j'ai toujours un 404 puisque cette url n'est pas bonne).
Quelqu'un a t'il une idée ?
merci par avance.
Modifié par cpxr2 (16 Feb 2018 - 14:59)
j'essaye de remplir des bulle info sur ma map google avec des données récupérées via un appel ajax.
marker.set("id", data[i].id_restau);
console.log(marker);
// ajout de l'event listener sur le marqueur
marker.addListener('click', function(){
console.log(this.id);
var id = this.id;
$.post(
"ajax/infoRestoAjax.php",
{"id": this.id},
function(data){
var infoMap = '<li><div class="row infoMap">';
infoMap += '<div class="col-xs-12 col-md-4 div-img"><img class="img-bulle" src="' + data[0][6] + '" alt="photo de '+data[0][1]+'"/></div>';
infoMap += '<div class="col-xs-12 col-md-8"><br />'+ data[0][1] + '<br />' + data[0][2]+" "+ data[0][8]+" "+ data[0][9];
infoMap += '<br />' + data[i][3] + '<br /><br /><span class="idResto" hidden>'+data[0][0]+'</span></div></div></li>';
// ajout de la bulle info pour le marqueur
var infowindow = new google.maps.InfoWindow({
content: infoMap,
maxWidth: 200
});
infowindow.open(map, marker);
}
)
})
l'url qui est utiliser apparait comme "undefined", et la methode en "GET".

le script php est utilisé plus loin et fonctionne sans problème.
si je modifie l'url de mon appel ajax comme ceci "../ajax/infoRestoAjax.php", l'adresse n'est plus "undefined", et la méthode apparaît bien en "POST". (j'ai toujours un 404 puisque cette url n'est pas bonne).
Quelqu'un a t'il une idée ?
merci par avance.
Modifié par cpxr2 (16 Feb 2018 - 14:59)