Bonjour,
J'aurais besoin d'un petit coup de main, je me prend la tête depuis plusieurs jours sur ce sujet.
J'explique se que je cherche à faire:
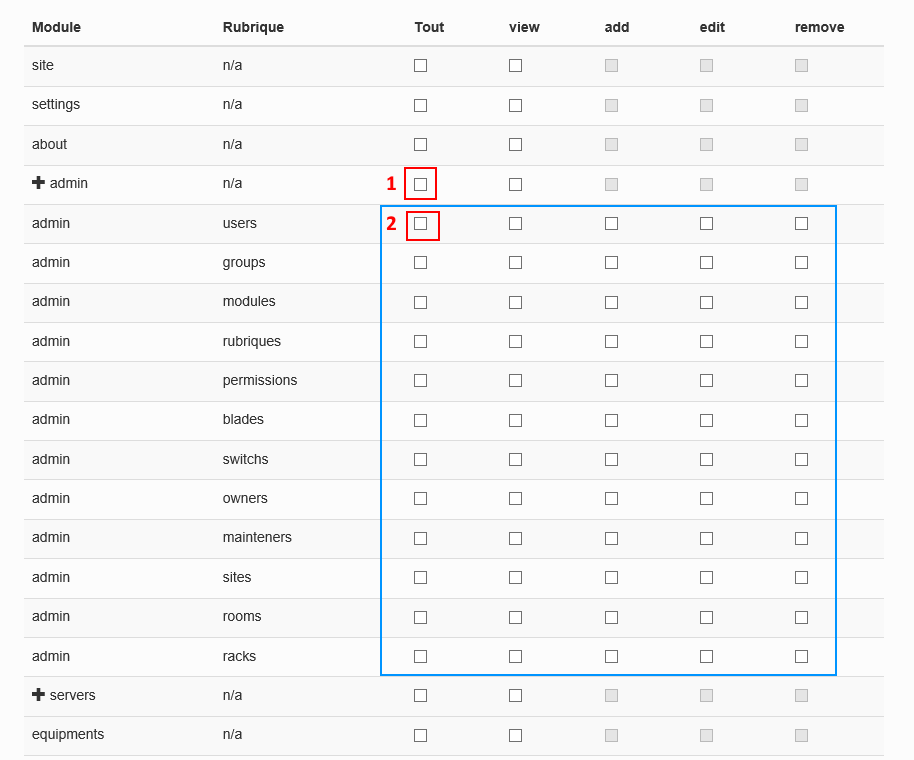
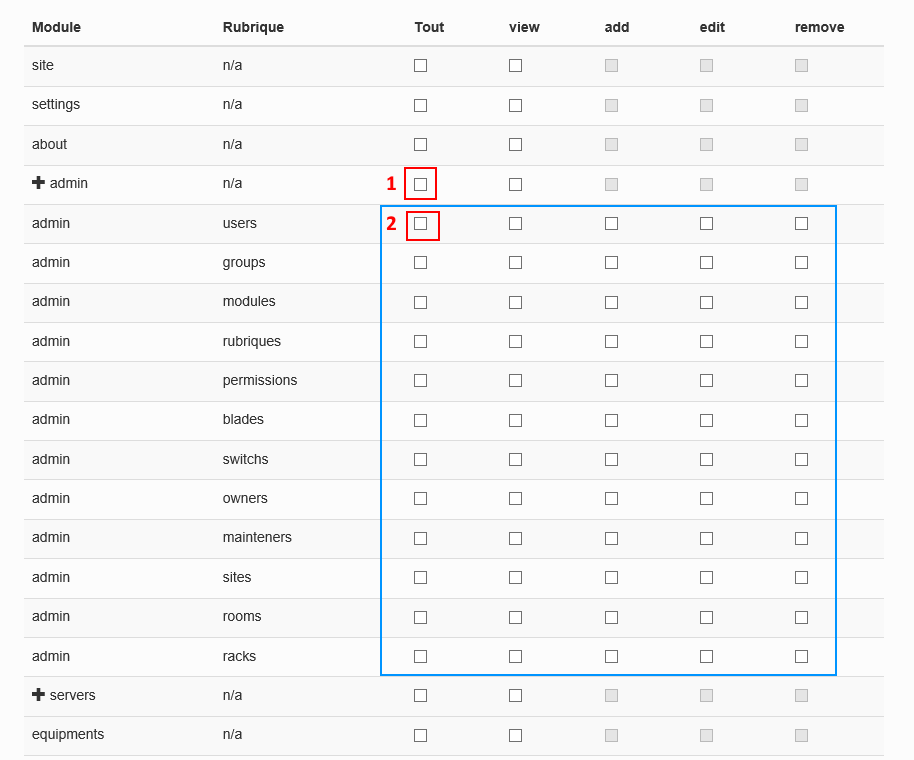
Je veux que lorsque je coche le "1" toute les checkbox du carré bleu se coche,
ou lorsque je coche une des checkbox de la premier colonne tous la ligne se coche.

Voici la partie code:
Quelqu'un peu m'aider ?
Merci d'avance.
J'aurais besoin d'un petit coup de main, je me prend la tête depuis plusieurs jours sur ce sujet.
J'explique se que je cherche à faire:
Je veux que lorsque je coche le "1" toute les checkbox du carré bleu se coche,
ou lorsque je coche une des checkbox de la premier colonne tous la ligne se coche.

Voici la partie code:
echo "<form id=\"frm\" method=\"POST\">
<table class=\"table table-striped table-hover\">
<thead>
<tr>
<th width='200px'>Module</th>
<th width='200px'>Rubrique</th>
<th width='100px'>Tout</th>
<th width='100px'>view</th>
<th width='100px'>add</th>
<th width='100px'>edit</th>
<th width='100px'>remove</th>
</tr>
</thead>
<tbody>";
$i = '0';
while($data = $query->fetch())
{
$query2 = $pdo->query("SELECT * FROM config_rubriques WHERE ID_MODULE = '".$data['ID']."'");
$count2 = $query2->rowCount();
if($count2 == '0'){
$show = "";
}
else{
$show = "<i class=\"glyphicon glyphicon-plus\"></i> ";
}
echo "
<tr>
<td class=\"clickable\" data-toggle=\"collapse\" id=\"row$i\" data-target=\".row".$i."\">$show".$data['MODULE']."</td>
<td>n/a</td>
<td><input type=\"checkbox\" name=\"".$data['MODULE']."\" id=\"all\" onclick=\"check_all(this.name);\"></td>
<td><input type=\"checkbox\" name=\"".$data['MODULE']."_0\"></td>
<td><input type=\"checkbox\" disabled></td>
<td><input type=\"checkbox\" disabled></td>
<td><input type=\"checkbox\" disabled></td>
</tr>";
$i2 = '0';
while($data2 = $query2->fetch())
{
echo "<tr class=\"collapse row".$i."\">
<td>".$data['MODULE']."</td>
<td>".$data2['RUBRIQUE']."</td>
<td><input type=\"checkbox\" name=\"".$data['MODULE']."-".$data2['RUBRIQUE']."\" id=\"all\" onclick=\"check_all(this.name);\"></td>
<td><input type=\"checkbox\" name=\"".$data['MODULE']."-".$data2['RUBRIQUE']."_0\"></td>
<td><input type=\"checkbox\" name=\"".$data['MODULE']."-".$data2['RUBRIQUE']."_1\"></td>
<td><input type=\"checkbox\" name=\"".$data['MODULE']."-".$data2['RUBRIQUE']."_2\"></td>
<td><input type=\"checkbox\" name=\"".$data['MODULE']."-".$data2['RUBRIQUE']."_4\"></td>
</tr>";
$i2++;
}
$i++;
}
echo "</tbody>
</table>
</form>
<script type=\"text/javascript\">
function check_all(val){
var ligne = document.getElementById('frm').getElementsByTagName(\"input\");
if(ligne.length>2){
if(document.getElementById('all').checked==true){
for(var i=0;i<ligne.length;i++){
test = ligne[i].name.length;
if(ligne[i].name.substr(0,test)==val){ligne[i].checked=true;}
}
}
else{
for(var i=0;i<ligne.length;i++){
test = ligne[i].name.length;
if(ligne[i].name.substr(0,test)==val){ligne[i].checked=false;}
}
}
}else{
return;
}
}
</script>";
Quelqu'un peu m'aider ?
Merci d'avance.