Bonjour à tous,
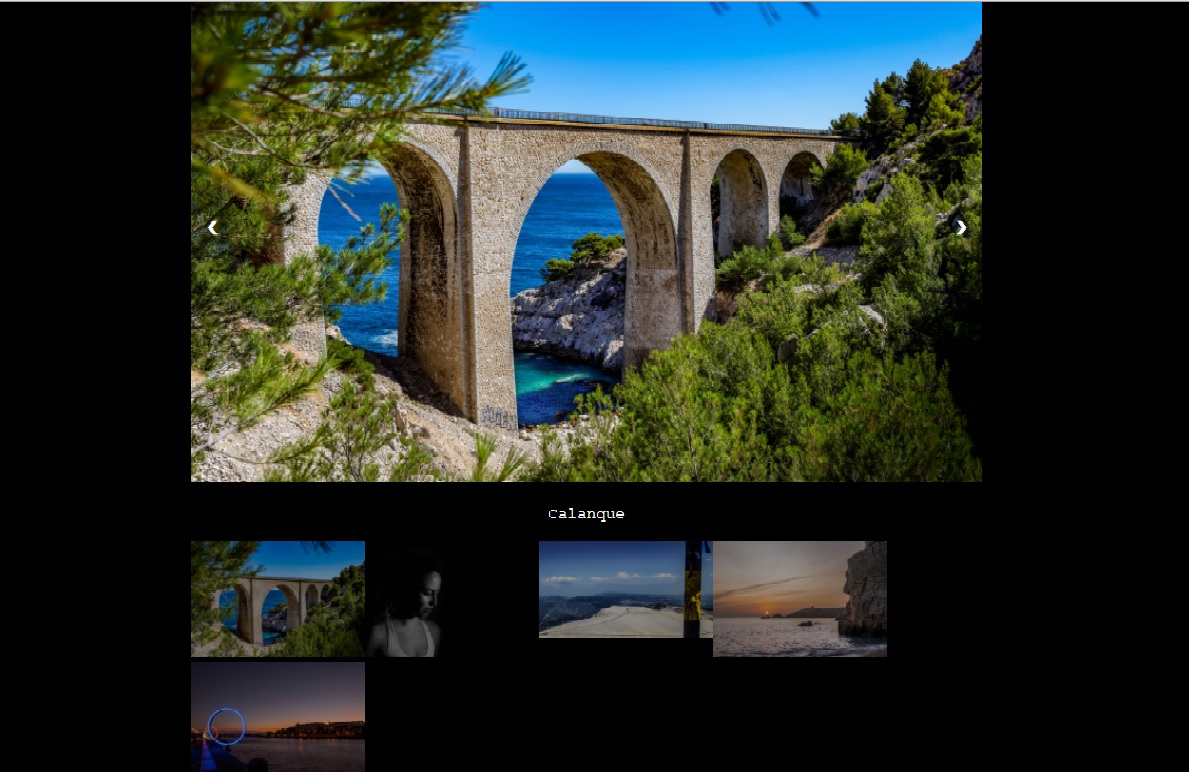
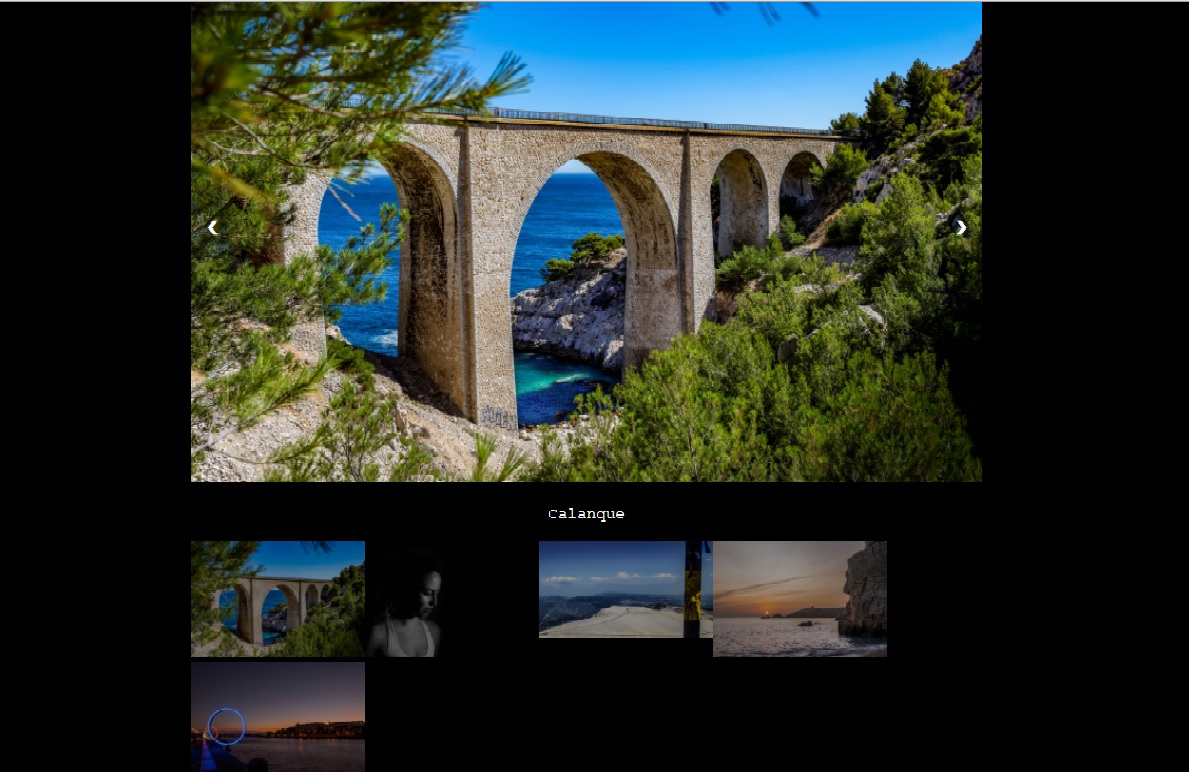
J'ai crée une lightbox pour mes photos seulement quand elles s'affichent en grand écran seulement 4 rentrent dans les miniatures en dessous de celle affichée et après ça se met en dessous, explication en image :

On voit bien les miniatures qui ne se suivent pas.
J'aimerai donc qu'elles aussi défilent comme un slideshow. Quelqu'un aurait il une solution pour ça ?
Je vous laisse mon code html du body :
le css :
et mon JS:
J'espère que vous aurez une petite solution merci d'avance
Modifié par Cadi09 (12 Feb 2018 - 17:42)
J'ai crée une lightbox pour mes photos seulement quand elles s'affichent en grand écran seulement 4 rentrent dans les miniatures en dessous de celle affichée et après ça se met en dessous, explication en image :

On voit bien les miniatures qui ne se suivent pas.
J'aimerai donc qu'elles aussi défilent comme un slideshow. Quelqu'un aurait il une solution pour ça ?
Je vous laisse mon code html du body :
<div class="row">
<div class="column">
<img src="Photos/01.jpg" onclick="openModal();currentSlide(1)" class="hover-shadow" width="270" height="180">
</div>
<div class="column">
<img src="Photos/02.jpg" onclick="openModal();currentSlide(2)" class="hover-shadow" width="270" height="180">
</div>
<div class="column">
<img src="Photos/03.jpg" onclick="openModal();currentSlide(3)" class="hover-shadow" width="270" height="180">
</div>
<div class="column">
<img src="Photos/04.jpg" onclick="openModal();currentSlide(4)" class="hover-shadow" width="270" height="180">
</div>
<div class="column">
<img src="Photos/05.jpg" onclick="openModal();currentSlide(4)" class="hover-shadow" width="270" height="180">
</div>
</div>
<div id="myModal" class="modal">
<span class="close cursor" onclick="closeModal()">×</span>
<div class="modal-content">
<div class="mySlides">
<div class="numbertext">1 / 5</div>
<img src="Photos/01.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">2 / 5</div>
<img src="Photos/02.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">3 / 5</div>
<img src="Photos/03.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">4 / 5</div>
<img src="Photos/04.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">5 / 5</div>
<img src="Photos/05.jpg" style="width:100%">
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<div class="caption-container">
<p id="caption"></p>
</div>
<div class="column">
<img class="demo" src="Photos/01.jpg" onclick="currentSlide(1)" alt="Calanque" style="width:100%">
</div>
<div class="column">
<img class="demo" src="Photos/02.jpg" onclick="currentSlide(2)" alt="Auto-portrait" style="width:100%">
</div>
<div class="column">
<img class="demo" src="Photos/03.jpg" onclick="currentSlide(3)" alt="Mont-Ventoux" style="width:100%">
</div>
<div class="column">
<img class="demo" src="Photos/04.jpg" onclick="currentSlide(4)" alt="Port-Blanc" style="width:100%">
</div>
<div class="column">
<img class="demo" src="Photos/05.jpg" onclick="currentSlide(4)" alt="Nantes" style="width:100%">
</div>
</div>
</div>le css :
.row > .column {
padding: 0 8px;
margin: 10px;
}
.row:after {
content: "";
display: table;
clear: both;
}
/* Create four equal columns that floats next to eachother */
.column {
float: left;
width: 22%;
display: block;
}
/* The Modal (background) */
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
padding: 10px;
width: 100%;
height: 100%;
overflow: auto;
background-color: black;
}
/* Modal Content */
.modal-content {
position: relative;
background-color: black;
margin: auto;
padding: 0;
width: 50%;
max-width: 1200px;
}
/* The Close Button */
.close {
color: white;
position: absolute;
top: 10px;
right: 25px;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #999;
text-decoration: none;
cursor: pointer;
}
/* Hide the slides by default */
.mySlides {
display: none;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -50px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* Caption text */
.caption-container {
text-align: center;
background-color: black;
padding: 2px 16px;
color: white;
}
img.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
img.hover-shadow {
transition: 0.3s
}
.hover-shadow:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
}et mon JS:
// Open the Modal
function openModal() {
document.getElementById('myModal').style.display = "block";
}
// Close the Modal
function closeModal() {
document.getElementById('myModal').style.display = "none";
}
var slideIndex = 1;
showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) {
showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}J'espère que vous aurez une petite solution merci d'avance

Modifié par Cadi09 (12 Feb 2018 - 17:42)