bonjour
J'avais déja posé quelle que questions à propos de javascript ( context scope) que je repose ici !!!
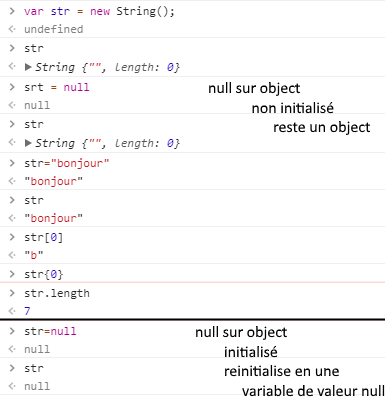
1) quelle est la difference entre null et undefined ?
si dans la console j'écris
>var val;
>val; // return undefined
donc je dois pouvoir écrire val= undefined ; mais j'ai lu ( ne me souvient plus) qu'il ne faut jamais initialiser une variable a undefined mais seulement a null !!! pourquoi ?
--undefined est elle une valeur de retour est utilisé par le système ou une fonction qui ne retourne pas de valeur (n 'utilise pas le terme return explicitement ) , utilisable par le programmeur qui ne doit pas l'utiliser !!
--null est une valeur de retour pour signifier que le nom de la propriété n'existe pas ou que la valeur de la propriété n'est pas disponible ! ( que signifie disponible ? non accessible, non définie, remis a zéro = null ) et une valeur utilisable par le programmeur ! .
2) en javascript Il n 'y a pas de garbage collector donc null n'entraine pas la destruction de l'emplacement mémoire et on doit utiliser delete .
3) la différence entre null et undefined est il lié à l'allocation de l'espace mémoire ?
4) quelles différences entre global object( head object), global properties , global variables ? ...Des examples ?
5) dans Object() , quelle est la nature du parametre explicite invisible passé en argument null ou undefined ?
6) Quelles différence entre Array.prototype et Object.prototype
Object.prototype.foo='foo';
var mystring='bar'
// var mystring= new String('bar');
mystring.foo
7) comment différencier function expression et function statement ?
Cordialement
Modifié par 75lionel (23 Dec 2017 - 12:01)
J'avais déja posé quelle que questions à propos de javascript ( context scope) que je repose ici !!!
1) quelle est la difference entre null et undefined ?
si dans la console j'écris
>var val;
>val; // return undefined
donc je dois pouvoir écrire val= undefined ; mais j'ai lu ( ne me souvient plus) qu'il ne faut jamais initialiser une variable a undefined mais seulement a null !!! pourquoi ?
--undefined est elle une valeur de retour est utilisé par le système ou une fonction qui ne retourne pas de valeur (n 'utilise pas le terme return explicitement ) , utilisable par le programmeur qui ne doit pas l'utiliser !!
--null est une valeur de retour pour signifier que le nom de la propriété n'existe pas ou que la valeur de la propriété n'est pas disponible ! ( que signifie disponible ? non accessible, non définie, remis a zéro = null ) et une valeur utilisable par le programmeur ! .
2) en javascript Il n 'y a pas de garbage collector donc null n'entraine pas la destruction de l'emplacement mémoire et on doit utiliser delete .
3) la différence entre null et undefined est il lié à l'allocation de l'espace mémoire ?
4) quelles différences entre global object( head object), global properties , global variables ? ...Des examples ?
5) dans Object() , quelle est la nature du parametre explicite invisible passé en argument null ou undefined ?
6) Quelles différence entre Array.prototype et Object.prototype
Object.prototype.foo='foo';
var mystring='bar'
// var mystring= new String('bar');
mystring.foo
7) comment différencier function expression et function statement ?
Cordialement
Modifié par 75lionel (23 Dec 2017 - 12:01)
 . Le mieux est de ne jamais l'utiliser.
. Le mieux est de ne jamais l'utiliser. .
. 


 donc ou se trouve la différence ( a part que typeof retourne des valeur différentes ) ?
donc ou se trouve la différence ( a part que typeof retourne des valeur différentes ) ?