11569 sujets
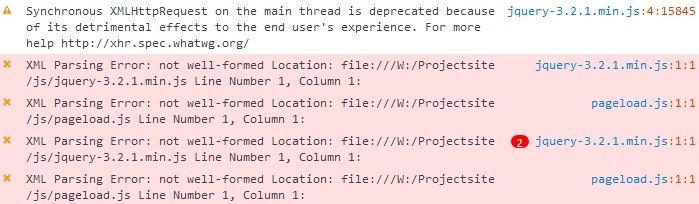
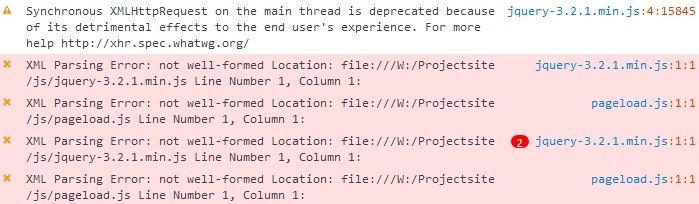
Désolé de ne pas avoir été très clair, je faisais référence à la première ligne d'erreur dans la console :

Que j'ai réglé avec le code suivant :
il fallait apparemment forcer la valeur par défaut true
Cela dit je sèche sur les XML parsing Error, c'est embêtant car elles surviennent systématiquement quand le contenu s'injecte avec un clique, en faisant référence à la ligne 1 de mon code et à jquery-3.2.1.min.js alors qu'il n'y a aucun problème. Et à force de cliquer le navigateur finit par freeze
J'ai donc essayé de link les script avec $.getScript dans le content.html et rien n'y fait, il affiche d'autres erreurs ligne 1 dans index.html à "</head>" alors qu'il y a encore une fois pas de problème de syntaxe.
Modifié par Jabs (07 Nov 2017 - 14:58)

Que j'ai réglé avec le code suivant :
il fallait apparemment forcer la valeur par défaut true
$.ajaxPrefilter(function( options, originalOptions, jqXHR ) {
options.async = true;Cela dit je sèche sur les XML parsing Error, c'est embêtant car elles surviennent systématiquement quand le contenu s'injecte avec un clique, en faisant référence à la ligne 1 de mon code et à jquery-3.2.1.min.js alors qu'il n'y a aucun problème. Et à force de cliquer le navigateur finit par freeze

J'ai donc essayé de link les script avec $.getScript dans le content.html et rien n'y fait, il affiche d'autres erreurs ligne 1 dans index.html à "</head>" alors qu'il y a encore une fois pas de problème de syntaxe.
Modifié par Jabs (07 Nov 2017 - 14:58)
Salut
Cela veut juste te dire que c'est mauvais de forcé la synchro à true, car du coup ce n'est plus de l'AJAX. Forcer la synchro à true va obliger l'utilisateur à attendre, cela va geler la page (tout le contraire d'ajax) donc tu ne peux rien faire de plus.
Le warning sera là en permanence si tu utilise cette méthode.
Cela veut juste te dire que c'est mauvais de forcé la synchro à true, car du coup ce n'est plus de l'AJAX. Forcer la synchro à true va obliger l'utilisateur à attendre, cela va geler la page (tout le contraire d'ajax) donc tu ne peux rien faire de plus.
Le warning sera là en permanence si tu utilise cette méthode.
J'ajouterai que pour traiter les problèmes asynchrones, il y a désormais les promesses. Si tu veux un portage sur les vieux navigateurs (IE8+), il existe un polyfill sur Github.
<<<EDIT
Je trouve bizarre que tu aies ce message d'erreur pour un simple load d'un fichier html
EDIT;
Modifié par niuxe (07 Nov 2017 - 16:29)
<<<EDIT
Je trouve bizarre que tu aies ce message d'erreur pour un simple load d'un fichier html
EDIT;
Modifié par niuxe (07 Nov 2017 - 16:29)
Cela semble plus digeste que les callbacks  . si ce n'est la doc... J'y jetterai un coup d'oeil, merci !
. si ce n'est la doc... J'y jetterai un coup d'oeil, merci !
En effet maintenant tout marche...
j'ai allégé la ligne problématique :
par:
Maintenant ça fonctionne moins bien certes, mais sans aucune erreur.
Je vais devoir faire un effort plus conséquent que ça niveau code... désolé pour les yeux
Modifié par Jabs (07 Nov 2017 - 17:51)
 . si ce n'est la doc... J'y jetterai un coup d'oeil, merci !
. si ce n'est la doc... J'y jetterai un coup d'oeil, merci !En effet maintenant tout marche...
j'ai allégé la ligne problématique :
$("#inc-content").load($(this).attr('href'));par:
$("inc-content").load('href');Maintenant ça fonctionne moins bien certes, mais sans aucune erreur.
Je vais devoir faire un effort plus conséquent que ça niveau code... désolé pour les yeux

Modifié par Jabs (07 Nov 2017 - 17:51)
 ,
,