Bonjour à tous,
Comme ce sujet l'indique, j'utilise depuis plusieurs mois la bibliothèque jquery.flot pour créer des graphiques ... Depuis peu j'essaye de les rendre interactifs en modifiant les couleurs des tracés et activant la fonction crosshair(suivi vertical du tracé).
Je travaille sur des projets d'analyse de parcours et d'accélérations, c'est pourquoi je voudrais qu'il soit possible que mon crosshair soit simultanée et se déplace de la même manière sur deux graphiques différents.
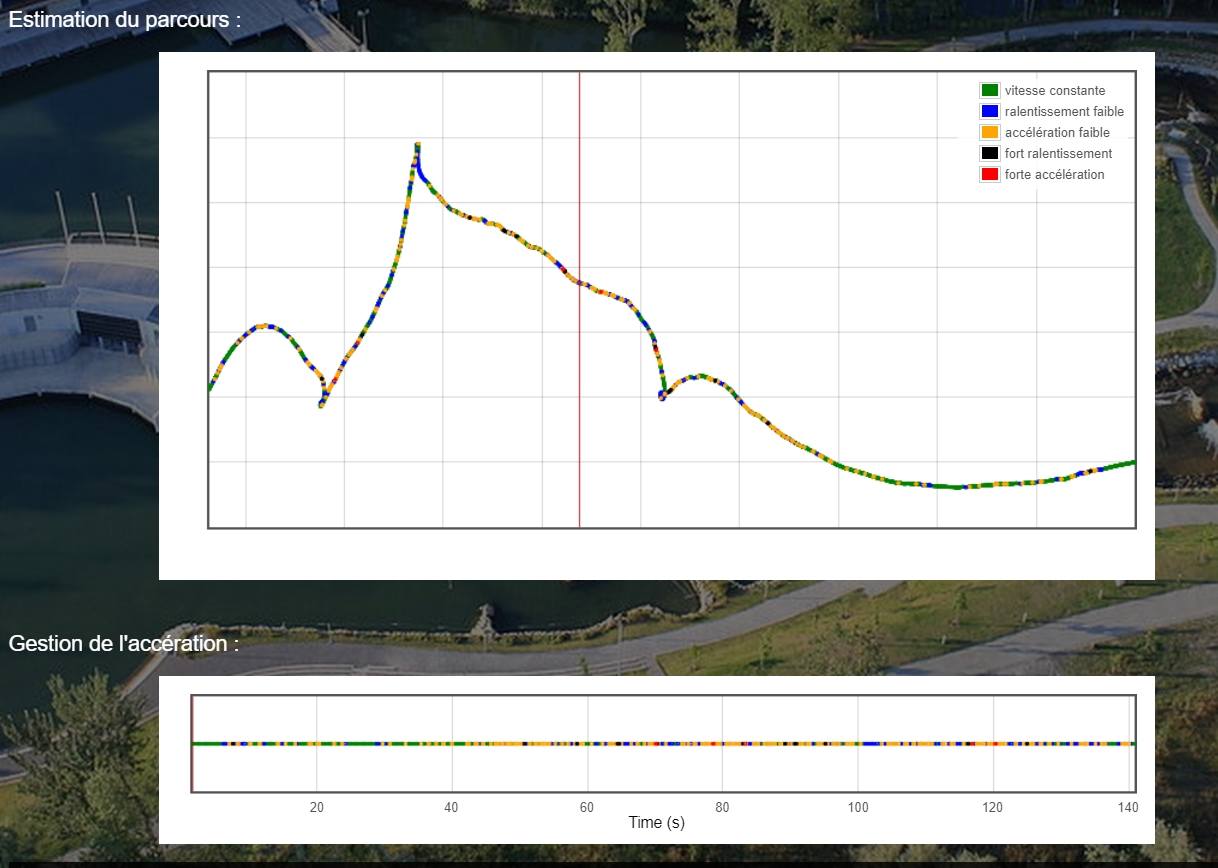
Le premier graphique correspond à une estimation de parcours dans un repère XY et le deuxième correspond à un axe gradué qui définie l'évolution en couleur de l'accélération en fonction du temps.
Je cherche la possibilité d'avoir le même trait rouge vertical sur les deux graphiques en simultanée, sachant que la taille des tableau de données sont les mêmes pour les deux graphiques cependant il est possible que le trait rouge ne soit pas aligné sur les Deux séries de donnés mais subissent un leger décalage dûes aux rotations...
Voila le code que j'utilise actuellement :
Avez vous des idées pour faire fonctionner mon multi-crosshair ?
Je répondrais à vos questions dans la mesure du possible ....
Merci d'avance
Comme ce sujet l'indique, j'utilise depuis plusieurs mois la bibliothèque jquery.flot pour créer des graphiques ... Depuis peu j'essaye de les rendre interactifs en modifiant les couleurs des tracés et activant la fonction crosshair(suivi vertical du tracé).
Je travaille sur des projets d'analyse de parcours et d'accélérations, c'est pourquoi je voudrais qu'il soit possible que mon crosshair soit simultanée et se déplace de la même manière sur deux graphiques différents.
Le premier graphique correspond à une estimation de parcours dans un repère XY et le deuxième correspond à un axe gradué qui définie l'évolution en couleur de l'accélération en fonction du temps.
Je cherche la possibilité d'avoir le même trait rouge vertical sur les deux graphiques en simultanée, sachant que la taille des tableau de données sont les mêmes pour les deux graphiques cependant il est possible que le trait rouge ne soit pas aligné sur les Deux séries de donnés mais subissent un leger décalage dûes aux rotations...
Voila le code que j'utilise actuellement :
var data = [
{data: dataParkour3, label: "vitesse constante", color : "green"},
{data: dataParkour2, label: "ralentissement faible", color : "blue"},
{data: dataParkour4, label: "accélération faible", color : "orange"},
{data: dataParkour1, color: "black", label: "fort ralentissement"},
{data: dataParkour5, label: "forte accélération", color : "red"}
];
var options = {
crosshair: {
mode: "x"
},
grid: {
hoverable: true
},
shadowSize: 0,
series: {
points: {
show: true,lineWidth: 0, radius :1
},
lines: {
show: false
}
},
};
var plot = $.plot("#placeParkour", data, options);
/*
$("#placeParkour").bind("plothover", function (event, pos, item) {
if (item) {
// Pass the cursor pos.y instead of the data point's y
// coordinate to make it seem like the crosshair is not
// locked on the y axis
plot.lockCrosshair({
x: item.datapoint[0],
//y: item.datapoint[1]
//y: pos.y
});
} else {
plot.unlockCrosshair();
}
});
*/
$("#placeParkour").find(".tickLabel").hide();
//---------------------- Gestion accélération ------------------------------
var data = [
{data: dataParkourTime3, color : "green"},
{data: dataParkourTime2, color : "blue"},
{data: dataParkourTime4, color : "orange"},
{data: dataParkourTime1, color: "black"},
{data: dataParkourTime5, color : "red"}
];
var options = {
crosshair: {
mode: "x"
},
grid: {
hoverable: true
},
yaxis: {
min: 0,
tickLength: 0,
ticks: 1, // this line removes the y tick
color: 'white'
},
shadowSize: 0,
series: {
points: {
show: true,lineWidth: 0, radius :1
},
lines: {
show: false
}
},
};
var plot2 = $.plot("#placeAccTime", data, options);
/*
$("#placeAccTime").bind("plothover", function (event, pos, item) {
if (item) {
// Pass the cursor pos.y instead of the data point's y
// coordinate to make it seem like the crosshair is not
// locked on the y axis
plot.lockCrosshair({
x: item.datapoint[0],
//y: item.datapoint[1]
//y: pos.y
});
} else {
plot.unlockCrosshair();
}
});
*/
//------------------------------------------------------------------
// test multi-crosshair sync
var legends = $("#placeParkour .legendLabel, #placeAccTime .legendLabel");
var updateLegendTimeout = null;
var latestPosition = null;
function updateLegend() {
updateLegendTimeout = null;
var pos = latestPosition;
var axes = plot.getAxes();
if (pos.x < axes.xaxis.min || pos.x > axes.xaxis.max || pos.y < axes.yaxis.min || pos.y > axes.yaxis.max) return;
//var i, j, dataset = plot.getData();
for (var p = 0; p <= 1; p++) {
var i, j, dataset;
if (p == 0) dataset = plot.getData();
else dataset = plot2.getData();
for (i = 0; i < dataset.length; ++i) {
var series = dataset[i];
// find the nearest points, x-wise
for (j = 0; j < series.data.length; ++j)
if (series.data[j][0] > pos.x) break;
// now interpolate
var y, p1 = series.data[j - 1],
p2 = series.data[j];
if (p1 == null) y = p2[1];
else if (p2 == null) y = p1[1];
else y = p1[1] + (p2[1] - p1[1]) * (pos.x - p1[0]) / (p2[0] - p1[0]);
legends.eq(i).text(series.label.replace(/=.*/, "= " + y.toFixed(2) + " "));
}
}
}
$("#placeParkour").bind("plothover", function (event, pos, item) {
plot2.setCrosshair({x: pos.x}),
latestPosition = pos;
if (!updateLegendTimeout) updateLegendTimeout = setTimeout(updateLegend, 50);
});
$("#placeAccTime").bind("plothover", function (event, pos, item) {
plot.setCrosshair({x: pos.x}),
latestPosition = pos;
if (!updateLegendTimeout) updateLegendTimeout = setTimeout(updateLegend, 50);
});
Avez vous des idées pour faire fonctionner mon multi-crosshair ?
Je répondrais à vos questions dans la mesure du possible ....
Merci d'avance