Bonjour,
Cuisinier, à part les livres, les bouts de papiers, etc... je travaille mes coûts de revient sur Excel.
Simple, un onglet = une recette, les ingrédients, je modifie les quantités, les prix au kg, le nombre de personnes et la marge. Tout le reste des calculs avec des formules basiques.
Je travaille donc sur un outil pour centraliser tout ça, en local, sur mon pc portable !
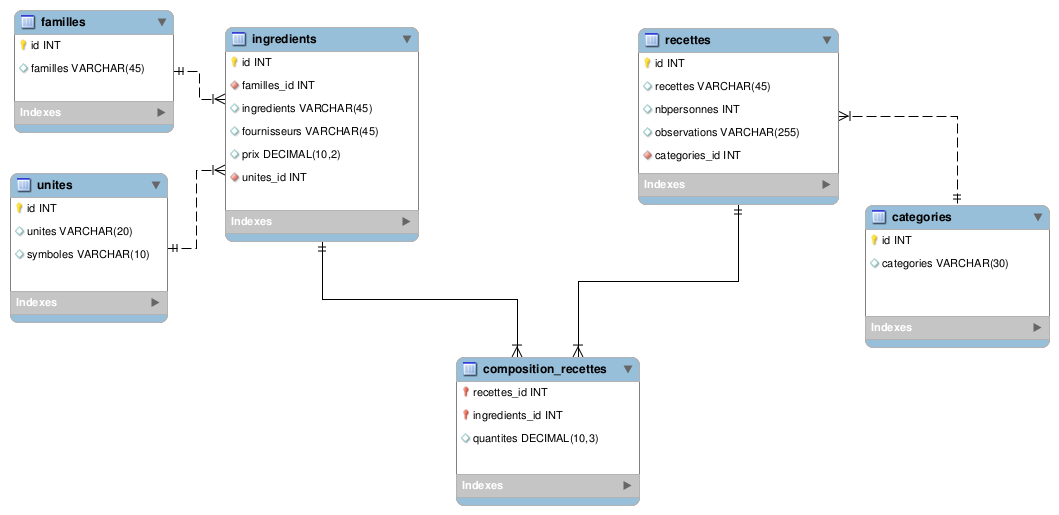
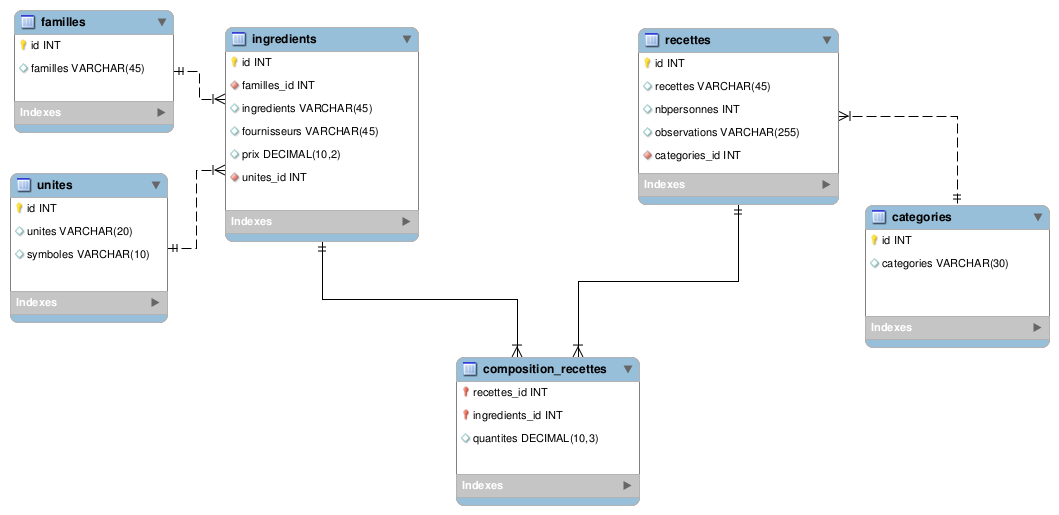
J'ai modélisé ma base de données ainsi :

L'ajout de mes marchandises/ingrédients fonctionne.
Je passe donc à la partie recette et pour le moment, la partie ajout/création d'une recette.
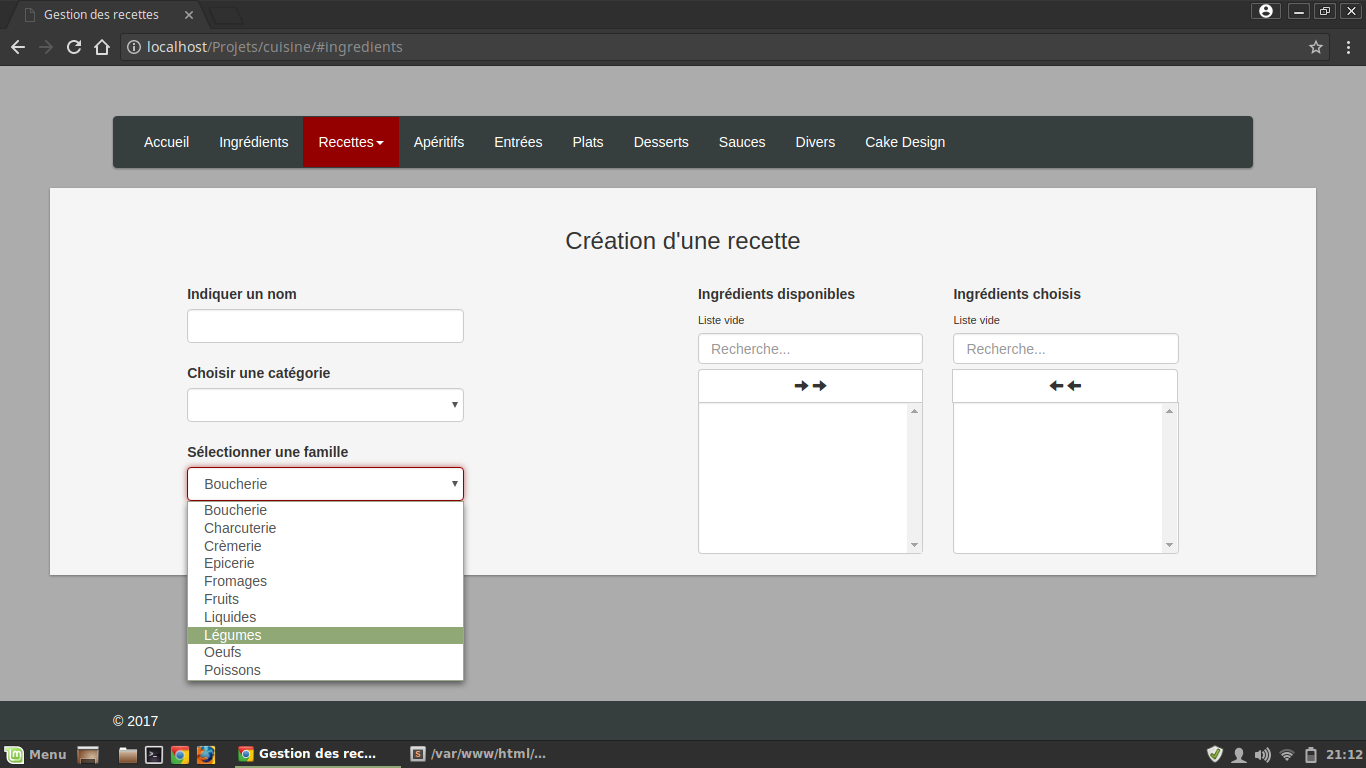
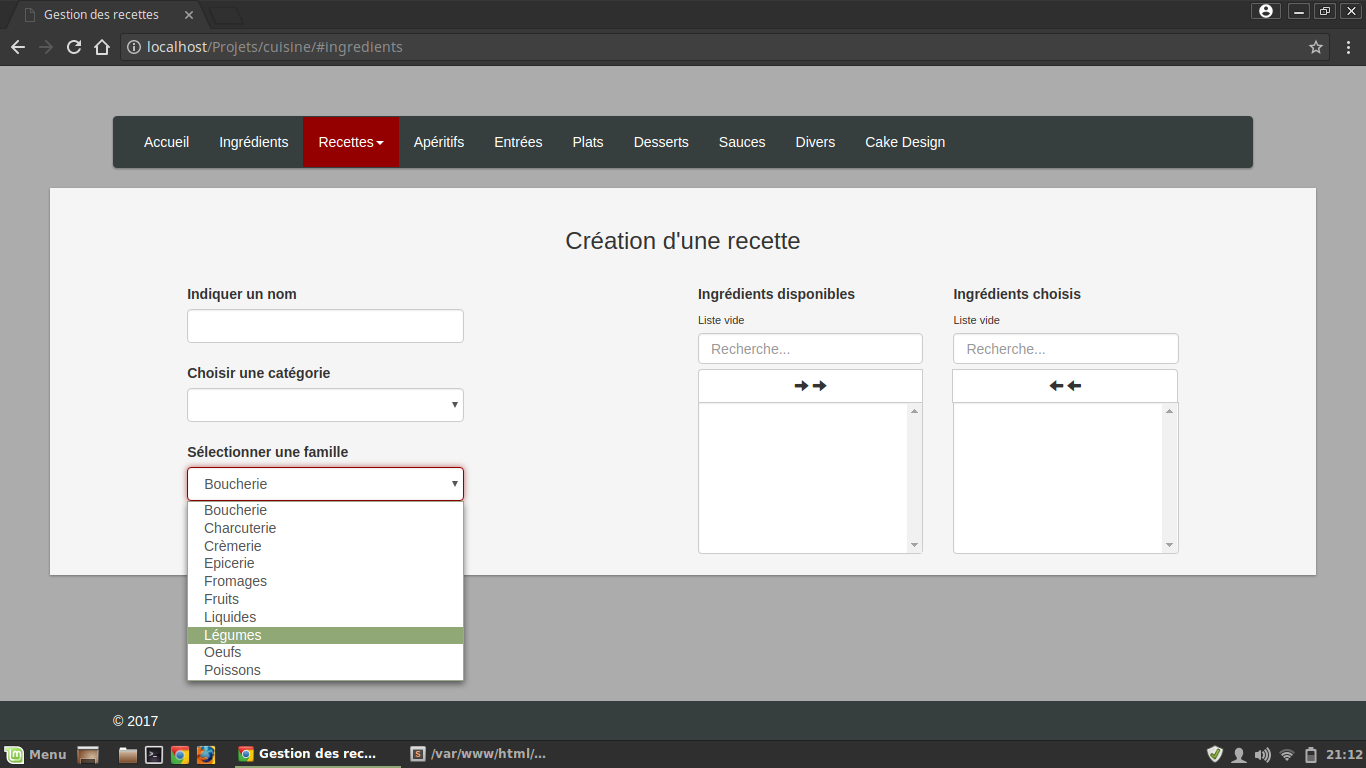
Voici la page en question :

Comment je souhaite fonctionner :
- je choisi un nom pour cette nouvelle recette,
- je choisi dans quelle catégorie (Entrées, Plats, Desserts, Sauces, etc...)
- je choisi ensuite les ingrédients dont j'ai besoin pour la composition de la recette :
- je choisi la famille (Boucherie, Epicerie, Légumes, etc...), par exemple des Légumes,
- et les légumes s'affichent dans mon Bootstrap Dual ListBox (à gauche).
- je choisi mes légumes, au click, ils se mettent à droite (ça, ça fonctionne tout seul).
- lorsque j'ai fini, je valide et tout s'enregistre au bon endroit.
- et j'irai ensuite voir dans ma rubrique 'Liste des recettes'.
Donc, ce que je n'arrive pas à faire, c'est affiché la liste des ingrédients en fonction du choix de la famille puis valider le tout.
Je sais que j'ai des erreurs, mais tout seul, depuis, je ne vois plus.
Mon fichier addRecettes.php :
Et le fichier actions.php qui est appelé :
Merci d'avance pour votre aide, vos lumières et votre façon de voir les choses !
Cuisinier, à part les livres, les bouts de papiers, etc... je travaille mes coûts de revient sur Excel.
Simple, un onglet = une recette, les ingrédients, je modifie les quantités, les prix au kg, le nombre de personnes et la marge. Tout le reste des calculs avec des formules basiques.
Je travaille donc sur un outil pour centraliser tout ça, en local, sur mon pc portable !
J'ai modélisé ma base de données ainsi :

L'ajout de mes marchandises/ingrédients fonctionne.
Je passe donc à la partie recette et pour le moment, la partie ajout/création d'une recette.
Voici la page en question :

Comment je souhaite fonctionner :
- je choisi un nom pour cette nouvelle recette,
- je choisi dans quelle catégorie (Entrées, Plats, Desserts, Sauces, etc...)
- je choisi ensuite les ingrédients dont j'ai besoin pour la composition de la recette :
- je choisi la famille (Boucherie, Epicerie, Légumes, etc...), par exemple des Légumes,
- et les légumes s'affichent dans mon Bootstrap Dual ListBox (à gauche).
- je choisi mes légumes, au click, ils se mettent à droite (ça, ça fonctionne tout seul).
- lorsque j'ai fini, je valide et tout s'enregistre au bon endroit.
- et j'irai ensuite voir dans ma rubrique 'Liste des recettes'.
Donc, ce que je n'arrive pas à faire, c'est affiché la liste des ingrédients en fonction du choix de la famille puis valider le tout.
Je sais que j'ai des erreurs, mais tout seul, depuis, je ne vois plus.
Mon fichier addRecettes.php :
<?php
$connect = mysqli_connect("localhost", "root", "", "cuisine");
$query = "SELECT C.categories, R.recettes, R.nbpersonnes, I.ingredients, I.prix
FROM categories C
JOIN recette R ON C.id=R.categories_id
JOIN composition_recettes CR ON R.id=CR.recettes_id
JOIN ingredients I ON I.id=CR.ingredients_id";
$result = mysqli_query($connect, $query);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Gestion des recettes</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-duallistbox.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container-fluid">
<!-- Titre -->
<h3 align="center">Création d'une recette</h3>
<br />
<div class="row">
<div class="col-md-3 col-md-offset-1">
<div class="group-form">
<label>Indiquer un nom</label>
<input type="text" name="recettes" id="recettes" class="form-control" required />
<br />
<label>Choisir une catégorie</label>
<select name="categories" id="categories" class="form-control">
<option value="0"></option>
<option value="1">Apéritifs</option>
<option value="2">Entrées</option>
<option value="3">Plats</option>
<option value="4">Desserts</option>
<option value="5">Sauces</option>
<option value="6">Divers</option>
</select>
<br />
<label>Sélectionner une famille</label>
<select name="familles" id="familles" class="form-control">
<option value="1">Boucherie</option>
<option value="2">Charcuterie</option>
<option value="3">Crèmerie</option>
<option value="4">Epicerie</option>
<option value="5">Fromages</option>
<option value="6">Fruits</option>
<option value="7">Liquides</option>
<option value="8">Légumes</option>
<option value="9">Oeufs</option>
<option value="10">Poissons</option>
</select>
<br />
<input type="submit" name="insert" id="insert" value="Valider" class="btn btn-primary" />
</div>
</div>
<div class="col-md-5 col-md-offset-2">
<div class="group-form">
<select name="ingredients" id="ingredients" multiple="multiple" class="dualList">
</select>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/jquery.bootstrap-duallistbox.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
var ingredientsList = $('select[name="ingredients"]').bootstrapDualListbox({
nonSelectedListLabel: 'Ingrédients disponibles',
selectedListLabel: 'Ingrédients choisis',
selectorMinimalHeight: '150',
filterPlaceHolder: 'Recherche...',
infoTextEmpty: 'Liste vide',
});
$('#familles').change( function(e) {
var selectFamille = $(this).val();
$.ajax({
method: "GET",
url: "recettes/actions.php",
data: { id: selectFamille },
dataType: 'json',
success: function( ingredients ) {
if( ingredients.length > 0 ) {
$.each( ingredients, function( i, ingredient ) {
$('#ingredients').append('<option value="<?php echo $row['id']; ?>"><?php echo $row['ingredients']; ?></option>');
});
} else {
$('#ingredients').append('<p>Aucun élément disponible ...</p>');
}
}
})
});
</script>
</body>
</html>
Et le fichier actions.php qui est appelé :
<?php
$connect = mysqli_connect("localhost", "root", "", "cuisine");
$query = "SELECT *
FROM ingredients
WHERE familles_id = $_GET['id']";
?>
Merci d'avance pour votre aide, vos lumières et votre façon de voir les choses !