Bonjour,
j'ai une appli web qui utilise JQuery 1.6.2 (si si !). Je suis en train de migrer tout ça vers une version plus récente (3.2.1), mais j'ai un problème qui m'embête.
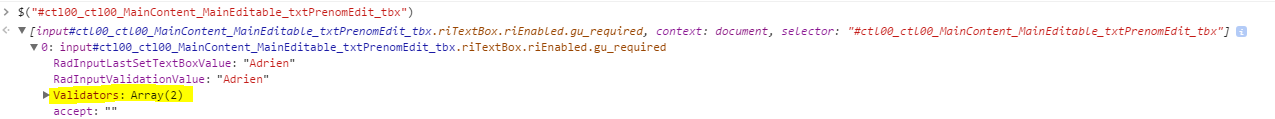
Soit le sélecteur suivant :
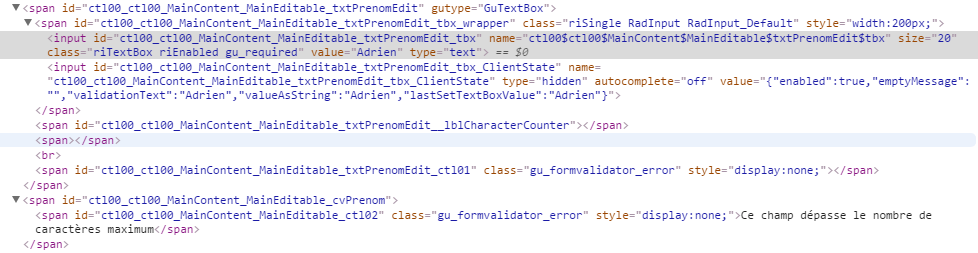
Son but est de me retourner tous les éléments du DOM qui ont la propriété JS "Validators". En version 3.2.1, ça me retourne l'erreur (alors que ça fonctionne bien en 1.6.2) :
Syntax error, unrecognized expression: *:[Validators]
Une idée pour contourner ce problème ?
Merci !
j'ai une appli web qui utilise JQuery 1.6.2 (si si !). Je suis en train de migrer tout ça vers une version plus récente (3.2.1), mais j'ai un problème qui m'embête.
Soit le sélecteur suivant :
$("*:[Validators]")Son but est de me retourner tous les éléments du DOM qui ont la propriété JS "Validators". En version 3.2.1, ça me retourne l'erreur (alors que ça fonctionne bien en 1.6.2) :
Syntax error, unrecognized expression: *:[Validators]
Une idée pour contourner ce problème ?
Merci !