Bonjour,
Je voudrais m'inspirer du menu déroulant vertical de cette page selon Raphaël GOETTER :
Comment peut on faire pour arriver sur une page web avec le menu déroulant ouvert sur un sous-menu 2.1 actif ?
Explications :
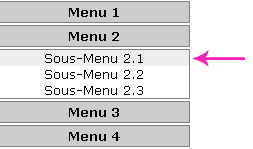
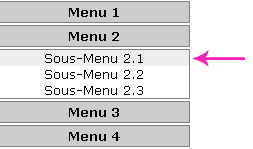
Je souhaiterais que lorsqu'on arrive sur la page de mon site, il y ait le menu 2 ouvert et que le sous lien menu 2.1 soit actif - en surbrillance(voir image ci dessous)

Puis quand on clique sur un autre sous menu, ce dernier soit actif en surbrillance. et ainsi de suite ...
De plus, si je change de menu "principal" - par ex : le 3 (le menu principal précédent se ferme comme d'habitude, laissant se dérouler le nouveau sous-menu)...
Je voudrais alors que le menu 3 ouvre son sous-menu et que le sous-menu 3.1 soit actif et envoi le lien de ce sous-menu 3.1.
En résumé :
Je voudrais au démarrage de la page du site arriver sur le menu 2 soit déroulé avec le sous-menu 2.1 actif en surbrillance.
Que les sous-menus (pages) sur lesquels l'internaute se trouve soient en surbrillance - lui indiquant où il est (convivialité).
Que quand on clique sur un menu principal, s'ouvre la page du sous-menu x.1 lui correspondant.
Ex: je suis sur la page correspondant au sous menu 2.4 du menu principal 2.
Je veux aller sur le menu 3. (le sous menu 3 se déroule en fermant le sous menu 2).
La page du sous-menu 3.1 se lance (en mettant le lien actif du sous menu en surbrillance).
Et ainsi de suite.
Quelqu'un pourrait avoir la gentillesse de reprendre le code source du menu déroulant vertical de cette page en question :
Merci infiniment
Victor
Je voudrais m'inspirer du menu déroulant vertical de cette page selon Raphaël GOETTER :
Comment peut on faire pour arriver sur une page web avec le menu déroulant ouvert sur un sous-menu 2.1 actif ?
Explications :
Je souhaiterais que lorsqu'on arrive sur la page de mon site, il y ait le menu 2 ouvert et que le sous lien menu 2.1 soit actif - en surbrillance(voir image ci dessous)

Puis quand on clique sur un autre sous menu, ce dernier soit actif en surbrillance. et ainsi de suite ...
De plus, si je change de menu "principal" - par ex : le 3 (le menu principal précédent se ferme comme d'habitude, laissant se dérouler le nouveau sous-menu)...
Je voudrais alors que le menu 3 ouvre son sous-menu et que le sous-menu 3.1 soit actif et envoi le lien de ce sous-menu 3.1.
En résumé :
Je voudrais au démarrage de la page du site arriver sur le menu 2 soit déroulé avec le sous-menu 2.1 actif en surbrillance.
Que les sous-menus (pages) sur lesquels l'internaute se trouve soient en surbrillance - lui indiquant où il est (convivialité).
Que quand on clique sur un menu principal, s'ouvre la page du sous-menu x.1 lui correspondant.
Ex: je suis sur la page correspondant au sous menu 2.4 du menu principal 2.
Je veux aller sur le menu 3. (le sous menu 3 se déroule en fermant le sous menu 2).
La page du sous-menu 3.1 se lance (en mettant le lien actif du sous menu en surbrillance).
Et ainsi de suite.
Quelqu'un pourrait avoir la gentillesse de reprendre le code source du menu déroulant vertical de cette page en question :
Merci infiniment
Victor