Bonjour tout le monde,
Sur mon portfolio en ligne : http://partikules.com/ j'aimerais dans la partie "portfolio" que lorsque l'on clique sur une miniature et que l'on est dans le pop-up pouvoir afficher non pas une seule mais plusieurs images l'une en dessous de l'autre, car je trouve ça dommage de ne pas pouvoir afficher plus de détails sur le projet.
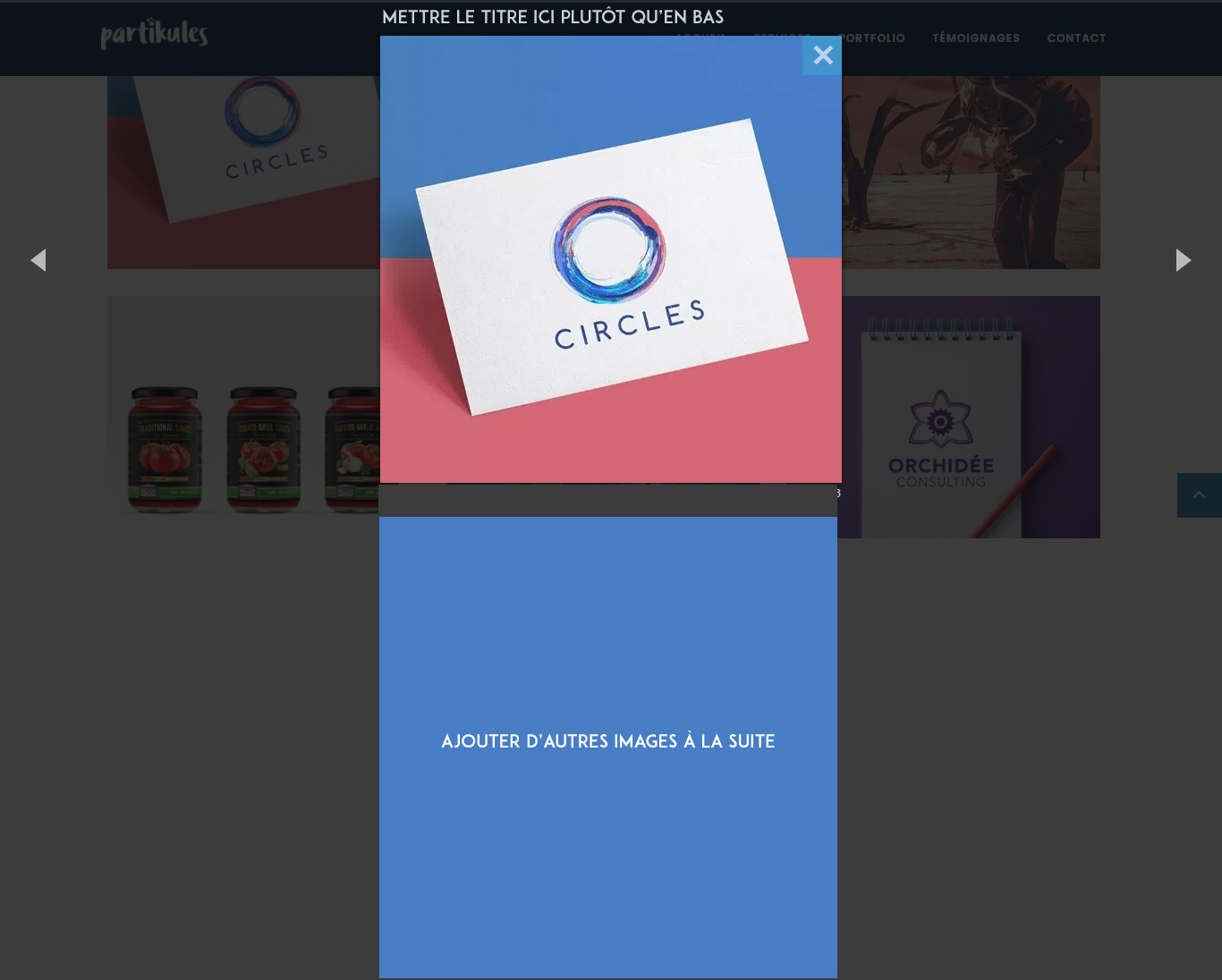
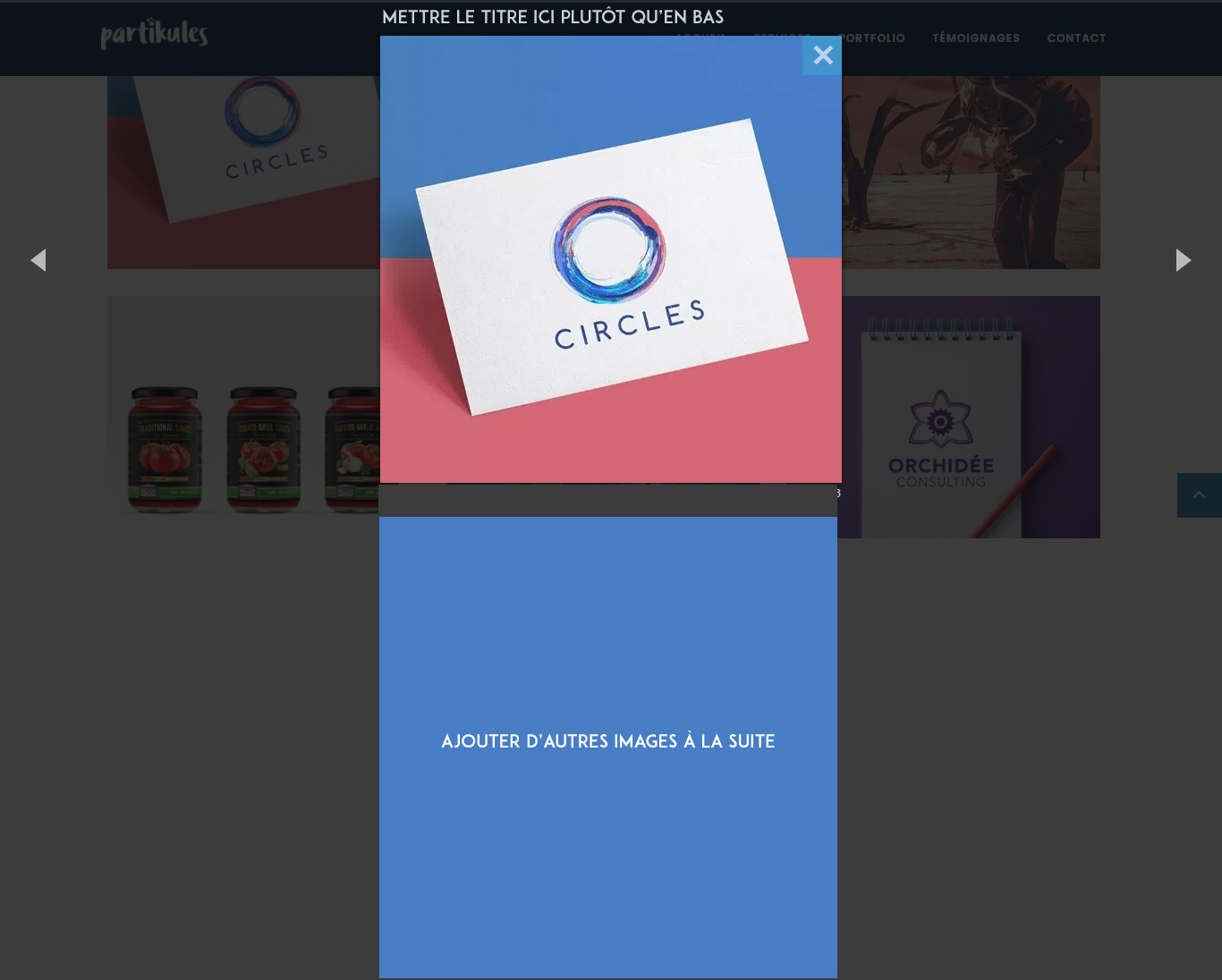
Ci joint une image de ce que j'aimerais réaliser.

Voici ci-joint le code JS de la fonction MagnificPopup qui est utilisée pour les pop-up apparemment :
Et voici une partie du code html qui affiche les images :
Et enfin le css du portfolio si ça peut aider :
Un grand merci
Sur mon portfolio en ligne : http://partikules.com/ j'aimerais dans la partie "portfolio" que lorsque l'on clique sur une miniature et que l'on est dans le pop-up pouvoir afficher non pas une seule mais plusieurs images l'une en dessous de l'autre, car je trouve ça dommage de ne pas pouvoir afficher plus de détails sur le projet.
Ci joint une image de ce que j'aimerais réaliser.

Voici ci-joint le code JS de la fonction MagnificPopup qui est utilisée pour les pop-up apparemment :
/* Magnific Popup */
$('.portfolio-popup').magnificPopup({
type: 'image',
gallery: { enabled: true },
zoom: { enabled: true,
duration: 500
},
image:{
markup: '<div class="mfp-figure portfolio-pop-up">'+
'<div class="mfp-close"></div>'+
'<div class="mfp-img"></div>'+
'<div class="mfp-bottom-bar portfolio_title">'+
'<div class="mfp-title"></div>'+
'<div class="mfp-counter"></div>'+
'</div>'+
'</div>',
titleSrc:function(item){
return item.el.attr('title');
}
}
});Et voici une partie du code html qui affiche les images :
<div class="col-md-4 col-sm-6 col-xs-12 mix id">
<div class="item"><a class="portfolio-popup" title="Circles auto-apprentissage" href="http://partikules.com/wp-content/uploads/2017/03/circle-logo-design-entreprise-apprentissage.jpg"><img src="http://partikules.com/wp-content/uploads/2017/03/circle-logo-design-entreprise-apprentissage.jpg" alt="" /></a></div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 mix web">
<div class="item"><a class="portfolio-popup" title="Skill Picking" href="http://partikules.com/wp-content/uploads/2017/03/application-mobile-ui-start-up.jpg"><img src="http://partikules.com/wp-content/uploads/2017/03/application-mobile-ui-start-up.jpg" alt="" /></a></div>
</div>Et enfin le css du portfolio si ça peut aider :
/* Portfolio */
.portfolio {
}
.portfolio-inner .mix {
display: none;
}
ul.portfolio {
padding: 0;
list-style: none;
margin-top: 30px;
margin-left: 8px;
text-align: center;
}
ul.portfolio li {
display: inline-block;
padding: 8px 12px;
margin: 0 8px;
text-transform: capitalize;
font-size: 14px;
font-weight: 400;
color: #333;
border: none;
cursor: pointer;
font-size: 13px;
}
ul.portfolio li:hover {
color: #000;
border: none;
}
ul.portfolio li.active {
color: #ffffff;
background-color: #3ea0cf;
padding: 5px 20px;
border-radius: 20px;
box-shadow: 0px 1px 2px 0px rgba(90, 91, 95, 0.15);
}
.portfolio-inner {
width: 100%;
}
.portfolio .item {
margin-top: 30px;
position: relative;
}
.portfolio .item img {
width: 100%;
display: block;
}
.item {
-webkit-transition: .3s;
transition: .3s;
}
.portfolio .item:hover a:before {
top: 40%;
box-shadow: 0px 16px 22px 0px rgba(90, 91, 95, 0.3);
-webkit-transition: all 400ms ease-in-out;
transition: all 400ms ease-in-out;
}
.portfolio .item a:before {
color: #ffffff;
content: "\f00e";
font-family: "FontAwesome";
text-align: center;
color: #ffffff;
position: absolute;
font-size: 25px;
top: 2%;
opacity: 0;
left: 0%;
right: 0%;
background-color: #3ea0cf;
width: 70px;
height: 70px;
border-radius: 50%;
line-height: 70px;
margin: 0 auto;
-webkit-transition: all 400ms ease-in-out;
transition: all 400ms ease-in-out;
}
.portfolio .item a:hover:before {
opacity: 1;
}
.mfp-image-holder .mfp-close, .mfp-iframe-holder .mfp-close {
margin-top: 40px;
font-size: 50px;
background-color: #3ea0cf;
width: 44px;
right: 0px;
}
.mfp-zoom-out-cur, .mfp-zoom-out-cur .mfp-image-holder .mfp-close {
cursor: inherit;
}
Un grand merci