Bonjour à tous/toutes !
Je suis en train de faire un Portfolio (à la structure assez simple, ce sont juste des sections les unes au-dessus des autres), et j'aimerais voir un effet parallaxe dans une section. J'ai commencé à suivre ce tutoriel et j'ai réussi toute la partie CSS (mon image est à présent en background, fixe même lors du scrolling, exactement comme je veux). Maintenant pour le parallaxe il y a une partie javascript (jquery) où il faut faire appel à la bibliothèque Jquery et à une bibliothèque jquery-parallax. Seulement j'ai beau faire tout ce que je peux, avoir vérifié les chemins de nombreuses fois, je n'arrive pas à obtenir une image mouvante lors du scrolling.
Est-ce que quelqu'un saurait m'aider à trouver où est mon erreur ?
Ressources :
Chemin complet pour aller jusqu'au fichier jquery-parallax :
I:\Anglais\Nouveau dossier (4)\Nouveau dossier\JS\jQuery-Parallax-master\scripts
Sachant que mon index se situe dans le dossier "Nouveau Dossier".
HTML index :
CSS (je ne pense pas qu'il soit utile mais sait-on jamais) :
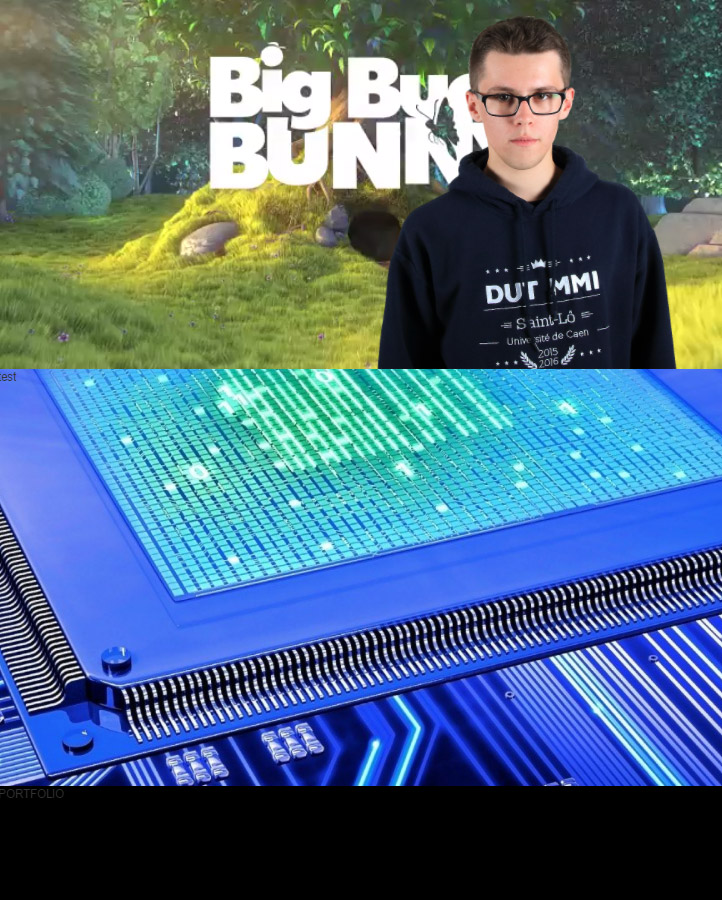
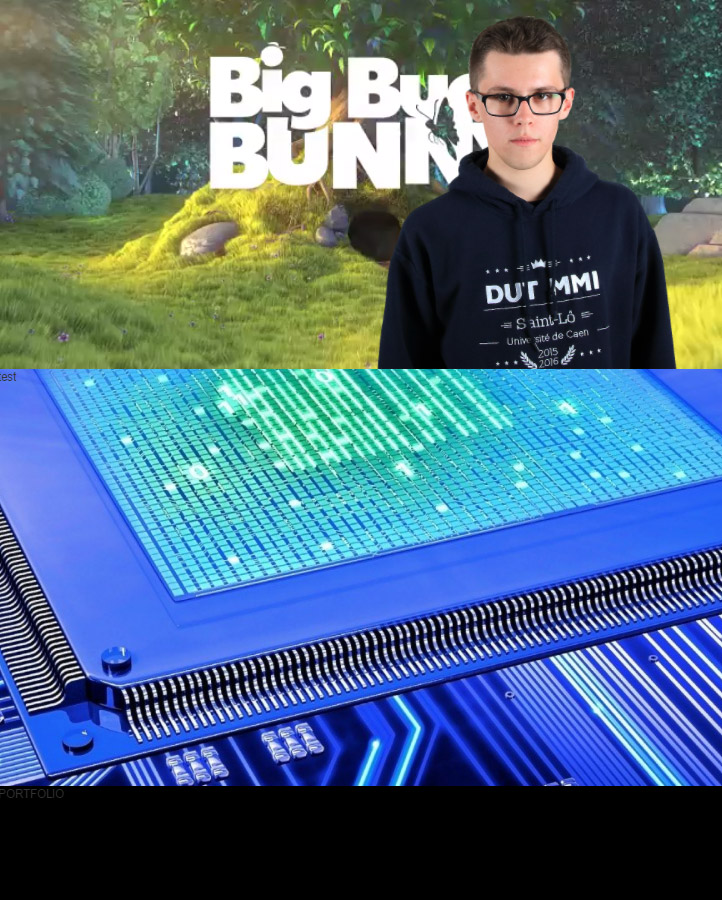
Screenshot du site :

La section à laquelle je veux appliquer l'effet est celle en bleu, qui possède l'ID "#slide1".
Voilà, j'espère que vous saurez m'aider, je bloque vraiment sur ce problème qui doit être tout bête, merci d'avance !
Modifié par Myrial (25 May 2017 - 10:04)
Je suis en train de faire un Portfolio (à la structure assez simple, ce sont juste des sections les unes au-dessus des autres), et j'aimerais voir un effet parallaxe dans une section. J'ai commencé à suivre ce tutoriel et j'ai réussi toute la partie CSS (mon image est à présent en background, fixe même lors du scrolling, exactement comme je veux). Maintenant pour le parallaxe il y a une partie javascript (jquery) où il faut faire appel à la bibliothèque Jquery et à une bibliothèque jquery-parallax. Seulement j'ai beau faire tout ce que je peux, avoir vérifié les chemins de nombreuses fois, je n'arrive pas à obtenir une image mouvante lors du scrolling.
Est-ce que quelqu'un saurait m'aider à trouver où est mon erreur ?
Ressources :
Chemin complet pour aller jusqu'au fichier jquery-parallax :
I:\Anglais\Nouveau dossier (4)\Nouveau dossier\JS\jQuery-Parallax-master\scripts
Sachant que mon index se situe dans le dossier "Nouveau Dossier".
HTML index :
<title>Myrial Bavinckhove</title>
<link rel="stylesheet" href="CSS/style.css">
<link rel="stylesheet" href="CSS/animate.css">
<link href="CSS/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="CSS/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="JS/jQuery-Parallax-master/scripts/jquery.parallax-1.1.3.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
$('#slide1').parallax("center", 0, 0.1, true);
})
</script>
<section id="slide1">
<div>
test
</div>
</section>CSS (je ne pense pas qu'il soit utile mais sait-on jamais) :
#slide1{
margin:0;
padding:0;
background: url(../images/bg.jpg) center 0 no-repeat fixed;
display:block;
background-position;
}Screenshot du site :

La section à laquelle je veux appliquer l'effet est celle en bleu, qui possède l'ID "#slide1".
Voilà, j'espère que vous saurez m'aider, je bloque vraiment sur ce problème qui doit être tout bête, merci d'avance !
Modifié par Myrial (25 May 2017 - 10:04)