Coucou les gens !
Je vous explique un peu ce pour quoi j'aurais besoin d'aide, étant débutante dans le javascript. J'ai donc une liste, un champ (input) et un bouton. Quand j'écris quelque chose dans le input, si j'appuie sur le bouton, le texte s'ajoute à ma liste. Jusque là, j'ai réussis sans trop de problèmes. Maintenant, l'étape numéro deux, c'est que cette liste doit être numéroté. C'est-à-dire que la liste ressemblerait à ceci :
• 1. Pizza
• 2. Carotte
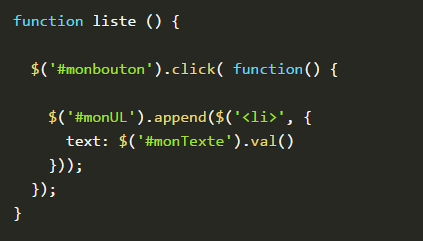
Je vous montre un peu mon code:
Javascript :

Merci d'avance les loulous.
Modifié par pallipalli (22 May 2017 - 09:39)
Je vous explique un peu ce pour quoi j'aurais besoin d'aide, étant débutante dans le javascript. J'ai donc une liste, un champ (input) et un bouton. Quand j'écris quelque chose dans le input, si j'appuie sur le bouton, le texte s'ajoute à ma liste. Jusque là, j'ai réussis sans trop de problèmes. Maintenant, l'étape numéro deux, c'est que cette liste doit être numéroté. C'est-à-dire que la liste ressemblerait à ceci :
• 1. Pizza
• 2. Carotte
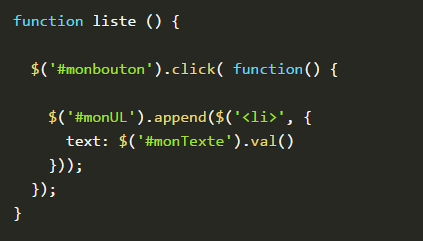
Je vous montre un peu mon code:
Javascript :

Merci d'avance les loulous.
Modifié par pallipalli (22 May 2017 - 09:39)


