11567 sujets
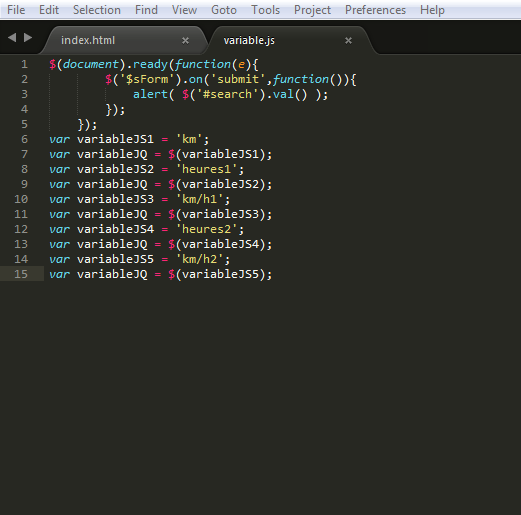
1) Jquery c'est du js, il n'y a pas de variable particulières à jQuery
2) Pourquoi vouloir stocker tes unités dans des variables ?
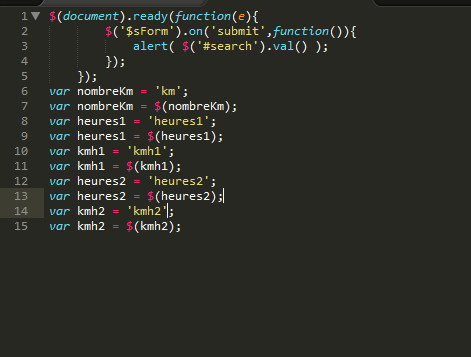
3) Il faut mieux nommer tes variables que ça variableJQ on ne comprend pas ce que c'est
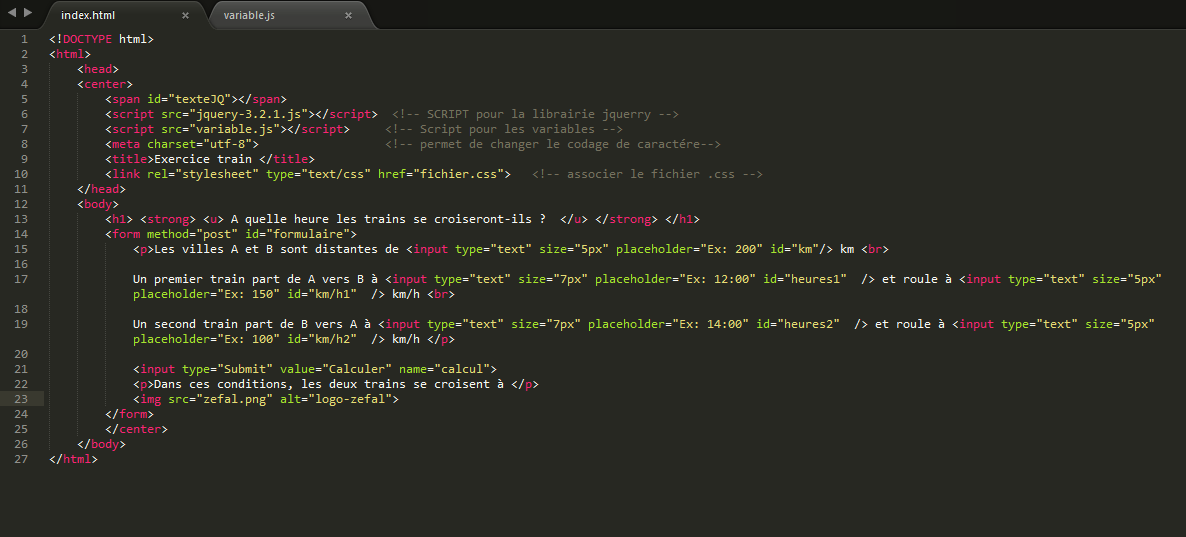
4) Il faut que tu cherches comment récupérer les valeurs de ton formulaire avec jQuery
Modifié par bzh (20 May 2017 - 17:05)
2) Pourquoi vouloir stocker tes unités dans des variables ?
3) Il faut mieux nommer tes variables que ça variableJQ on ne comprend pas ce que c'est
4) Il faut que tu cherches comment récupérer les valeurs de ton formulaire avec jQuery
Modifié par bzh (20 May 2017 - 17:05)
C'est déjà mieux pour le nom de tes variables. Concernant les unités, tu ne devrais pas en avoir besoin pour faire tes calculs.
On a peut être pas les mêmes résultats sur google, regarde par ici concernant la manière de récupérer les éléments de formulaire avec jQuery : .val(). Ce que tu avais commencé à entreprendre visiblement.
On a peut être pas les mêmes résultats sur google, regarde par ici concernant la manière de récupérer les éléments de formulaire avec jQuery : .val(). Ce que tu avais commencé à entreprendre visiblement.
Rome ne s'est pas faîte en 1 jour ni même en 2. Ici c'est une communauté d'apprentissage ce qui implique que ce soit toi qui fasse le code après rien ne t'empêche de poster en plusieurs fois tes avancements si tu as besoin d'avancer pas étapes.
L'étape numéro 1 c'est de tester l'envoi de ton formulaire avec jQuery donc vérifier que la fonction on('submit', se déclenche bien lorsque tu appuies sur le bouton calculer.
L'étape numéro 1 c'est de tester l'envoi de ton formulaire avec jQuery donc vérifier que la fonction on('submit', se déclenche bien lorsque tu appuies sur le bouton calculer.
Bonjour,
Pas vraiment besoin de Jquery pour faire des calculs simples,
pas besoin d'un formulaire si il s'agit juste d'afficher le résultat d'un calcul
Exemple pour afficher la somme de deux valeurs saisies :
Pas vraiment besoin de Jquery pour faire des calculs simples,
pas besoin d'un formulaire si il s'agit juste d'afficher le résultat d'un calcul
Exemple pour afficher la somme de deux valeurs saisies :
<div class="ligne">
valeur 1 : <input type="number" id="v1">
</div>
<div class="ligne">
valeur 2 : <input type="number" id="v2">
</div>
<div class="ligne">
résultat : <input type="number" id="resultat">
</div>
<div class="ligne">
<button type="button" id="bouton-somme">somme</button>
</div>
<script>
document.getElementById('bouton-somme').onclick = function () {
v1 = document.getElementById('v1').value;
v2 = document.getElementById('v2').value;
resultat = parseFloat(v1) + parseFloat(v2);
document.getElementById('resultat').value = resultat;
};
</script>