Bonjour,
J'essaie de créer un galerie photos pour mon site depuis plusieurs jours maintenant et, j'ai eu beau parcourir le web de fond en combles, j'ai essayé des dizaines de tutos, passé des heures sur le site de jQuery, visité des forums, rien à faire, je n'y arrive pas.
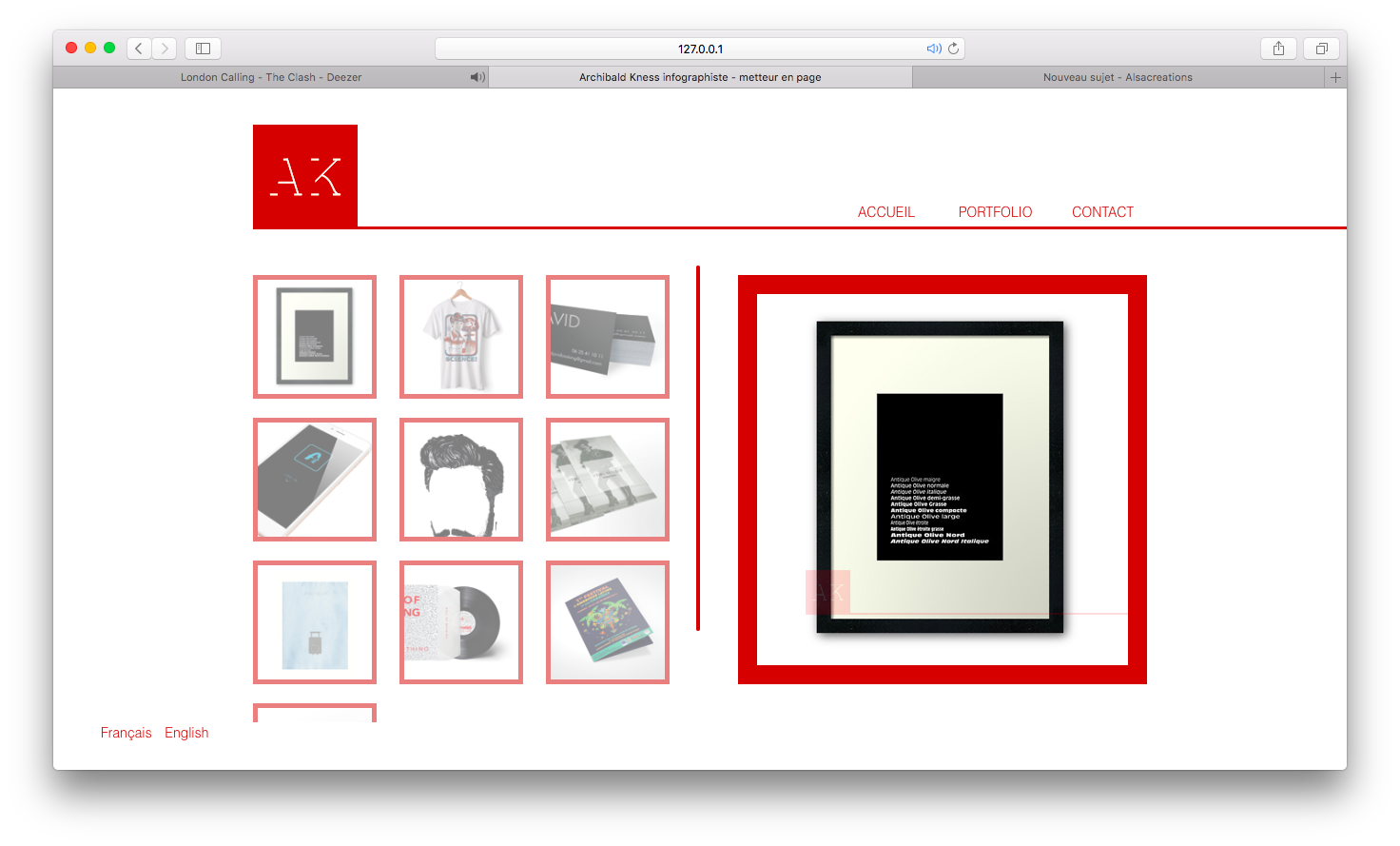
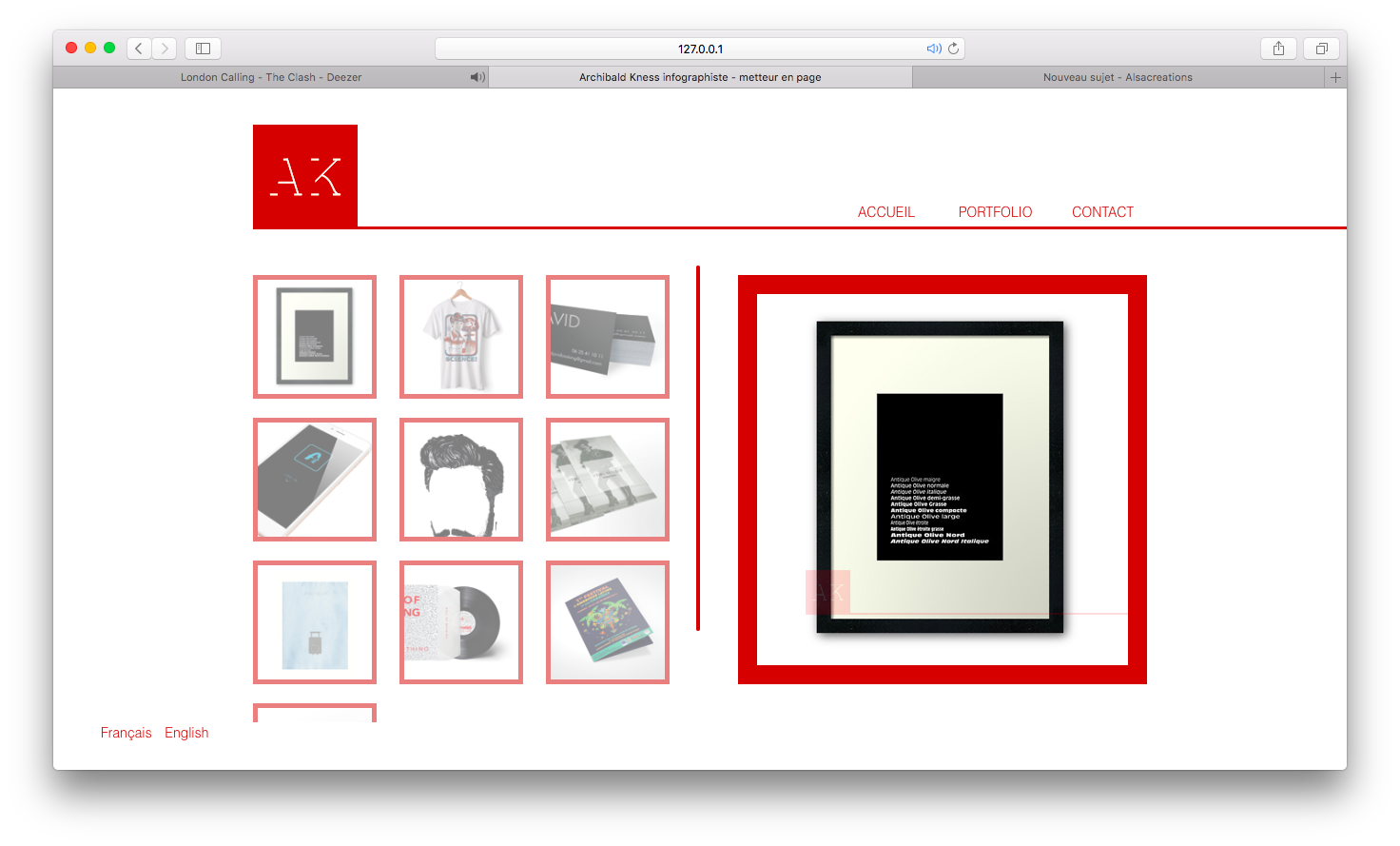
J'aimerai que lorsqu'on clique sur une des petites images à gauche de ma page, elle s'affiche en plus grand du côté droit (voir capture d'écran.)
Pour le moment ma galerie à l'air de fonctionner mais je m'y suis très mal pris, j'ai créé un lien vers un nouveau html pour chaque image et j'aimerais faire ça bien.
Si une âme charitable veut bien m'aider, je lui serai éternellement reconnaissant.
Archi

J'essaie de créer un galerie photos pour mon site depuis plusieurs jours maintenant et, j'ai eu beau parcourir le web de fond en combles, j'ai essayé des dizaines de tutos, passé des heures sur le site de jQuery, visité des forums, rien à faire, je n'y arrive pas.
J'aimerai que lorsqu'on clique sur une des petites images à gauche de ma page, elle s'affiche en plus grand du côté droit (voir capture d'écran.)
Pour le moment ma galerie à l'air de fonctionner mais je m'y suis très mal pris, j'ai créé un lien vers un nouveau html pour chaque image et j'aimerais faire ça bien.
Si une âme charitable veut bien m'aider, je lui serai éternellement reconnaissant.
Archi