Bonjour
J'ai quelques vagues notions de css mais pas vraiment de javascript et encore moins de php.
Comme ça fait un moment que je cherche à résoudre un problème sans avancer, je m'avoue vaincu et fais appel à vos lumières.
Voilà mon problème:
http://cucaracha.fr/lettres/home.html
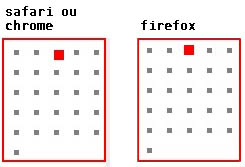
J'ai un cadre contenant 26 points qui correspondent aux lettres de l'alphabet.
Quand je clique sur le premier point, la lettre A apparait à coté du cadre.
Le second point fait apparaitre la lettre B etc.
Si je reclique sur le premier point, la lettre A disparait, idem pour les autres que j'aurais déjà cliquées.
Bon, ça j'ai fait mais avec un looooong code "à la va-comme-je-te-pousse."!
Si déjà vous pouviez m'aidez à le simplifier, ce serait top.
Secundo, quand je clique sur un point, je voudrais qu'il se colore en rouge et qu'il reste en rouge tant que je n'aurais pas recliqué dessus.
:active et :visited ne fonctionnent pas.
une idée peut-être?
Et tertio pour finir, Ze most important, je voudrais que les lettres qui apparaissent, se positionnent aléatoirement dans un espace de 600px par 800px.
J'ai essayé avec random et javascript mais c'est toute ma mise en page qui éclate dans la page.
Si l'une ou l'un d'entre vous voulais bien devenir mon phare dans cette nuit noire où les points d'interrogation ont remplacé les étoiles...
bonne semaine à tous!
J'ai quelques vagues notions de css mais pas vraiment de javascript et encore moins de php.
Comme ça fait un moment que je cherche à résoudre un problème sans avancer, je m'avoue vaincu et fais appel à vos lumières.
Voilà mon problème:
http://cucaracha.fr/lettres/home.html
J'ai un cadre contenant 26 points qui correspondent aux lettres de l'alphabet.
Quand je clique sur le premier point, la lettre A apparait à coté du cadre.
Le second point fait apparaitre la lettre B etc.
Si je reclique sur le premier point, la lettre A disparait, idem pour les autres que j'aurais déjà cliquées.
Bon, ça j'ai fait mais avec un looooong code "à la va-comme-je-te-pousse."!
Si déjà vous pouviez m'aidez à le simplifier, ce serait top.
Secundo, quand je clique sur un point, je voudrais qu'il se colore en rouge et qu'il reste en rouge tant que je n'aurais pas recliqué dessus.
:active et :visited ne fonctionnent pas.
une idée peut-être?
Et tertio pour finir, Ze most important, je voudrais que les lettres qui apparaissent, se positionnent aléatoirement dans un espace de 600px par 800px.
J'ai essayé avec random et javascript mais c'est toute ma mise en page qui éclate dans la page.
Si l'une ou l'un d'entre vous voulais bien devenir mon phare dans cette nuit noire où les points d'interrogation ont remplacé les étoiles...
bonne semaine à tous!