Bonjour,
Je pense avoir un problème JS qui m’amène un problème SEO...avec un blogspot.
Je me tourne vers quiconque aura une piste pour résoudre l'absence de balise H2 sur le code source de ma page index.
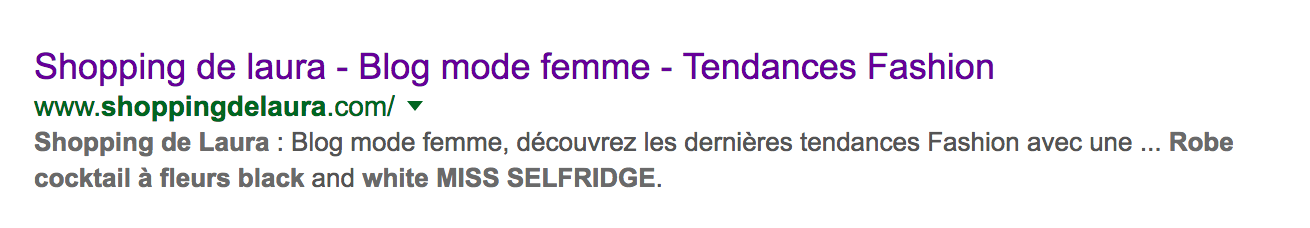
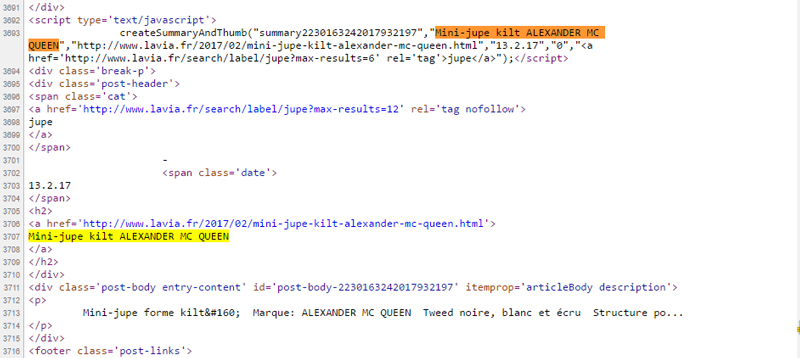
Voici un extrait du code source de mon autre blog http://www.lavia.fr/ qui laisse clairement apparaître la balise H2 ainsi que le titre de l'article (en jaune)

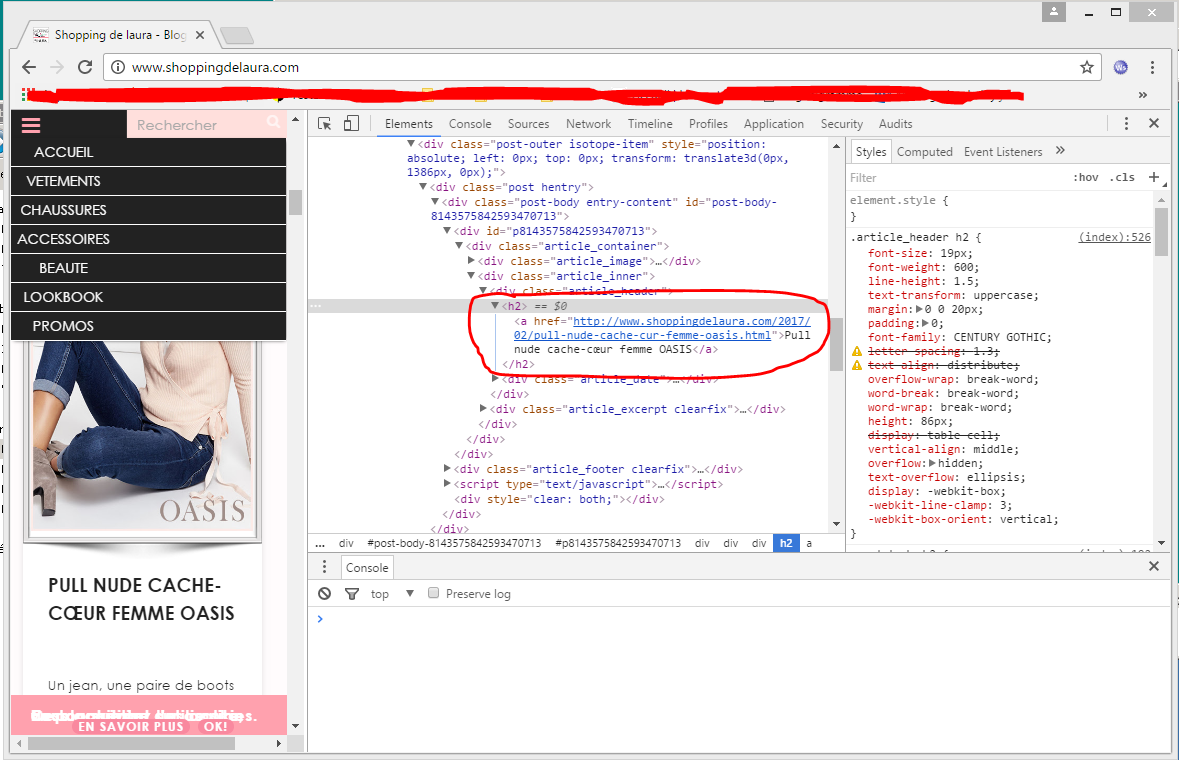
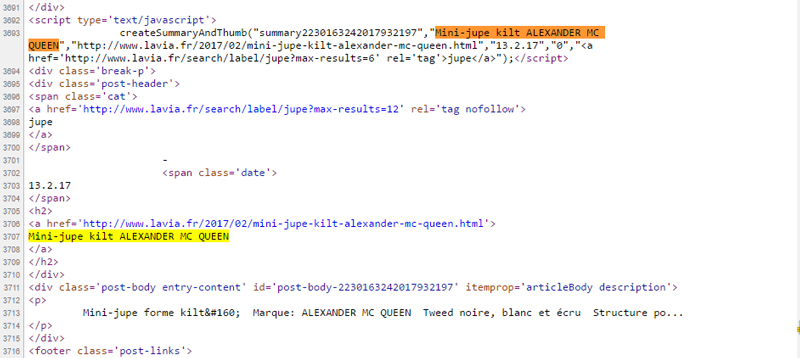
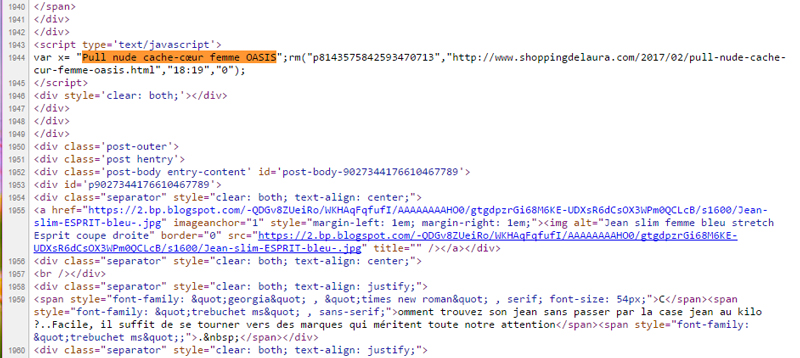
Et voici maintenant une image de mon blog http://www.shoppingdelaura.com/ qui lui ne mentionne pas la balise H2, ni le titre : ennuyeux pour le SEO.!

C'est surement quelque chose dans mon script qui bloque mais je n'ai su mettre le doigt dessus...Alors je colle la partie CSS que je crois concernée d'abord. Et puis une partie JS qui me semble pertinente (voire aussi codepen http://codepen.io/lolomiaou83/pen/bgZVEm?editors=1100) .
Du coup ça rallonge un peu le message...désolée je sais pas comment le raccourcir..
Je ne suis pas du tout compétente en JS...et guère plus en html...
Merci de tout cœur pour votre aide...
Et il avait aussi ce code javascript (au dessus) qui me semble pertinent :
Je pense avoir un problème JS qui m’amène un problème SEO...avec un blogspot.
Je me tourne vers quiconque aura une piste pour résoudre l'absence de balise H2 sur le code source de ma page index.
Voici un extrait du code source de mon autre blog http://www.lavia.fr/ qui laisse clairement apparaître la balise H2 ainsi que le titre de l'article (en jaune)

Et voici maintenant une image de mon blog http://www.shoppingdelaura.com/ qui lui ne mentionne pas la balise H2, ni le titre : ennuyeux pour le SEO.!

C'est surement quelque chose dans mon script qui bloque mais je n'ai su mettre le doigt dessus...Alors je colle la partie CSS que je crois concernée d'abord. Et puis une partie JS qui me semble pertinente (voire aussi codepen http://codepen.io/lolomiaou83/pen/bgZVEm?editors=1100) .
Du coup ça rallonge un peu le message...désolée je sais pas comment le raccourcir..
Je ne suis pas du tout compétente en JS...et guère plus en html...
Merci de tout cœur pour votre aide...
<div class='date-outer'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<div class='date-posts'>
<div class='post-outer'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
</div>
hentry
<div class='post-footer-line post-footer-line-2'>
<b:if cond='data:top.showMobileShare'>
<div class='mobile-link-button goog-inline-block' id='mobile-share-button'>
<a href='javascript:void(0);'><data:shareMsg/></a>
</div>
</b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</div>
</div>
</div>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comment_picker'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comment_picker'/>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.title'>
<h1 class='article_post_title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div class='article_meta_container post-header'>
<b:if cond='data:top.showAuthor'>
<span class='article_author vcard'>
<abbr class='fn'>posted by <u><a expr:href='data:post.authorProfileUrl'><data:post.author/></a></u></abbr>
</span>
</b:if>
<b:if cond='data:top.showTimestamp'>
<span class='article_timestamp'>
on <data:post.timestamp/>
</span>
</b:if>
<b:if cond='data:post.allowComments'>
<span class='article_comment_link right'>
<i class='fa fa-comments'/>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'>No Comments</b:if><b:if cond='data:post.numComments == 1'>1 comment</b:if><b:if cond='data:post.numComments >= 2'><data:post.numComments/> comments</b:if></a>
</span>
</b:if>
</div>
</b:if>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"p" + data:post.id'>
<data:post.body/>
</div>
<div class='article_footer clearfix'>
<b:if cond='data:post.labels'>
<div class='meta-item categories'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'/>
</b:loop>
</div>
</b:if>
<div class='meta_date right'>
<span class='article_timestamp'>
<i class='fa fa-bookmark'/>
<data:post.timestamp/>
</span>
</div>
</div>
<script type='text/javascript'>
var x= "<data:post.title/>";rm("p<data:post.id/>","<data:post.url/>","<data:post.timestamp/>","<data:post.numComments/>");
</script>
</b:if>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:blog.pageType == "item"'>
<div class='post-footer'>Et il avait aussi ce code javascript (au dessus) qui me semble pertinent :
// JavaScript Document
function removeHtmlTag(e, t) {
if (e.indexOf("<") != -1) {
var n = e.split("<");
for (var r = 0; r < n.length; r++) {
if (n[r].indexOf(">") != -1) {
n[r] = n[r].substring(n[r].indexOf(">") + 1, n[r].length)
}
}
e = n.join("")
}
t = t < e.length - 1 ? t : e.length - 2;
while (e.charAt(t - 1) != " " && e.indexOf(" ", t) != -1) t++;
e = e.substring(0, t - 1);
return e + ""
}
function rm(e,t,date,comment) {
var r = document.getElementById(e);
var date = date;
var comment = comment;
var s = "";
var o = r.getElementsByTagName("img");
var u = r.getElementsByTagName("iframe");
var a = summary_noimg;
var p = "";
if (o.length >= 1) {
s = '<div class="article_image"><a title="" href="' + t + '"><img src="'+o[0].src.replace(/s\B\d{2,4}/,'s' + 720)+'" class="img-responsive"/></a></div>';
a = summaryi;
}
if (r.innerHTML.indexOf("thumbvideo") != -1) {
s = '<div class="playbutton"><a title="" href="' + t + '"><img alt="" class="imgcon" src="' + o[0].src + '" width="' + thw + 'px" height="' + thh + 'px"/></a></div>';
a = summaryv
}
if (r.innerHTML.indexOf("http://www.youtube.com/v/") != -1) {
var v = u[0].src;
var m = v.substring(v.indexOf("http://www.youtube.com/v/") + 25);
s = '<div class="playbutton"><a href="' + t + '"><iframe class="imgcon" src="http://www.youtube.com/embed/' + m + '" width="' + thw + 'px" height="' + thh + 'px"></iframe></div>';
a = summaryi
}
if (r.innerHTML.indexOf("http://www.youtube.com/embed/") != -1) {
var v = u[0].src;
var m = v.substring(v.indexOf("http://www.youtube.com/embed/") + 29);
s = '<div class="playbutton youtube"><iframe class="imgcon" src="http://www.youtube.com/embed/' + m + '" width="' + thw + 'px" height="' + thh + 'px"></iframe></div>';
a = summaryi;
}
if (r.innerHTML.indexOf("//www.youtube.com/embed/") != -1) {
var v = u[0].src;
var m = v.substring(v.indexOf("//www.youtube.com/embed/") + 24);
s = '<div class="playbutton youtube"><iframe class="imgcon" src="http://www.youtube.com/embed/' + m + '" width="' + thw + 'px" height="' + thh + 'px"></iframe></div>';
a = summaryi;
}
if (r.innerHTML.indexOf("http://www.youtube-nocookie.com/embed/") != -1) {
var v = u[0].src;
var m = v.substring(v.indexOf("http://www.youtube-nocookie.com/embed/") + 38);
s = '<div class="playbutton youtube" ><iframe class="imgcon" src="http://www.youtube.com/embed/' + m + '" width="' + thw + 'px" height="' + thh + 'px"></iframe></div>';
a = summaryv;
}
if (r.innerHTML.indexOf("//www.youtube-nocookie.com/embed/") != -1) {
var v = u[0].src;
var m = v.substring(v.indexOf("//www.youtube-nocookie.com/embed/") + 33);
s = '<div class="playbutton youtube"><iframe class="imgcon" src="http://www.youtube.com/embed/' + m + '" width="' + thw + 'px" height="' + thh + 'px"></iframe></div>';
a = summaryi;
}
if (r.innerHTML.indexOf("http://player.vimeo.com/video/") != -1) {
var v = u[0].src;
var m = v.substring(v.indexOf("http://player.vimeo.com/video/") + 30);
s = '<div class="playbutton vimeo"><iframe class="imgcon" src="//player.vimeo.com/video/' + m + '" width="' + thw + 'px" height="' + thh + 'px" ></iframe></div>';
a = summaryi;
}
if (r.innerHTML.indexOf("//player.vimeo.com/video/") != -1) {
var v = u[0].src;
var m = v.substring(v.indexOf("//player.vimeo.com/video/") + 25);
s = '<div class="playbutton vimeo"><iframe class="imgcon" src="//player.vimeo.com/video/' + m + '" width="' + thw + 'px" height="' + thh + 'px" ></iframe></div>';
a = summaryi;
}
var g ='<div class="article_container">'+ s +'<div class="article_inner"><div class="article_header"><h2><a href="' + t + '">'+ x +'</a></h2><div class="article_date"><span>'+date+'</span></div></div><div class="article_excerpt clearfix"><p>'+removeHtmlTag(r.innerHTML, a)+'</p></div></div></div>';
r.innerHTML = g;
}
var summary_noimg = 50;
summaryi = 100;
summaryv = 100;
thh = 420;
thw = 674;