Bonjour,
j'aimerais lors de l'ouverture de mon menu en responsive que les utilisateurs ne puissent scroller que pour visualiser le menu ( et pas le reste de la page qui est alors grisée)
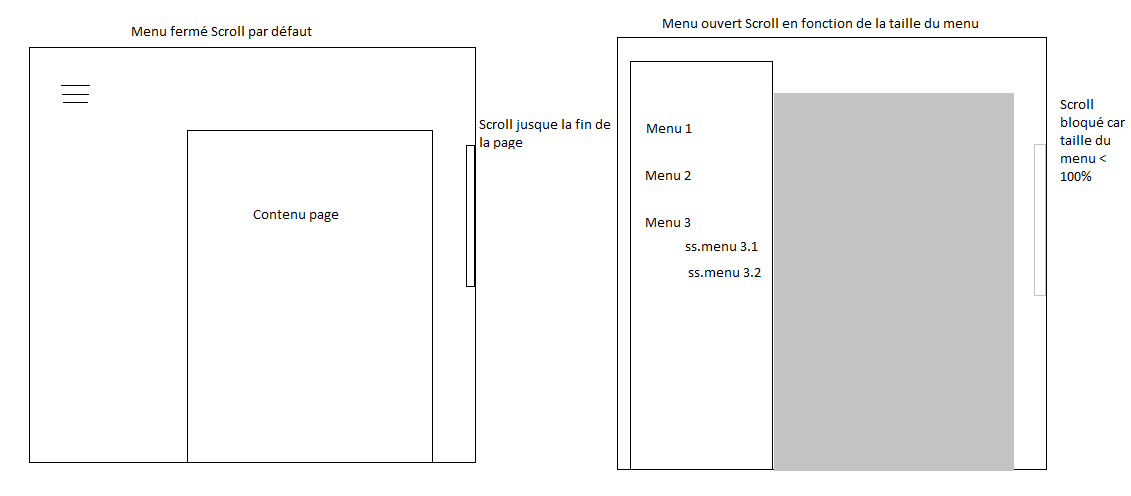
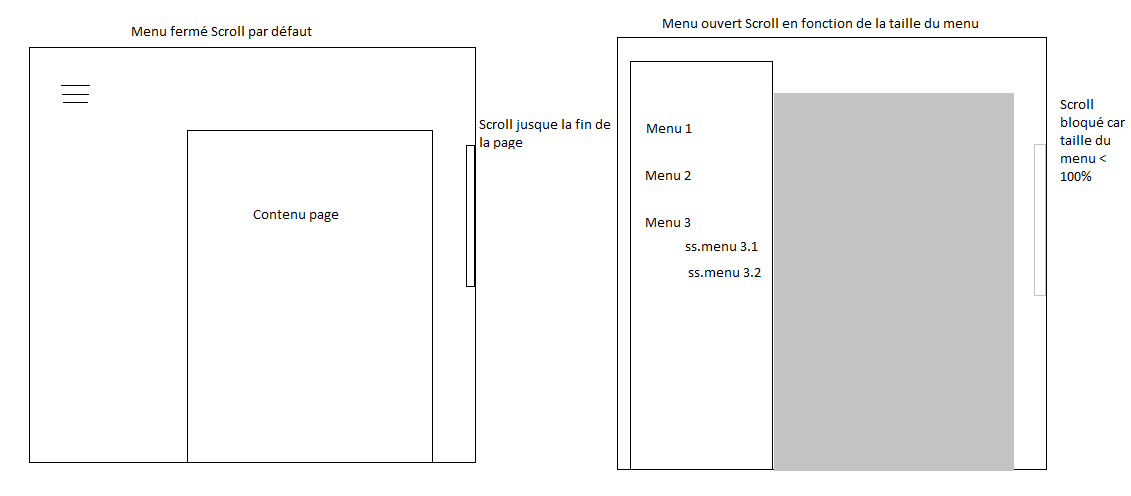
Un petit schéma pour vous aidez à comprendre

Si le menu est inférieur à 100% alors le pas de scroll du tout sinon un scroll jusqu'à la fin de la taille du menu
Puis un reset lorsque le menu est fermé
Voilà mon test javascript (effectué grâce à ce forum )
)
le #menu :
l’élément ne réagi pas comme je le veux d'une part et d'autre part une fois le menu fermé le scroll reste bloqué
Je n'arrive pas à trouver de fonction de reset de window.scrollTo
et mes essais avec window.removeEventListener n'ont rien donné
Pouvez vous m'aider svp?
D'avance merci
Modifié par Bobby_ (03 Feb 2017 - 15:09)
j'aimerais lors de l'ouverture de mon menu en responsive que les utilisateurs ne puissent scroller que pour visualiser le menu ( et pas le reste de la page qui est alors grisée)
Un petit schéma pour vous aidez à comprendre

Si le menu est inférieur à 100% alors le pas de scroll du tout sinon un scroll jusqu'à la fin de la taille du menu
Puis un reset lorsque le menu est fermé
Voilà mon test javascript (effectué grâce à ce forum
 )
) if (isMenuOpen == false)
{
//alert('je suis dans le bon cas')
$(".close").fadeIn(100);
$(".close").clearQueue().animate({
"opacity" : '0.4'
})
$("#menu").clearQueue().animate({
left : '-20px'
})
$(this).fadeOut(200);
[b]var divHeight;
var obj = document.getElementById('menu');
if(obj.offsetHeight) {divHeight=obj.offsetHeight;}
else if(obj.style.pixelHeight){divHeight=obj.style.pixelHeight;}
window.addEventListener("scroll", function (e){
window.scrollTo(0,divHeight);
}, false);[/b]
isMenuOpen = true;
} le #menu :
#menu{
/*Largueur du menu */
width:220px;
height:100%;
position:absolute;
background: #ffffff;
top:-42px;
bottom:0;
left:-219px;
z-index:9999;
padding-top:100px;
}
l’élément ne réagi pas comme je le veux d'une part et d'autre part une fois le menu fermé le scroll reste bloqué
Je n'arrive pas à trouver de fonction de reset de window.scrollTo
et mes essais avec window.removeEventListener n'ont rien donné
Pouvez vous m'aider svp?
D'avance merci

Modifié par Bobby_ (03 Feb 2017 - 15:09)