Bonjour
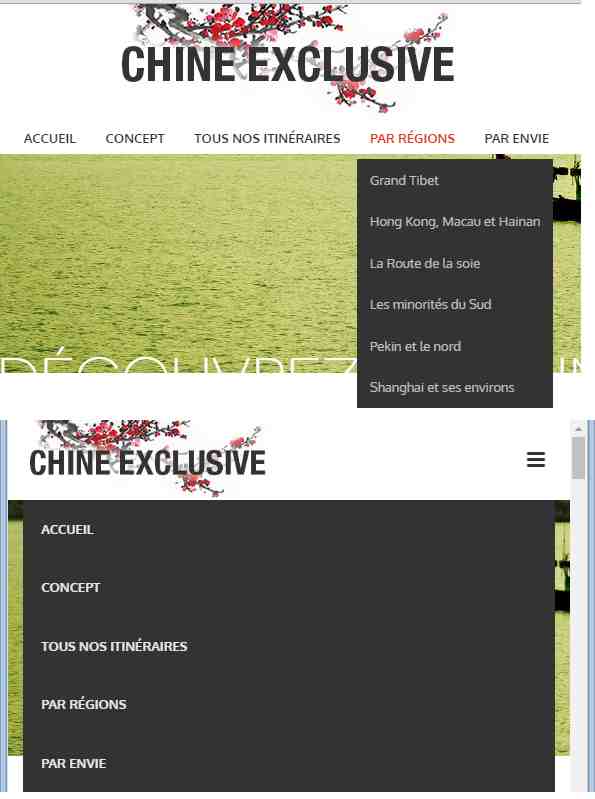
j'ai mis en place un site responsive en bootstrap, dont le menu (class="sf-menu") disparait dans des résolutions plus petites, comme souvent. Il est remplacé par un bouton en haut à droite avec les 3 traits horizontaux.
Quand on clique dessus, on est sensé voir apparaitre le menu... l'apparition du menu est lié à un évenement jquery :
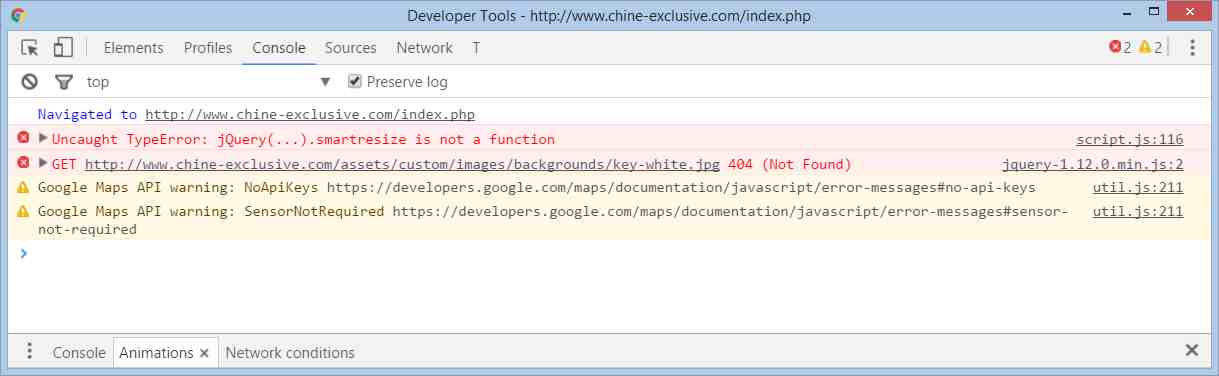
Sauf que voila, pour une raison qui m'échappe, et qui doit surement etre une petite bétise, le menu ne s'affiche pas. Je ne suis pas expert en jquery et javascript, et je ne sais pas trop comment tester la valeur de #sf-menu (avec firebug ?) suite au clic sur le bouton...
du coup, je suis un peu coincé et je vous demande de l'aide.
voila mon site http://www.chine-exclusive.com/
Le bouton de menu n'apparait que lorsque l'on réduit la fenetre en largeur donc...
merci de votre aide
j'ai mis en place un site responsive en bootstrap, dont le menu (class="sf-menu") disparait dans des résolutions plus petites, comme souvent. Il est remplacé par un bouton en haut à droite avec les 3 traits horizontaux.
<div id="mobnav-btn">
<i class="fa fa-bars"></i>
</div>
Quand on clique dessus, on est sensé voir apparaitre le menu... l'apparition du menu est lié à un évenement jquery :
jQuery('#mobnav-btn').click(
function () {
jQuery('.sf-menu').toggleClass("xactive");
}
);
Sauf que voila, pour une raison qui m'échappe, et qui doit surement etre une petite bétise, le menu ne s'affiche pas. Je ne suis pas expert en jquery et javascript, et je ne sais pas trop comment tester la valeur de #sf-menu (avec firebug ?) suite au clic sur le bouton...
du coup, je suis un peu coincé et je vous demande de l'aide.
voila mon site http://www.chine-exclusive.com/
Le bouton de menu n'apparait que lorsque l'on réduit la fenetre en largeur donc...
merci de votre aide